My Development Setup
In the following article I will present you what tools I am using during my day-to-day development workflow.
Also, I will show you a list of extensions and their purpose that will help me and probably you too being more productive.
Introduction
As a developer I always give my best to be productive, to write good and well documented source code and to share my knowledge.
For all this, I use great tools and extensions that will help me to get the most of it and working faster and cleaner.
Those tools and extensions help me during my everyday life as a developer for:
- Development of Angular, Vue.js apps,
- sharing knowledge with recordings, GIFs, screenshots, code snippets etc.,
- writing good documentation, and
- being more productive in general.
Both at work and in my free time I am working on an Apple MacBook Pro.
But most of the tools and software listed here is available for Windows, macOS and Linux distributions.
Software
Let's get started with some basic software that I use.
Tabby / iTerm2
The default Terminal app for macOS fulfills its purpose but for being more productive I can recommend the alternative terminal applications Tabby and iTerm2.
I used iTerm2 for a long time and it's a great tool with lots of configuration options.
You can create tabs, use profiles and customize styles and layouts.
However, a few weeks ago I switched from iTerm2 to Tabby (formerly Terminus).
Tabby is a quite new terminal app and it's Open Source!
Behind the scenes it's an Electron App using Angular.
You can also customize it a lot.
A feature I like particularly is that you can define SSH and Serial Port profiles.
You can then later activate those profiles so that you can access an SSH remote host or a serial port without entering anything manually in the terminal.
Cakebrew – macOS only
If you are on a Mac, you probably know Homebrew – the package manager for macOS.
If you don't know Homebrew: You should definitely check it out.
Personally I prefer to install most of my Software via Homebrew as I can easily manage updates later without having to manually download the packages.
However, since I don't remember all Homebrew commands all the time and to get an overview of the installed packages, I use a Homebrew GUI called CakeBrew.
This lets me easily update and manage my installed Homebrew packages.
NVM
Working on multiple projects requires sometimes different environments.
As a web developer Node.js is essential and should always be up-to-date but sometimes you need to use different versions of Node.js and NPM for different projects.
NVM (Node Version Manager) let's you easily install and switch between multiple Node.js Versions.
My recommendation is also to check-in the .nvmrc file in every project to help other team members to use the right version of Node.js automatically.
Fork
As a developer, version control with Git is essential for your development workflow.
Personally I do all of the basic operations via the command line, like creating commits, adding files to the staging area, pulling and pushing.
However, there are some things where I prefer to use a GUI for assistance:
- graphical overview of commits and branches (history)
- interactive rebase
- managing multiple remote repositories
Fork is a very nice, clean and powerful Git GUI that helps you to control Git in an easy and interactive way.
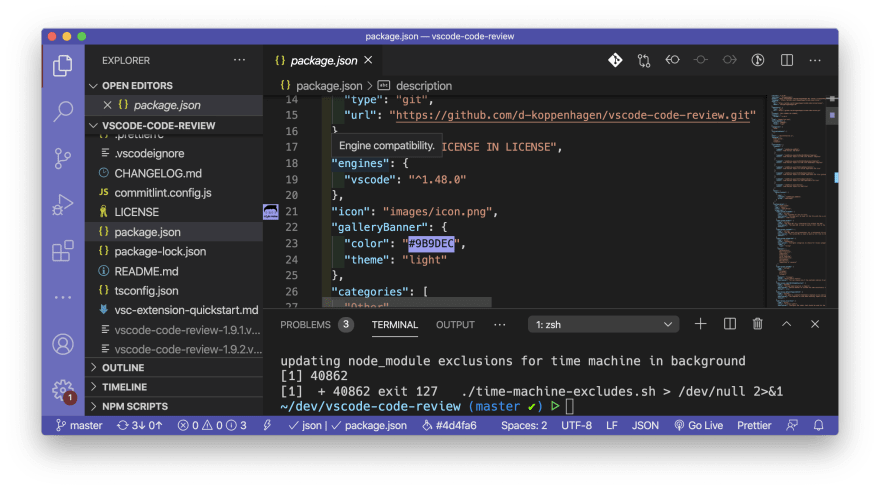
Visual Studio Code
In the last years, Microsoft has improved its free IDE Visual Studio Code a lot, and with every frequent release it gets even more powerful.
One of the things that makes VSCode such a great IDE is the wide range of available extensions and plugins.
VSCode is a very universal and adoptable IDE which has great support and tools for lots of programming languages.
So it doesn't matter if you develop a web application, a mobile app using e.g. Flutter, a C# or a Python app: You can use VSCode for all of that and you don't need to get start using a new specific IDE for each and every specific language.
Later in this article, I will present you a list of my favorite extensions for VSCode.
Chrome
As a web developer, a modern browser like Google Chrome is essential.
In my opinion the developer and debugging tools are more mature compared to Firefox.
Chrome is also very up-to-date in terms of the latest JavaScript features and it has a wide range of extensions you can install that will help you to even be more productive developing web applications.
A list of my favorite extensions for Google Chrome can be found further down in this article.
Insomnia
Insomnia is a great and simple tools that's very easy to use when you want to interact with REST or GraphQL endpoints. It has a very simple UI but it's powerful nonetheless.
You can call endpoints, check their responses and also create batch requests or save your requests for using them later again.
I personally prefer Insomnia over Postman which I used before and which is also very powerful.
However, in my opinion the UI of Postman got a bit confusing during the last years by introducing new features.
draw.io
From time to time as a developer you need to illustrate things and flows.
For this, I mostly use draw.io. It's available as a web application but also as an installable desktop version.
Draw.io provides a lot of basic icons and vector graphics for network illustrations, UML, diagrams, engineering icons for circuits and much more.
RecordIt
When I develop extensions for VSCode or other tools I always give my best to present users how to use these tools.
The best way to present things is in a visual way as a screenshot or a GIF / video screencast.
This supplements the textual description and thus, can be processed more easily by users.
RecordIt lets you record your screen and create small screencasts that can be shared via a simple URL as a video or GIF.
KeyCastr
Recording screencasts can be supplemented by displaying the keys you are pressing during the recording.
This is a great way to present keyboard shortcuts without having to manually explain which keys you're using.
For that purpose I use the tool KeyCastr.
Visual Studio Code Extensions
Since Visual Studio Code Version 1.48.0 the Feature Settings Sync became stable and available for everyone.
This feature allows you to sync your settings between different installations of VSCode using your Microsoft or GitHub account.
When you've installed VSCode on multiple machines and you always want to have the instances in sync, you should definitely set up this feature.
The next part is all about the VSCode extensions I am using so let's walk quickly over the plugins I've installed on my VSCode instances:
Appearance
|
This tool will colorize opening and closing brackets in different colors, so you get a better overview in your code. |
|
|
Color Highlight After installing this extension it will highlight all valid web color values with their appropriate color so that you can directly see the color. |
|
|
Image Preview After installing this plugin, you will see a little preview image right next to your code line number when a source code line contains a valid image file path. |
|
|
Indented Block Highlighting This extensions highlights the intented area that contains the cursor. |
|
|
Indent Rainbow This plugin colorizes the different indentation levels. This is especially helpful when writing YAML files or Python applications where the indentations play an important role for the code semantics. |
|
|
Log File Highlighter If you ever have to investigate a bunch of log files you will love this plugin. It highlights log information like the severity or timestamps so it will be easier for you to inspect them. |
|
|
Peacock Peacock is great when you are working with multiple VSCode windows at the same time. You can simply colorize them to quickly find out which project is currently open. |
|
|
Rainbow CSV This extension will colorize each column in a CSV file in a different color, so you can better read the file contents. |
|
|
TODO Highlight This extension will highlight TODO, FIXME and some other annotations within comments in your code. |
Docs
|
AsciiDoc The AsciiDoc Plugin gives you syntax highlighting, a preview and snippets for the AsciiDoc format. |
|
|
Code Review This is an extension I wrote by myself. It allows you to create expert reviews / code reviews for a workspace that can be exported as a formatted HTML report or importable CSV/JSON file. This extension is pretty helpful if you are doing for example one-time code reviews for customers or probably students but you don't have direct access to a Gitlab or GitHub repository where you can directly add comments in a merge/pull request. |
|
|
emojisense I personally like using emojis and I use them in README.md files for my open source projects at GitHub. However, one thing I always have to look up are the emjoykey for the supported GitHub emojis. With this extension I have an autocompletion and I can search for them. |
|
|
File Tree to Text Generator An extension I created by myself: It lets you generate file / directory trees for Markdown, LaTeX, ASCII or even a custom format right from your VSCode file explorer. |
|
|
Markdown Preview Mermaid support Have you ever visualized things in your README.md file? Thanks to Mermaid.js you can easily create beautiful flowcharts, sequence diagrams and more. This plugin enables the preview support in VSCode for mermaid diagrams embedded in your markdown files. |
|
|
Markdown All in One This extension enables some great helpful features when writing Markdown files such as table of contents generation, auto-formatting the document and it gives you a great autocompletion feature. |
Graphics
|
Draw.io Integration This extension integrates the draw.io editor in VSCode. You can directly edit draw.io associated files. |
|
|
SVG This extension will give you SVG code highlight and preview support. You can even export the SVG directly from the preview as a *.png graphic. |
JavaScript / TypeScript
|
ESLint This extensions detects your ESLint configuration for code conventions and displays the violations. Furthermore, it offers you to quick fix detected violations against some rules. |
|
|
Import Cost With this plugin installed, projects using webpack will be analyzed for their imports and the bundle size they will have. The resulting size is displayed right next to the import. This helps you to identify very big imported libs. |
|
|
JavaScript (ES6) code snippets This extension brings some great snippets for JavaScript / TypeScript like a short snippet clg for writing console.log() or imp for import <foo> from '<foo>';. |
|
|
Jest The Jest extension gives you auto completion and color indicators for successful / failing Jest tests. |
|
|
JS Refactor This extension gives you a lot of JavaScript refactoring utilities like convert to arrow function or rename variable. |
|
|
LintLens With this extension, metadata and usage information for ESLint rules will be displayed beside each rule. |
|
|
npm This extension let's you run your NPM scripts right from your package.json file. |
|
|
Sort JSON Objects With this extension you can simply right click on a JSON object and sort the items inside. |
|
|
TSLint This extension enables TSLint support for linting TypeScript files in VSCode. |
|
|
Visual Studio IntelliCode Installing this extension will give you an even better IntelliSense which is AI-assisted. |
|
|
Version Lens With Version Lens you can directly see the currently installed and the latest versions of a package in your package.json file. |
HTML/Handlebars/CSS/SASS/SCSS/LESS
|
CSS Peak With this extension you can see and edit your CSS definitions from a related stylesheet directly from your HTML files. |
|
|
IntelliSense for CSS class names in HTML This plugin gives you auto suggestions for CSS class names in your HTML templates. |
|
|
Web Accessibility Using this plugin helps you to find accessibility violations in your markup and displays hints for WAI-ARIA best practices. |
|
|
stylelint Lint CSS/SCSS/SASS/Less Style definitions |
Angular
|
Arrr Arrr is a great extension for the Angular Framework. It lets you easily refactor code and for example mark some lines in the template and move it into a child component. |
|
|
Angular Language Service When you are developing an Angular app, this extension is essential: It gives you quick info, autocompletion and diagnostic information. |
|
 |
Angular Follow Selector This extensions allows you to click on Angular selectors in the template and get redirected to their definition in the component. |
Vue.js
|
Vetur Vetur gives you tooling for Vue.js development. |
|
|
Vue Peak This extension gives you Go To Definition and Peek Definition support for Vue components. |
Handlebars
|
Handlebars This extension provides you with code snippets for Handlebars files as well as with syntax highlighting. |
|
|
Handlebars Preview With the Handlebars Preview extension you can put a JSON file right next to your Handlebars template and the plugin will inject the data into the template to display a preview of how it would look like. |
Git
|
Git Temporal Git Temporal is a great plugin for interactively searching in your git history based on a timeline. You can even mark ranges on a timeline to see all the changes in between the chosen time range. |
|
|
GitLens Show the authorship of code lines right next to them. This can help you a lot if you may not understand some part of the code: just check out who created it and ask for support. |
Other
|
Auto Correct You may be like me and there are some words you'll always spell wrong or you making the same typo all the time. One of my common mistakes is to write seperate instead of separate. With this plugin you can define such words or patterns that will be automatically replaced with the correctly spelled word. |
|
|
Code Spell Checker With this extension your code is checked for common typos and such unknown words will be highlighted as you may know it from Microsoft Word or other text editor software. |
|
|
DotENV This extensions highlights the configuration in .env files |
|
|
Excel Viewer If you open and edit CSV or Excel files from VSCode, you will probably need this extension. This allows you to display the data in a formatted table that you can sort and filter. |
|
|
Debugger for Chrome This debugger extensions allows you to debug your JavaScript code in the Google Chrome browser from your code editor. |
|
|
Docker The Docker extension easily lets you create, manage, and debug your applications containerized with Docker. It also gives you IntelliSense for your related Docker configuration files. |
|
|
EditorConfig This plugin will check your workspace for an EditorConfig configuration file and applies these settings to your workspace. |
|
|
Live Server With the Live Server extension you can open an HTML file in the browser and the server watches for changes and refreshes the Browser preview. |
|
|
Nx Console This plugin gives you a UI for Nx Monorepos and the Nx CLI. |
|
|
Path Intellisense This plugin brings you autocompletion for filenames. |
|
|
Polacode With Polacode you can mark code lines and create screenshots from the selection. This is great for e.g. presentations or sharing stuff on Twitter. |
|
|
Prettier Prettier is – in my opinion – the best code formatter especially when working with JavaScript / TypeScript. The extension for Prettier will allow you to set up Prettier as default formatter for VSCode or just for specific programming languages. |
|
|
Regexp Explain Running this extension will let you explore regular expressions visually in a realtime preivew editor |
|
|
Visual Studio Code Commitizen Support This plugin adds a command panel for creating Conventional Commits with support. |
|
|
vsc-nvm Automatically use the right Node.js version form the NVM. |
|
|
YAML This extension gives you a comprehensive YAML language support. |
|
|
Zeplin If you work with Zeplin, this official plugin provides you with quick access to your designs. |
Google Chrome Extensions
Google Chrome is great and it already brings a lot of possibilities that help developers to improve their web apps.
However, there are some really great plugins I am using that I can recommend:
 |
Angular DevTools A must have addon for all Angular Developers that will help you profile and debug and optimize your Angular app. |
 |
Aqua Buddy Stay hydrated by using Aqua Buddy! It will notify you to drink some water frequently. |
 |
Axe Axe helps you to improve the grade of accessibility of your site. |
 |
Chrome Capture This extension lets you record and share screenshots, videos and GIFs from a website. |
 |
Chrome Regex Search Ever wanted to search on a site for more complex expressions? With this extension you can search a sites content by entering regular expressions. |
 |
Export Selective Bookmarks This extensions lets you select specific directories and bookmarks from all your bookmarks to export them. Perfect if you want to help colleagues to onboard in your team or project. |
 |
JSON Viewer Awesome This extension will automatically detect and format JSON files once you open them by calling the URL. |
 |
Lighthouse Lighthouse analyzes your site for performance, accessibility and other common things and gives you a site score as well as some useful information how to improve your site. |
 |
Pesticide Activating these extension lets you outline all elements on a site so that you can easier analyze paddings, margins and borders. |
 |
Web Developer With this extension you will get a toolbox for website manipulation and testing tools. You can e.g. easily disable JavaScript or styles to see how your site behaves. |
Scripts and other tools
Dotfiles
Personally, I like to keep my Mac up-to-date and therefore I will install most of my software via the Homebrew package manager.
Also, to be more efficient I use the oh-my-zsh framework for managing my shell configuration.
Most of my configurations is also published in my GitHub repository called .dotfiles.
Exclude all node_modules from TimeMachine backups (macOS only)
One thing I learned during my career is: backup, backup, backup.
It's better to have one more backup than data loss.
Fortunately, on a macOS system it's possible to set up Apple's TimeMachine for creating continuous system backups.
However, backing up everything takes a lot of time and there are things you don't need to back up like directories syncing with a cloud provider like Dropbox, Sharepoint, etc.
Those directories can easily be excluded from the TimeMachine backup by configuration.
This will keep the backups smaller and also in case of a restore, the system ready to use after a much shorter time.
But what about node_modules directories?
For sure: You can exclude them in the same way, but this is very sophisticated and you always need to remember this step once you create a new project.
Therefore, I am using a simple script.
It looks for all node_modules directories in my development directory (~/dev in my case) and excludes them from the backup:
#!/bin/bash
# exclude all `node_modules` folders within the dev directory
find "$HOME/dev" -name 'node_modules' -prune -type d -exec tmutil addexclusion {} \; -exec tmutil isexcluded {} \;
echo "Done. The excluded files won't be part of a time machine backup anymore."
To be sure the script updates the list of excluded directories frequently, I added a cronjob:
crontab -e
The actual cronjob config is the following:
0 12 * * * cd $HOME/dev/.dotfiles && ./time-machine-excludes.sh # every day at 12:00
Feedback
Now as you know my dev setup, it's your turn! Is there any great tool or plugin you can recommend?
Then just contact me via E-Mail or Twitter and let me know!
Thank you
Special thanks goes to Ferdinand Malcher for revising this article.
Photo by Todd Quackenbush on Unsplash

















Top comments (1)
Wow!
This is an amazing one. I added this to my Trello list. Really great!
Thanks!