In this blog I am going to cover some basic concepts about the Firebase Authentication with google-auth. So lets zoom in and write some code.
First off all lets create a login and dashboard screen.

Here in login screen div we have a button and then when we click on that button a pop up window will open and after selecting/creating/logging in with our google account it will redirect to our dashboard and show us our profile details like profile-picture, email and username. We will display it using the innerhtml method. Now lets create a firebase project


After creating it lets create a web app


Give it a name and click next.
Now lets enable Authentication and authentication with google


Next: lets import authentication and our app
<script src="https://www.gstatic.com/firebasejs/8.2.7/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.2.7/firebase-auth.js"></script>
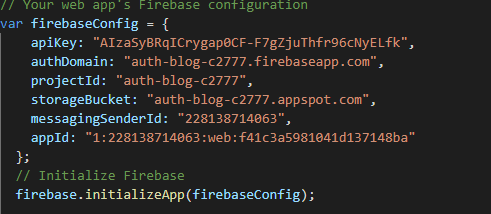
Now lets create a javascript file and paste our config. You can find your config in project settings.
Then we will get the elements from the html file and add a event listener to render the function.
Following: We will render the google sign in with pop up and tell it to show the user details and if there is a error just show it in the console.

Now we will show the user details from the console to innerhtml


In the above picture we are telling it to see for login's and if there is a login from the device then render the
showUserDetails
function or else let the user login.
Finally lets give some functionality to the logout button.

Here the logout button will render the LogoutUser function and tell it to log out using
firebase.auth().signOut()
then after logging out just show the LoginScreen and if there is a error just display it in the console.
If you like this blog consider following me on github: https://github.com/nfhneevns and you can find the source code: https://github.com/nfhneevns/google-auth-blog
Thank you! For reading and I will see you in the next one.








Top comments (2)
don't screen shot code, put them in code blocks
Ok I will do that.