As I was working on a Next.js project, I came across the useTranslation hook, which I was curious to know more about. In this blog, I will be talking about what the useTranslation hook is and how it can be used in React applications for localization and internationalization.
What is UseTranslation Hook?
useTranslation is a hook provided by the react-i18next library, which is widely used for internationalization and localization in React applications. This hook allows developers to access the translation functionality provided by the i18next library directly in their React components. The useTranslation hook takes no parameters and returns an object with two properties - t and i18n.
The 't' property is responsible for the translation of strings in the specified language. The 'i18n' property is responsible for setting the desired language and managing locale files.
How to use UseTranslation Hook?
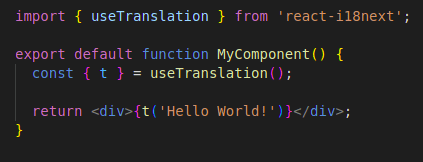
Before using useTranslation hook, your first step is to ensure that the i18next and react-i18next packages are installed and properly configured in your React project, you can follow instructions on how to install it here(https://www.npmjs.com/package/react-i18next). Once you have installed and configured the packages, you can use the useTranslation hook in your React components as follows:
The useTranslation hook provides the t function, which accepts a string representing the text to be translated. This string is passed as an argument to the t function, which then returns the translated text.
The useTranslation hook also provides the i18n property, which can be used to set the desired language for your application, manage the caching of translations, and specify various configuration settings.
Remember, useTranslation hook is an essential tool for internationalizing and localizing React apps. With it, developers can easily manage translations within their components, making it easier to develop multilingual web applications.
To use useTranslation hook, both i18next and react-i18next should be configured and installed in your React application.
Happy coding!






Top comments (0)