You can serve static content (HTML, CSS, JavaScript, and image files) directly from a container in a general-purpose V2 or BlockBlobStorage account.
Below are the 3 simple steps to be taken to successfully achieve this feat.
TOOLS TO BE USED
These are tools you require to deploy a static website with Azure storage:
Install Visual Studio Code on your desktop.
Install the Azure Subscription, Azure Account and Azure storage account extensions plugin on the Visual Studio code.
3.Create a Storage account in the Azure portal
4.Create a folder that houses your static website data
STEP 1
ENABLING STATIC WEBSITE IN AZURE STORAGE
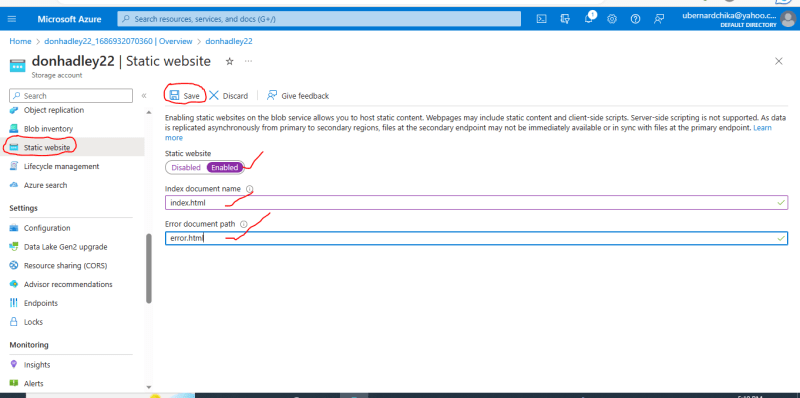
Go to your storage account and click on the Static website button on the left side of the search bar.
Click on the enabled under the Static website
Under Index document name input your index.html document name.
Under Error document path input your error.html document name.
Then click on the Save button above to save your configurations.
This will open a page with your primary and secondary endpoints.
- Copy the primary endpoint, that's the URL of your static website.
STEP 2
BACK TO YOUR STORAGE ACCOUNT
Go back to your storage account and click on containers, you will see a $web container blob, already create to hold the content of your static website.
STEP 3
OPEN THE FOLDER HOLDING YOUR STATIC WEBSITE DATA WITH VS CODE
- Right-click on the static web content folder and select the option to open with VScode.
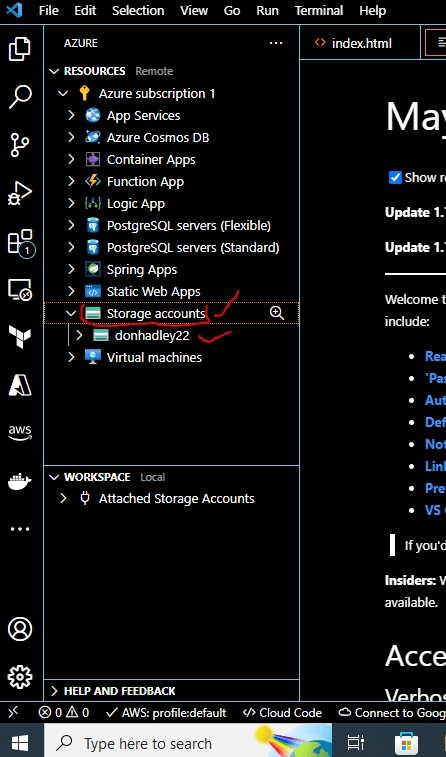
Click on the Azure extension icon on the left-side of your Vscode.
Select your Azure subscription and click on it. This will display your Azure account resources.
- Click on Storage accounts to see the storage accounts you have and select the one you have enabled to host the static web.
- Right-click on your chosen storage account and select Deploy to Static Website via Azure Storage. You will be prompted to browse for the folder to be hosted. Select your static website folder.
When it is done deploying the website, you will get a notification at the foot of the VScode, informing you that you can browse your website. Click on the notification to view your static website or use the primary endpoint you copied earlier as a URL to view the website in a browser.
Your static website is now available on the internet and can be accessed through the endpoints.
Static Webpage














Top comments (0)