💡 In this article, we will explore and learn how to build a splash screen with SplashScreen API, which was introduced in Android 12.
What is a Splash Screen?
A Splash Screen is the first view that is shown to a user as soon as you tap on the app icon. It can be used while loading data or for branding market purpose. If you notice a blank white screen (for a short moment) after tapping on an app, it means it doesn't have a splash screen.
Overview
- Android 12 added the SplashScreen API.
- Enables a new app launch animation for all apps when running on a device with Android 12+.
- Smooth and fluid app start transition.
- Backward compatible with Androidx SplashScreen compat library.
Elements and mechanics of the animation
- The app icon (1) should be a vector drawable (static or animated).
- The icon background (2), which is optional.
- As with adaptive icons, one-third of the foreground is masked (3).
- The window background (4) consists of a single opaque color.
- The enter animation isn't customizable.
- The exit animation can be customized.
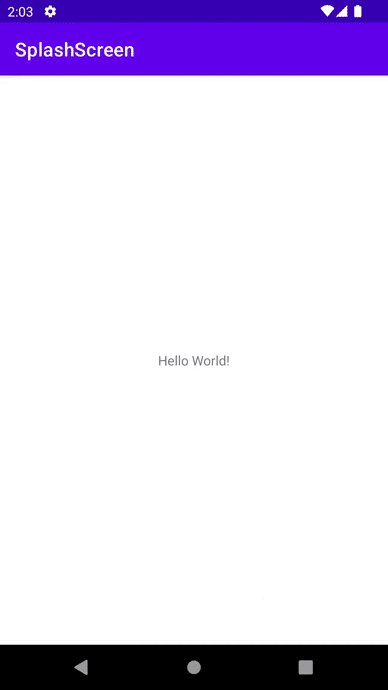
Before implementing on Android ≤ 11
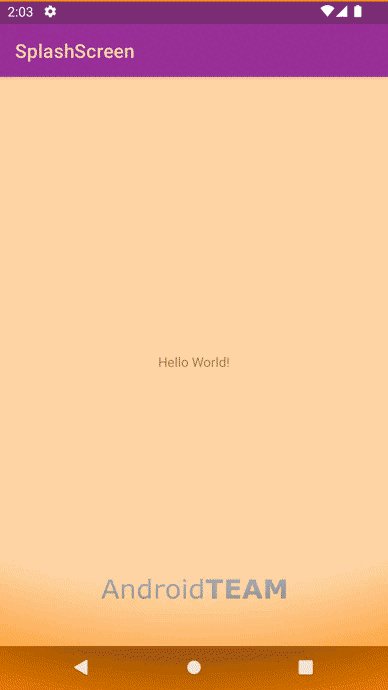
Before implementing on Android 12
Implementing
Let's see the steps to implement the Splash Screen in our Android app.
Setup
android {
compileSdkVersion 31
...
}
dependencies {
...
// Splash Screen
implementation 'androidx.core:core-splashscreen:1.0.0-alpha02'
}
Add the Splash Screen compat library, so it will work for Android version ≤ 11.
Style
<style name="Theme.App.Starting" parent="Theme.SplashScreen">
<item name="windowSplashScreenBackground">@color/...</item>
<item name="windowSplashScreenAnimatedIcon">@drawable/...</item>
<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>
<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>
<item name="postSplashScreenTheme">@style/Theme.App</item>
</style>
-
windowSplashScreenBackgroundwill change the background color. -
windowSplashScreenAnimatedIconis the vector icon, which might be animated. -
android:windowSplashScreenIconBackgroundColoris the background color of the icon. It's using theandroid:from SDK 31 (Android 12) because it only works for Android 12 right now, let's keep an eye to see if the stable library will make it work for Android ≤ 11. -
android:windowSplashScreenBrandingImageis the branding image. The same as previous, only works for Android 12. -
postSplashScreenThemeis the theme of the app after the Splash Screen goes out.
Manifest
Add the theme for your application or activity tag.
<application
android:theme="@style/Theme.App.Starting"
...
MainActivity
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val splashScreen = installSplashScreen() // Before setContentView
setContentView(R.layout.activity_main)
}
If we don't installSplashScreen we'll get an Exception:
java.lang.IllegalStateException: You need to use a Theme.AppCompat theme (or descendant) with this activity.
Animation
It's possible to handle the exit animation for the Splash Screen, in the example below the Splash Screen moves down.
splashScreen.setOnExitAnimationListener { splashScreenProvider ->
val splashScreenView = splashScreenProvider.view
ObjectAnimator.ofFloat(
splashScreenView,
View.TRANSLATION_Y,
0f,
splashScreenView.height.toFloat()
).apply {
interpolator = BounceInterpolator()
duration = 1000L
doOnEnd { splashScreenProvider.remove() }
start()
}
}
Keep in mind that when adding some custom exit animation we must manually remove the splash screen.
Longer period
It's possible to keep the Splash Screen while the app is fetching some initial data. For this purpose, use the setKeepVisibleCondition from splashScreen. Just return true to isReady when you would like to dismiss the Splash Screen.
var isReady = false
// Simulate some request
lifecycleScope.launchWhenCreated {
delay(10000L)
isReady = true
}
splashScreen.setKeepVisibleCondition { !isReady }
Result
After implementing on Android ≤ 11
After implementing on Android 12
That's pretty much it to support Splash Screen in your app, will you give it a try?













Top comments (2)
You mentioned above that android:windowSplashScreenIconBackgroundColor and android:windowSplashScreenBrandingImage are only supported in Android 12. So how do I get the splash screen to be the same color in Android <= 11 and also get the branding to show?
There is no way to support it using this splash screen API (at least for now), you will need to create your own Splash Screen for this purpose.