Every few months, I like to take a deep dive into the HTTP Archive to understand how the web is using various technologies. In 2018, I wrote about Images,videoand Base64 encoding. In today’s post, I want to take a look at how the web is using Animated GIFs. (and thats a hard G in GIF, BTW).
In this post, I’ll walk through some of the inefficiencies of aGIFs (TL;DR: they are big and use lots of CPU), and then a look at how GIFs are being used on the mobile web (from the HTTP Archive).
Who Doesn’t Love an Animated GIF?
Well, if we go way back into ancient computer history (1990) and we read the GIF specifications, we find this gem:
“The Graphics Interchange Format is not intended as a platform for animation, even though it can be done in a limited way.”
Well…that was unexpected. But, doesn’t everyone use aGIFs in Production?
Using aGIFs in Production
One of the most popular use of aGIFs today are in social media responses. If Twitter, Facebook, Slack, etc. are all using aGIFs — how bad can they really be? I mean — Twitter even shows a little “GIF” chyron on each image:
FAKE NEWS: They are not Using aGIFs
That’s right — even though the image says it is a GIF — Twitter is actually serving a looping movie file.
Why To Not Use aGIFs
Tim Kadlec recently wrote a post on the ethics of web performance. and I think his arguments fit really well with animated GIFs. When websites send very large files they sites take much longer to load for people on slower connections and slower devices, effectively removing some people from the conversation.
And just as the GIF spec says, aGIFS are not the best way to deliver animated content.
File Size
Using the latest technology of the late 1980s, aGIFs create an animation by flipping through static GIF files at a really fast frame rate. 0–60 GIF files per second means a lot of images, and these files can balloon to a very large size quickly. Video files, on the other hand, use compression across the time dimension — creating smaller file sizes to deliver exactly the same content. The Shaq/Cat shimmy aGIF at the top of this post is 2.5MB, but delivered as an mp4 weighs in at just 119 KB — that’s 95% smaller!
<video loop autoplay muted playsinline src=’shaq.mp4′>
Essentially Twitter (and other social media platforms) are using this method to deliver the aGIFs we all love (more on this in a moment).
CPU Cost
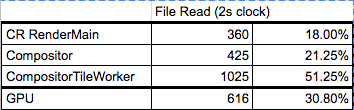
Since aGIFs are just successive renderings of images, the CPU and GPU must render each frame successively in the browser. Testing on a Moto G4 (using WebPageTest), and using the Chrome Tracing option, I found that the CPU and GPU are quite busy rendering aGIFs. During the download, I find that a worker thread on the CPU is running ~ 90% of the time, and the GPU is running ~30% of the time.
Now, the CPU work is being done on a worker thread — so it will not impact the parsing of Javascript, etc. but all of this processing must occur before the aGIF will display on the screen, potentially further delaying the delivery of your aGIF on a page with scripting and other CPU intensive tasks — like additional images.
Post Load: Further CPU effects
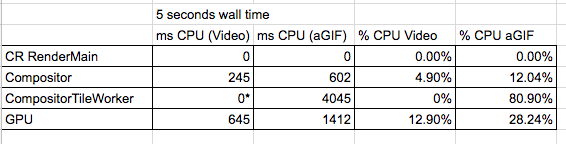
Since the screen has to rerender each frame of the aGIF, the CPU and GPU are still being used as long as the GIF is on the screen. The data below is CPU/GPU processor consumption 15–18 seconds into page load — the only thing happening on the device is the GIF animation, and the CPU and GPU are still being utilized at nearly 40% and 18% respectively.
Resizing the GIF (I set the width=100%), increases the Compositor TileWorker time (which makes sense — it is rasterizing the images). I compare the processor usage of this larger image to the autoplayed/looped video, and the CPU/GPU usage is much lower for the video:
(NOTE: The Video TileWorker is 0 as the rasterization of the video is done on hardware not recorded by Chrome).
Use of aGIFs on the Web Today
So far I’ve shown that aGIFs, while awesome, are really big and use a lot of data to download, and then require a large amount of device resources to continue playing in the browser once they begin playing. Lighthouse performance audits now recommend moving all animations to movie files, and the estimate the KB download savings, and the time saved by switching to movie formats. The 12/15/2018 HTTP Archive records Lighthouse reports for the top 1.2M mobile websites.
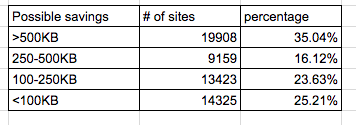
In the 1.2M websites, we see 56,815 sites with aGIF files present — that’s 4.6% of all the sites evaluated. Lighthouse tells us the potential savings for switching aGIFs to video. It turns out that 35% of mobile websites could save over 500KB of data and 75% will save >100KB by switching to video files.
Putting that another way — 20,000 (1.6% of all sites in the HTTP Archive) mobile websites could reduce their animation payload by at least 500 KB by moving away from aGIFs and switching to video files, and 42,400 sites could save over 100 KB. Download time, render time, and then top it off with less CPU and GPU overhead on the device as well.
Conclusion
Animated looping content (aGIF the medium) is here to stay. However, using aGIF (the format) should be deprecated, and you should switch to looping movie files. This will not only deliver the content faster, use less processor time and use less data, but it will make your page accessible to more people — those on slower connections and slower devices.
Originally published at dougsillars.com on January 15, 2019.













Top comments (0)