If you're jumping in here, here's part one.
Also, here's part two
Update Summary:
Thing have been moving forward for this project. Not as quickly as I would like, but progress is progress.
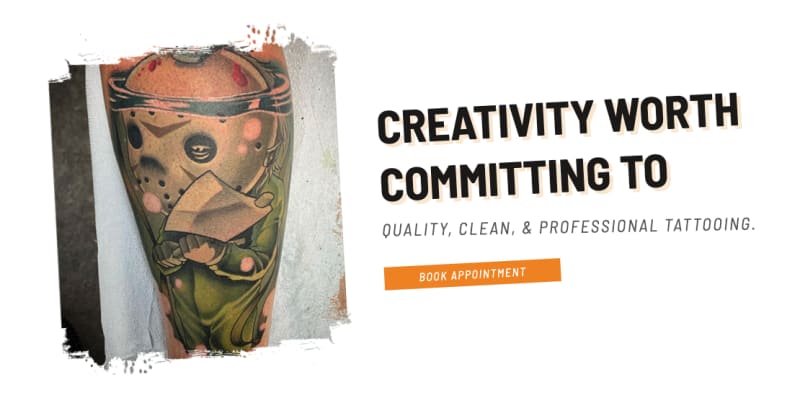
So far, my focus is getting static versions of the different homepage sections in place
The site is live on Netlify and you can check it out here.
What have I learned?
SVG's win a lot of the fights
The first thing I learned is that it is very difficult (for me at least) to use a complex SVG as a frame for images. I can only imagine compounding that with there being a carousel to deal with as well.
After fighting for hours, I relented and currently have a png placeholder for now. I'd love some advice/suggestions if you know of a way to accomplish this with svg's.
Carousels are rad
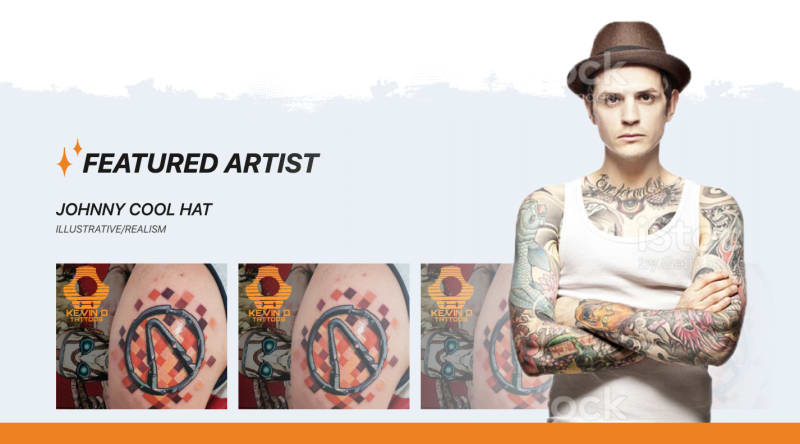
The second and super fun thing I learned was building a carousel with Vue Awesome Swiper. Just below the fold is a carousel that reveals itself from behind a cutout of a tattooer.
My first attempt at building this went horribly wrong. I tried to get overly complicated with positioning the carousel and using a clip-mask and a gradient.
Technically, it worked... on desktop... on chrome... only. I stripped it out and realized there was a much simpler way to go about it. Here's a quick overview of my solution
- The carousel spans the full width of its container.
- An empty div with a gradient matching the background color to transparent is absolutely positioned on top of the carousel and to the right.
- The tattooer's image is positioned on top of those.
And here are the results!
 Johnny Cool Hat is removed on mobile for a better user experience
Johnny Cool Hat is removed on mobile for a better user experience
You can check out some of the code here. I still need to break parts of it out into components. But hey, it's a work in progress.
Deploying to Netlify is a dream
I pushed the site to Netlify last night. Partly for fun, partly to test easier on different devices. I sent it to the client as well, and they're super stoked on the progress.
Netlify couldn't make deploying any easier. I clicked 'New Site', selected the repo I needed, and the rest was magic! And it rebuilds anytime I push to main!
What's next?
- Finish homepage
- Wire in Firebase
- Attempt to build micro-cms with Firebase as back-end
- If all else fails, abandon cms idea and deliver a solid static site









Top comments (2)
How is the site coming along? Part 4?
It's been at a stand still for a couple of months. Picked up some contract work so free-time is scarce.
Hoping to put more time into soon