Before stumbling across the article, Userscripts Are Fun And Are Still Very Much Relevant, I had never heard of Userscripts. They are pretty useful; kind of like a bare bones browser extension.
The first thing I created was a helper to format and syntax highlight the XML that comes back when navigating to a SharePoint REST endpoint in Chrome or Edge.
Userscript automatically kicks in on all REST API urls

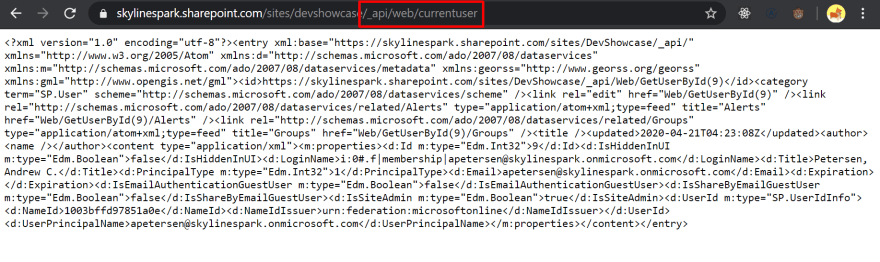
Without it, it'd look like this

Previous Solutions/Attempts
- I've installed Chrome Extensions to automatically format/syntax highlight XML, but they perform mediocre at best
- I've experimented with Chrome Extensions to automatically set the request headers to
application/json, but that inevitably causes problems when I forget to turn it off, and sometimes I prefer the ATOM/XML response because it shows you what child properties you can expand on.
Goals
- Format and syntax highlight the XML response
- Provide a toggle to switch between XML or JSON response
Install Steps
- Install the ViolentMonkey Chrome Extension
- This is what manages all your Userscripts.
- It's a weird name, but it has worked great so far.
- Add a new User Script from URL
- Open the ViolentMonkey extension Dashboard,
- Then click "New Script from Url" and paste in the following url.
- It's the raw url to this Gist, which is the result of my efforts. Definitely take a look at the code if you're interested.
https://gist.githubusercontent.com/DroopyTersen/7234e172ba004a5689910f05822a1b95/raw/a0a7e03c47daa55ef7a34ac433f6231fdb0e9bb5/REST%2520API%2520Formatter%2520Userscript





Top comments (0)