I was reading the Docker documentation on their website when I came across this incredibly simple technique to replicate an API with only a few lines of code.The mocking server's name is Ronin.js, and it listens on port 8000 by default, according to the documentation.
Note: I'll be dockerizing this project to add some frosting to the cake. 😊
LET ME ...
const ronin = require("ronin-server");
const mocks = require("ronin-mocks");
const server = ronin.server();
server.use("/", mocks.server(server.Router(), false, true));
// @desc Home page
// @route GET /
// @access Public
server.get("/", (req, res) => {
res.send("home page");
});
// @desc Create post
// @route POST /
// @access Public
server.post("/post", (req, res) => {
const { data } = req.body;
res.send(data);
});
server.start(() => {
console.log("app running on mock server");
});
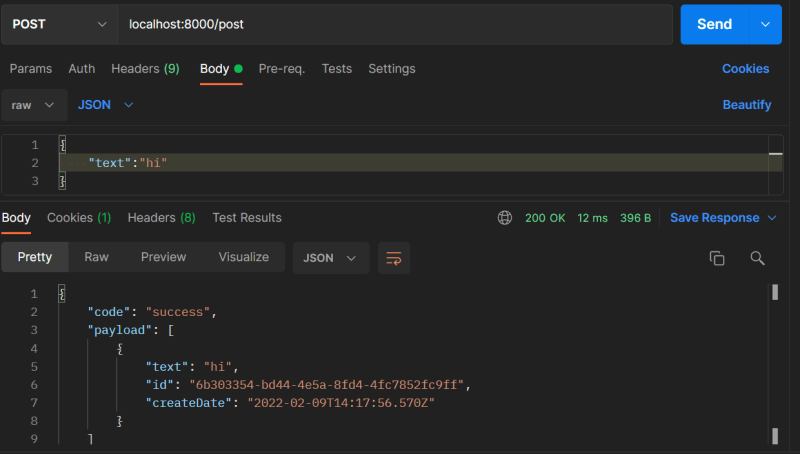
Result
Adding docker
Stop the running process in the terminal with 'ctrl C' and add a docker file with 'touch Dockerfile'.
We add a number of commands to the docker file. For greater instruction, I've commented the code.
# Base image we would like to use for our application.
FROM node:17-alpine
# Environment variable which an application is running
ENV NODE_ENV=production
# Working Directory instructs Docker to use this path as the default location for all subsequent commands.
WORKDIR /app
# Copy package.json and package-lock.jsono into our images
# The COPY command takes two parameters: src and dest.
# The first parameter src tells Docker what file(s) you would like to copy into the image.
# The second parameter dest tells Docker where you want that file(s) to be copied to.
# This allows us to take advantage of cached Docker layers.
COPY ["package.json", "package-lock.json*", "./"]
# execute the command npm install
# works exactly the same as if we were running npm install locally on our machine
RUN npm install --production
# Add our source code into the image
COPY . .
# Command that runs the image
CMD [ "node", "server.js" ]
Without comments
FROM node:17-alpine
ENV NODE_ENV=production
WORKDIR /app
COPY ["package.json", "package-lock.json*", "./"]
RUN npm install --production
COPY . .
CMD [ "node", "server.js" ]
Add .dockerignore file
If you're used to developing node apps with .gitignore, this will be a breeze. The .dockerignore and the .gitignore are somehow similar. It simply ignores certain files from being pushed to our remote server.
Add node_modules to the .dockerignore file
Build
Last we build our app
docker build --tag node-docker .
The —tag or -t option is used to give images a name tag for easy identification.
Docker build --tag [your docker registry name]/[docker image name to create]:[the version] [Path to build] is the standard.
The . is the current directory in our scenario.
Result:
Now let's run our app
docker run --name docker_tut_mocker_server -p 6767:8000 -d node-docker.
6767:8080 === Local Port : Container Port
-d means run in detached mode
-p means port mapping (i.e map port 6767 to port 8000)
--name flag means rename this image name to [docker_tut_mocker_server]
So, if I write localhost:6767 into my browser. I will get:
Conclusion
Feel free to work around it by using it for CRUD operations in situations when setting up a server would be excessive for a test or small project and dockerize it.











Top comments (0)