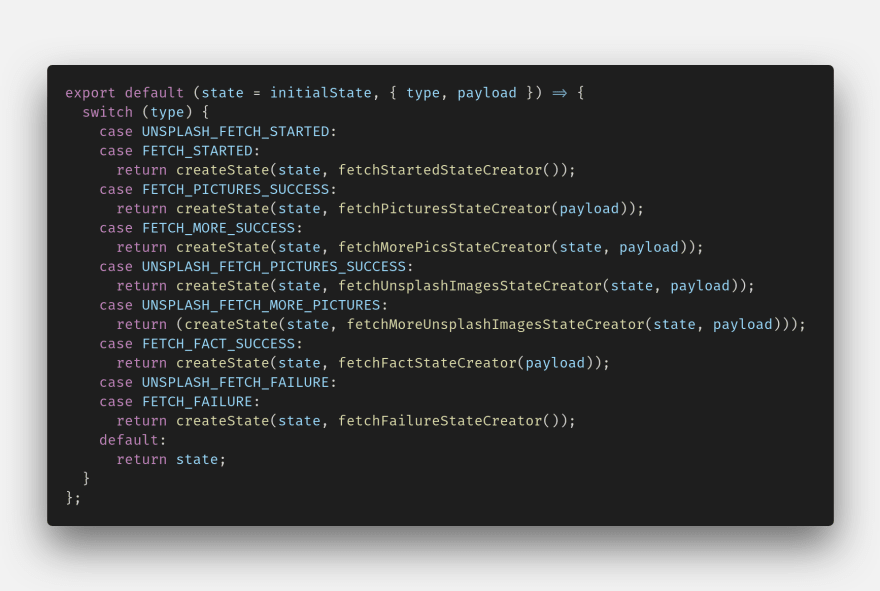
After really awesome React and Redux training at work, I’ve decided to create one simple app to solidify my newly acquired knowledge about React and (mainly) Redux and during development, I’ve come across reducer that was starting to be poorly readable (at least for me) so here’s my take on this problem.
Maybe it’s not that bad but I wanted something simpler and more readable.

First of all, ...state at the beginning of every case, I don’t want that but, you can’t get rid of that but you can replace it (well we can get rid of only the … spread operator)! Still, you will be writing something in every case. Can’t we make it just a one-ist function call?

This will replace object creation in return, we just call this function like this:

{ breed: payload } is OK but something with more fields can become less readable.
Just make something like createState.

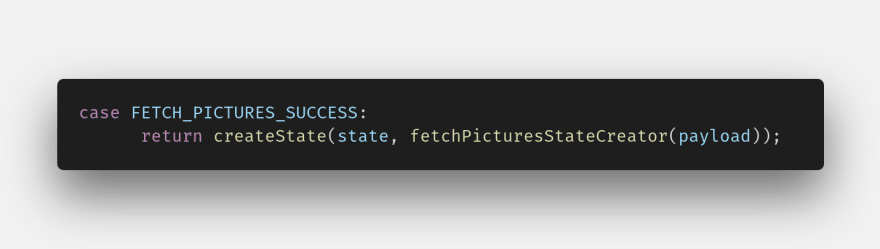
This will replace FETCH_PICTURES_SUCCESS with just

and the reducer becomes more just function calls.

Let’s take one more example. I’ve had this piece od code in my reducer

and I don’t want that in my reducer, put it in state creator!
Using this pattern I’ve ended up with really clean reducer and file with functions that I call state creators separated in their own file.
If you are interested here is the app I've made (code is on prod branch).
Here is Netlify link for live app it's just infinite dog pictures. Nothing special just something for me to practice react and redux.
Let me know what you think about this pattern :)
Love to see any kind criticism :)







Top comments (1)
I tend to go one step further and declare reducer with { ACTION_TYPE: reducer } map object.
Redux docs have an example right here redux.js.org/recipes/reducing-boil...