This is a common feature requested for many applications in the corporate world or if you are working on some sort of payment processing application or a delivery app. You may need the user signature to confirm they have received a package, an order has been delivered or many other scenarios.
With the SignaturePad Xamarin forms control you can get the user sigature in no time for both Android, UWP and iOS.
Getting it to work
Include the nuget package: Xamarin.Controls.SignaturePad.Forms to all target projects.

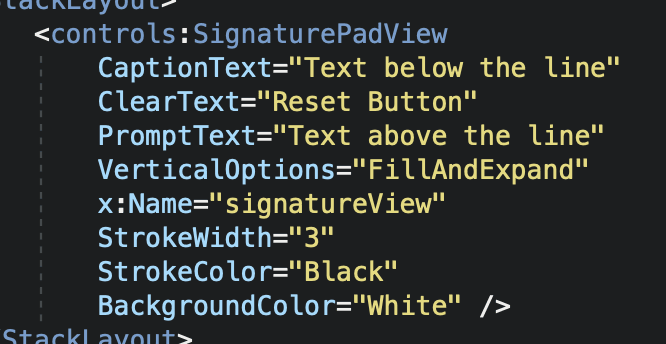
Add the control to your page:
And now the control is ready for use
Notice how In the example gist I’m making sure to set the Safe areas for iOS, otherwise the you could get some overlaps like in the image bellow

The control interface includes a line and instructions to sign above it. It also includes a reset button and a prompt text that you can set to, for instance, the name of the client. All these texts can be set with their respective properties and you can also set the stroke width, stroke color and background color.
You can access the generated signature image in two ways. One is an Image Stream and the other is as an array of Points (I prefer this one since you can then serialize it a a JSON and save it to a database with much ease)
To get the image stream you call the GetImageStreamAsync method from the instance of the control
Stream bitmap = await signatureView.GetImageStreamAsync (SignatureImageFormat.Png);
To get the points array you reference the Strokes property from the instance of the control
var strokes = signatureView.Strokes;
You can then use the same strokes to load the image back
signatureView.Strokes = newStrokes;
And that’s about it. I hope you enjoyed it and if you did share it with Karen from work she’ll appreciate it, trust me. Have a good day.
The post Getting the user signature appeared first on Enmanuel Toribio.





Top comments (1)
Hi,
How can I serialize the signature as JSON and save it to a database ?
Thanks