Este es un post que originalmente publiqué en medium.
Esta semana tuve que cambiar de servidor a una pequeña aplicación que tengo, pasé de la nube de Google (App Engine) a la nube de Amazon (EC2) y obviamente tuve que configurar el servidor desde cero, me alejé de esa comodidad que te ofrecen plataformas como App Engine o Heroku y me puse manos a la obra a la configuración. Me topé con ciertas cosas que son muchas veces dificiles de encontrar solución en internet por lo que decidí hacer este tutorial.
Para este tutorial voy a trabar en una instacia Ec2 de Amazon tipo t2.micro, con un sistema operativo Ubuntu Server 16.04 LTS, conseguí esta intancia gratis registrándome en AWS.
Me conectaré a la instancia de Amazon vía SSH con putty.
Instalamos Node.JS
Lo primero que haremos es intalar Node.Js desde el package manager del sistema operativo. Para hacerlo vamos a la página oficial de Node.js en la parte de Installing Node.js via package manager y elegimos el sistema operativo con el que estás trabajando. En mi caso yo elijo: Debian and Ubuntu based Linux distributions.
Ejecuto los comandos:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
sudo apt-get install -y nodejs
Y adicionalmente para nuestro caso, instalamos ciertos addon que necesita NPM:
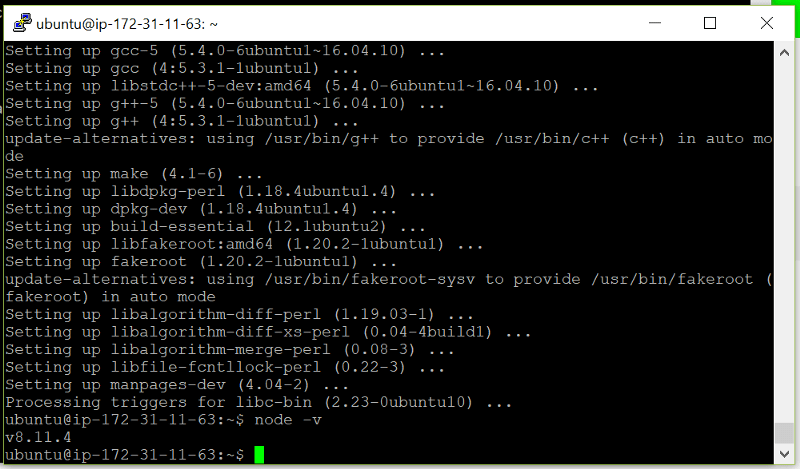
sudo apt-get install -y build-essential
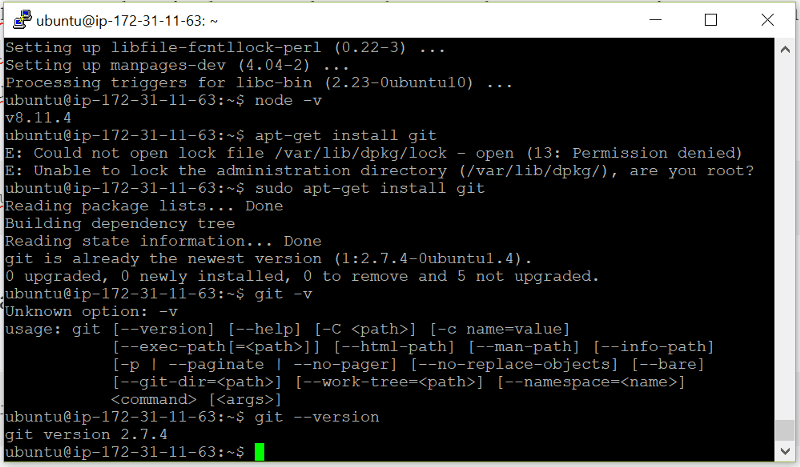
node -v
Instalamos Git
Sí, para nuestro caso puntual vamos a instalar Git herramienta con la cual vamos clonar el repositorio de nuestro aplicativo, tambien puedes usar un cliente SFTP para llevar tu código fuente hacia el servidor.
Vamos a usar nuevamente nuestro package manager. ¡Sí! porque no vamos a usar otro tipo de método teniendo esta hermosa herramienta, así que vamos a la documentación oficial de Git y en la parte de instalar en linux copiamos la siguiente línea y la ejecutamos como usuario root:
sudo apt-get install git
Para comprobar que todo salió bien y ver que versión se instaló ejecutamos:
git --version
Instalamos PM2
Pm2 es una herramienta para ambientes de producción de aplicaciones de Node.Js, básicamente esta herramienta nos sirve para levantar nuestra aplicación como un servicio demonio en nuestro servidor aparte nos ayuda a que este siempre arriba en caso de que se produzca un error, ejecutamos el siguiente comando como usuario root:
sudo npm install pm2 -g
No olvides la opción -g que indica que instalaremos la librería de manera global
Instalamos nuestra aplicación
Por el momento no necesitamos nada más que nuestro fuente, vamos a clonar nuestro repositorio con Git, te dejo un fuente de ejemplo. Este ejemplo es una simple página web y Api que corre sobre Express.js.
mkdir apps
cd apps
git clone https://github.com/thianlopezz/tuto-node-prod.git
Creamos un nuevo directorio sobre la raíz llamado “apps”, entramos en el directorio y clonamos nuestro repositorio
cd tuto-node-prod
npm install
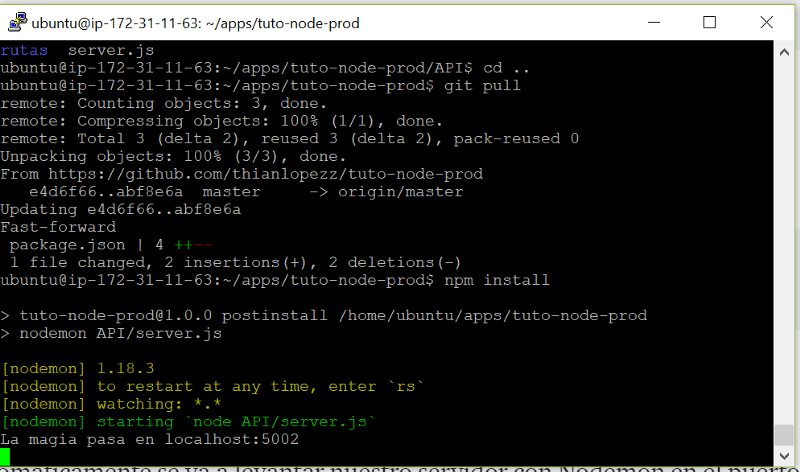
Entramos en nuestro fuente y lo instalamos
Automáticamente se va a levantar nuestro servidor con Nodemon en el puerto 5002.

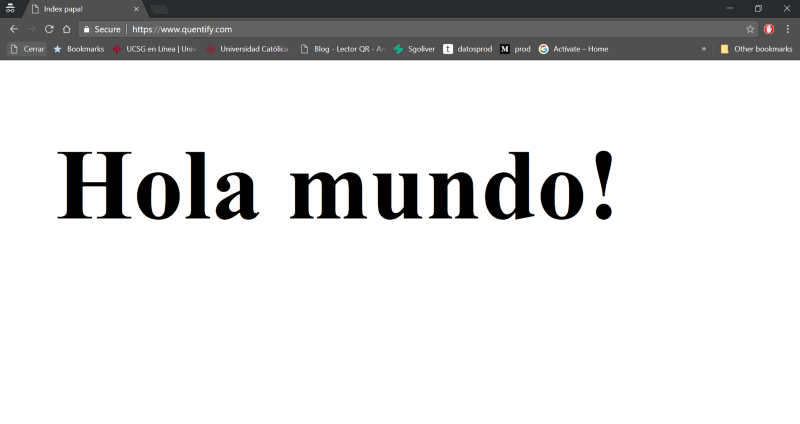
En teoría en este momento ya se puede acceder a nuestro sitio, poniendo la IP o el public DNS de nuestro servidor seguido del puerto.
Para nuestro caso que estamos utilizando una instancia de EC2 de Amazon debemos abrir el puerto 5002 para que sea accedido desde cualquier lugar, en nuestra consola vamos a la parte de seguridad de nuestra instacia, seleccionamos nuestro grupo de seguridad y en la pestaña de inbound damos en editar.

Se despliega un modal, le damos en Add Rule y configuramos el registro de la siguiente manera:

Guardamos e ingresamos a nuestra página.

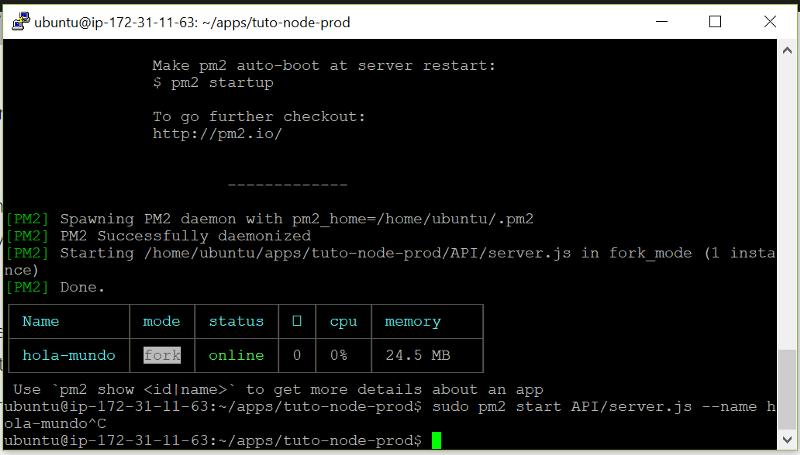
Pero bien, como dijimos, debemos crear un demonio con PM2 asi que paramos el servidor y ejecutamos el siguiente comando:
sudo pm2 start API/server.js --name hola-mundo
Apuntamos a nuestro archivo que tiene la configuración de nuestro servidor Express.Js, la bandera name es para darle nombre a nuestro servicio que quedará corriendo, si no usas esta bandera el nombre del servicio será el mismo que el de tu archivo.

PM2 tiene opciones interesantes puedes ver más en su documentación oficial.
Instalamos Nginx
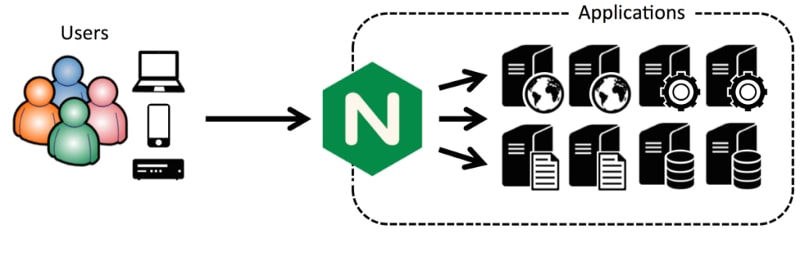
Es recomendable instalar un Reverse Proxy, lo haremos con Nginx para que básicamente haga lo siguiente:

Nos va a ayudar para que nuestra aplicación no sea accedida directamente desde el tráfico de internet, sino que pase por Nginx y este se encargue de poner en ruta la petición al puerto que se configure, de esta manera también optimizamos el uso de nuestro servidor, si quieres saber más este post esta muy bueno.
Ejecutamos el siguiente comando para instalar Nginx :
sudo apt-get install nginx
Para comprobar que se instaló de manera correcta y ver la versión:
nginx -v
Abrimos el archivo de configuración de Nginx para editarlo:
sudo nano /etc/nginx/nginx.conf
Agregamos la siguiente configuración:
Con esta configuración seteamos el puerto 443 para https y 80 para http, en las líneas 9 y 10 hacemos referencia a nuestros archivos de nuestro certificado SSL.
Con el comando nano entramos en una especie de editor, agregamos la configuración, presionamos ctrl+x luego Y y enter.
Verificamos que el archivo nginx.conf este correcto con:
sudo nginx -t
Para actualizar la nueva configuración reiniciamos el servicio de Nginx con:
sudo service nginx reload
Ya podemos acceder a nuestro sitio mediante nuestra URL.
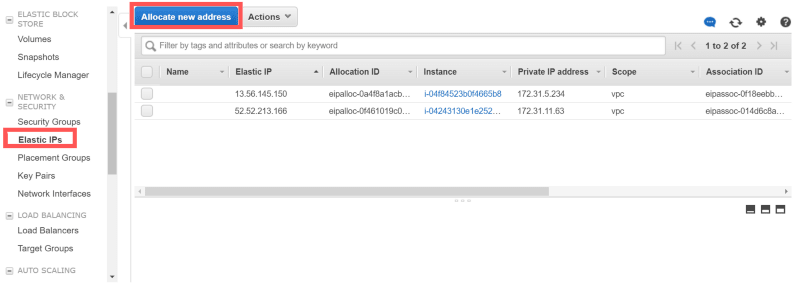
Última configuración en la consola de Amazon
Para terminar con la configuración en Amazon debemos asignar una dirección IP fija a nuestra instancia EC2, para esto vamos a en la sección de NETWORK & SECURITY e ingresamos en Elastic IP y damos en la opción Allocate new address.

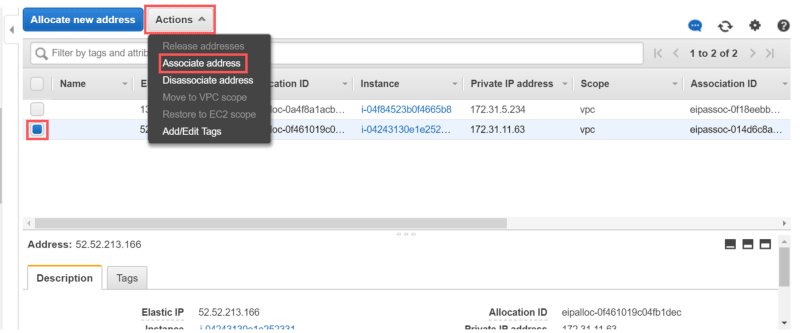
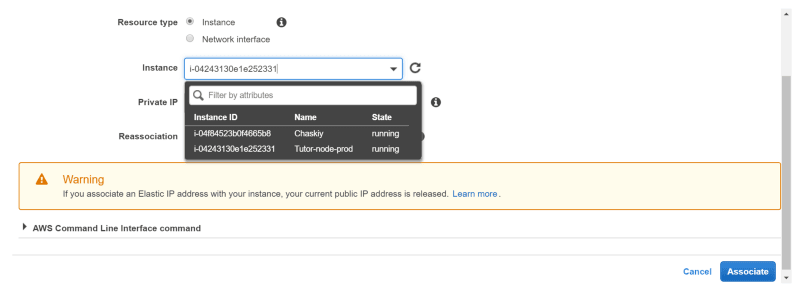
Ahora configuremos el destino, asociamos la dirección IP a nuestra instancia.


No te olvides de eliminar el acceso al puerto 5002 en las reglas de servidor en la consola de Amazon, esta regla ya no es necesaria debido a que con esta configuración Nginx se encarga de redirigir las llamadas desde el puerto 443 hacia el 5002 internamente
Conclusiones
A lo largo de mi investigación me tope con muchos tutoriales pero ninguno se ajustaba exactamente a mi caso, todos recomendaban Nginx para terminar una configuración correcta pero yo quise saltarme este paso, consideraba a Nginx como una herramienta que no me iba a aportar mucho en lo que estoy enfocado, pero una vez que comprendí su concepto me pareció una herramienta muy poderosa. Con esta configuración tenemos listo nuestro ambiente para nuestra aplicación en Node.Js no te olvides de dejar tus aplausos y comentarios. Cuéntame como te va.












Top comments (0)