Conviction Introduces Emotion, Which Is The Enemy Of Oratory -Thomas Shelby
Turning machine learning models into actual applications other people can use is not something that is covered in most AI and Machine Learning Tutorials.
In this article, we are going to create an end-to-end AI Sentiment Analysis web application using gradio and hugging face transformers.
What is Sentiment Analysis

According to Wikipedia, Sentiment analysis is the use of natural language processing, text analysis, computational linguistics, and biometrics to systematically identify, extract, quantify, and study affective states and subjective information.
In simple words, Sentiment Analysis is the ability of Artificial Intelligence to analyze a sentence or block of text and get the emotions behind that sentence or block of text.
What is Gradio

Gradio is an open-source python library that allows you to quickly create easy-to-use, customizable UI components for your ML model, any API, or any arbitrary function in just a few lines of code.
Gradio makes it very easy for you to build Graphical User Interfaces and deploy machine learning models.
What is Hugging Face
Hugging Face , is a library that provides pre-trained and open-sourced Natural Language Processing models and datasets for machine learning engineers.
It is an open-source Machine Learning community where people can download pre-trained machine learning models for use.
Time to Build
Prerequisites
- Have Python Installed
- Have an IDE / Text Editor ( Visual Studio , PyCharm , Jupyter Notebook )
- Internet Connection
*Here is the GitHub Repository for the project *
Install Dependencies
Here we are going to install the libraries needed to build the Sentiment Analysis app.
Installing Transformers
Here we are going to install the transformers library, the library will give us access to the hugging face API.
#In a jupyter notebook
!pip install transformers
#In terminal
pip install transformers
Installing PyTorch
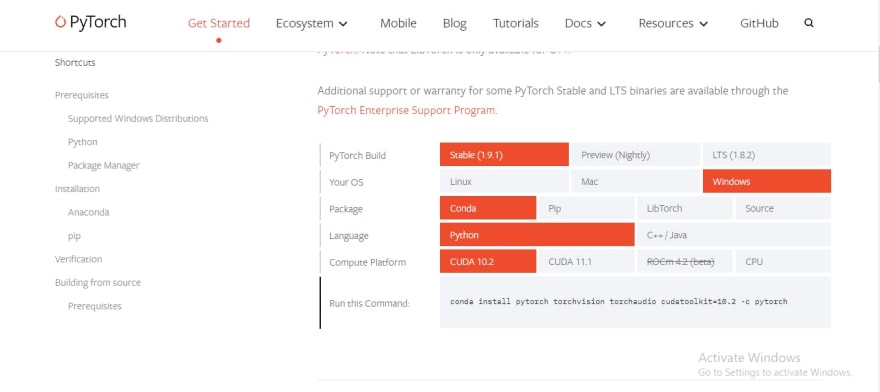
We are going to install the PyTorch deep learning library. Visit the PyTorch Website and install your specialized version.
Below is my installed version of PyTorch.
#install in jupyter notebook
!pip3 install torch==1.9.1+cu111 torchvision==0.10.1+cu111 torchaudio===0.9.1 -f https://download.pytorch.org/whl/torch_stable.html
#Install in Terminal
pip3 install torch==1.9.1+cu111 torchvision==0.10.1+cu111 torchaudio===0.9.1 -f https://download.pytorch.org/whl/torch_stable.html
Import and Set up Pipeline
Here we are going to import and set up our sentiment analysis model using a hugging face pipeline.
Hugging face provides an automatic pipeline that helps handle things like tokenizing, pre-processing, encoding, and decoding for developers and makes it possible for them to focus on core things like model optimization.
#setting up hugging face pipeline
from transformers import pipeline
classifier = pipeline("sentiment-analysis")
Above we imported and instantiated the pipeline object, and then we passed the sentiment-analysis models an argument.
Define Gradio Function
We are going to define a radio function that will help us provide the sentiment analysis functionality for our web app.
If you read my past article on building graphical user interfaces (GUI) for machine learning models using radio you'll know that gradio allows you to build graphical components for your models and they provide the model's prediction functionality through functions.
#model function for gradio
def func(utterance):
return classifier(utterance)
Above we created a function called func and added utterance (i.e the word to be analysed by the model for sentiments) as an argument for our function. We then make our function return the sentiment analysis of the utterance earlier passed and this takes us to the next step.
Building our Gradio Interface
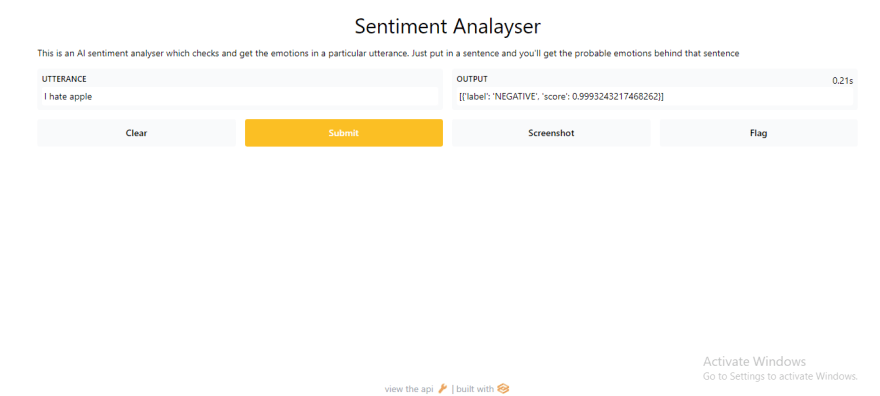
Here we are going to create our Gradio web app, add graphical components to it, then we are going to launch the app.
#getting gradio library
import gradio as gr
descriptions = "This is an AI sentiment analyzer which checks and gets the emotions in a particular utterance. Just put in a sentence and you'll get the probable emotions behind that sentence"
app = gr.Interface(fn=func, inputs="text", outputs="text", title="Sentiment Analayser", description=descriptions)
app.launch()
Above we imported the gradio library, then we added a description of our project which will be then passed on to our web app.
We then created a gradio interface instance where we are going to provide details about our web app. We passed the model's function into the fn parameter, we then provided the type of input.
Gradio allows you to create any form of input of your choice be it -text, radios, checkboxes, numbers, etc. But here we are going to make use of our input as text.
Next, we provided the output format, the same way Gradio allows you to pick your input format (i.e text, numbers, checkbox, etc) t also allows you to pick your output format. In this case, we are going to make use of text too. After passing the output parameter we gave a title to our web app.
Lastly, we launch the app.








Top comments (0)