Explanation
Ever been in a situation where you're front-end code and your back-end code are in different folders?
Then you find yourself with the pain of going back and forth between two vscode editors?
With Multi-root Workspaces you can work on multiple folders all within one editor, here's how!
Steps to create Workspace
1.
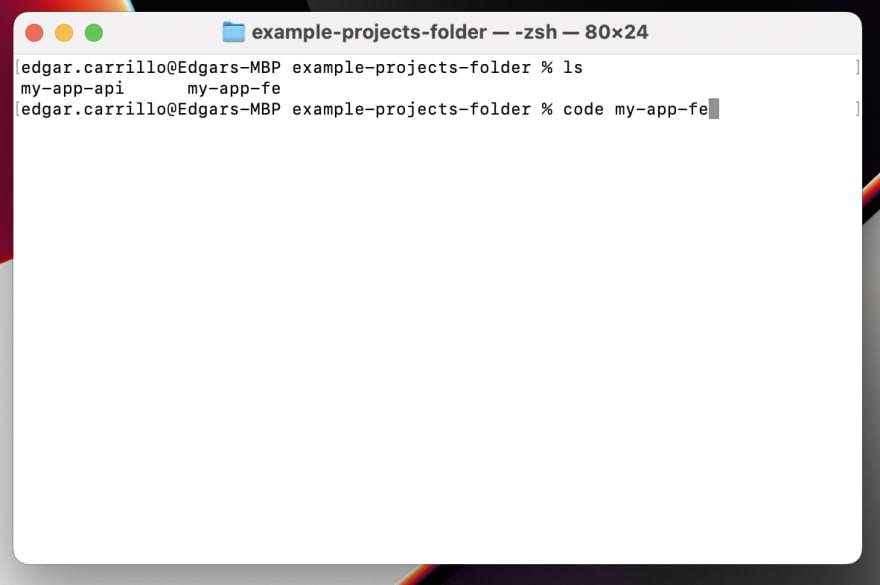
Go to the location where your front-end and back-end folders are stored within terminal.
2.
Open one of the folders with vscode.
3.
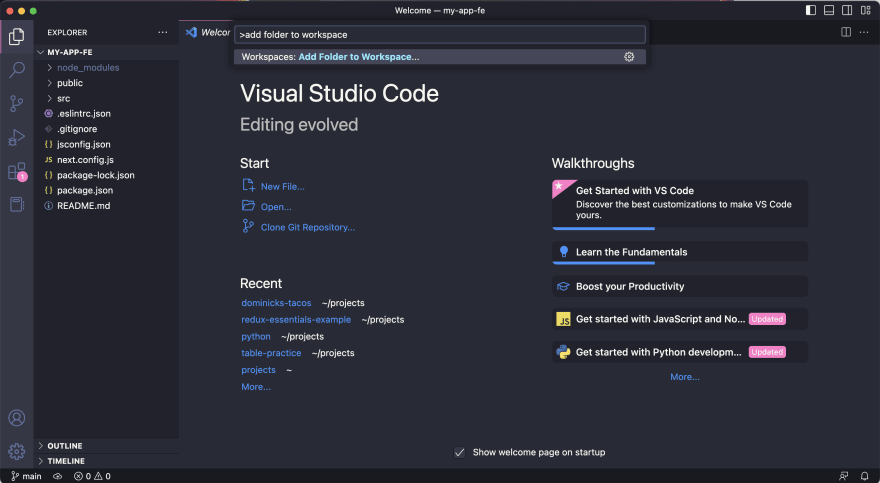
Within vscode click command + p to open a search bar. Within the search bar type >add folder to workspace and click on the result that pops up.
4.
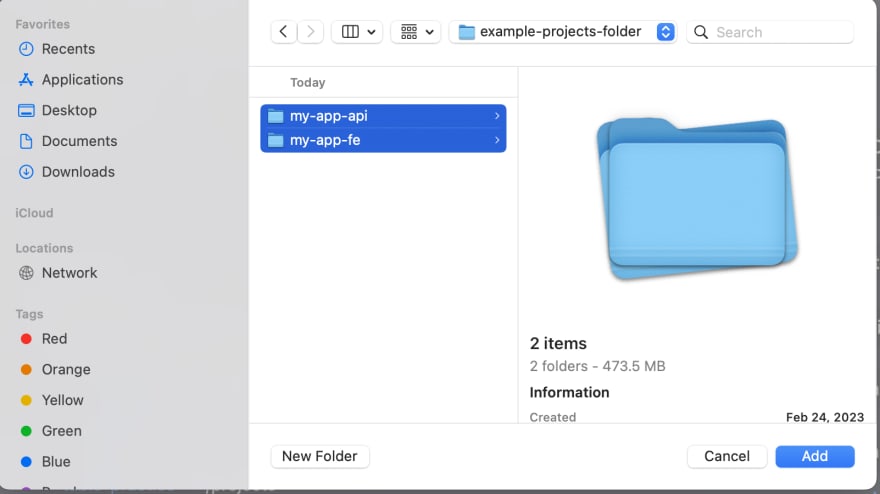
Your folders will popup. Select the folders you want to work on at the same time, then click add.
5.
Again, open the search bar in vscode with command + p and search for >add folder to workspace and click on the result.
6.
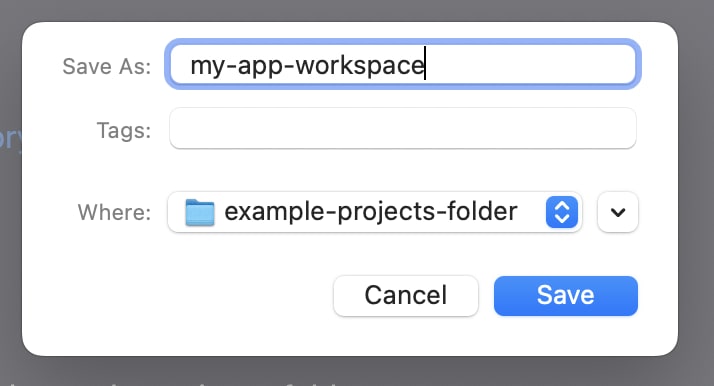
A popup will appear. Name the workspace that houses your multiple folders how you like. And also make sure to choose where you'd like to store this workspace then save.
How to access workspace
If you completed the 5 steps to create workspace you're ready to go!
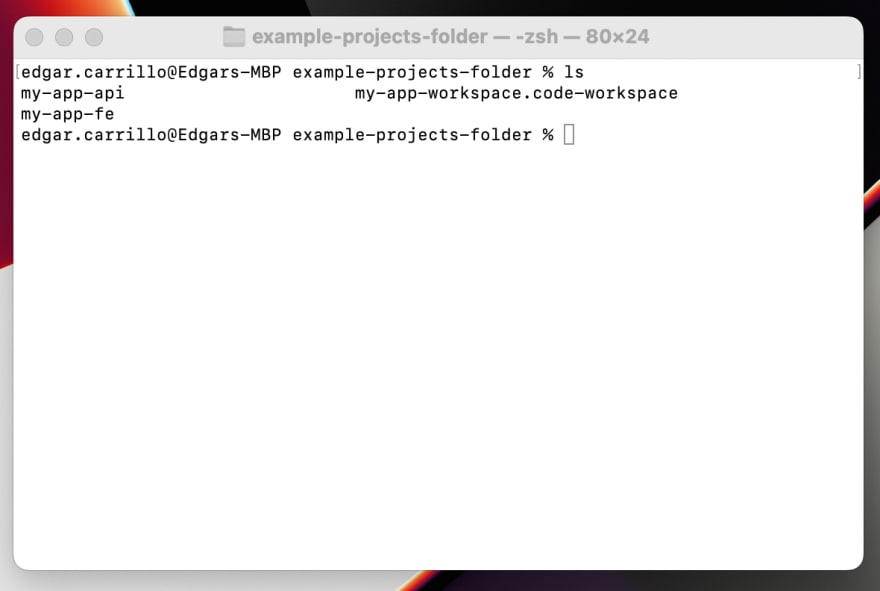
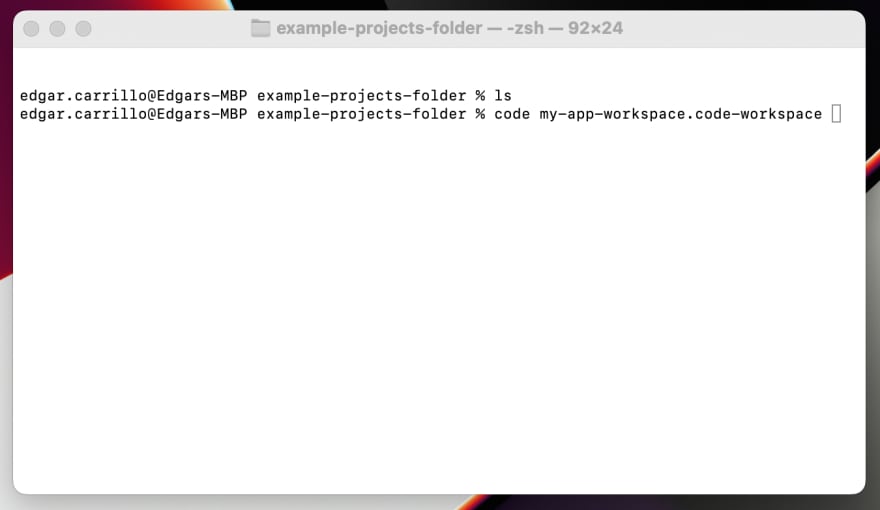
What you did was create a workspace that references your multiple folders. To use it go to the location you saved the workspace at using terminal.
Now treat it like opening a file, open it with vscode and you're ready to go!
















Top comments (0)