
Building an NFT marketplace with Polygon, Next.js, Tailwind, Solidity, Hardhat, Ethers.js, and IPFS
To view the video course for this t...
For further actions, you may consider blocking this person and/or reporting abuse


Has anyone received the following error? Ran into it while trying out the UI locally after running the deploy script for the first time - have tried to look around the web for answers with minimal success so far:
Error: call revert exception (method="fetchMarketItems()", errorArgs=null, errorName=null, errorSignature=null, reason=null, code=CALL_EXCEPTION, version=abi/5.4.0)
All of my code is the same as the source code currently, please let me know if anyone has any ideas as to why this is happening!
Delete artifacts folder and compile hardhat
Hi folks, I think I found the solution.
You can find
loadNFTs()function inpages/index.js. We use theJsonRpcProviderto get the provider. That's the point. You must provide RPC url of the testnet where you want to deploy NFT contracts. In my case, I targeted thebsctestnet, so I provide the RPC url of thebsctestnettoJsonRpcProviderconstructor. Maybe you can keep the url in theconfig.jsfile. That's all. Cheers~can you share code how? i am not clear
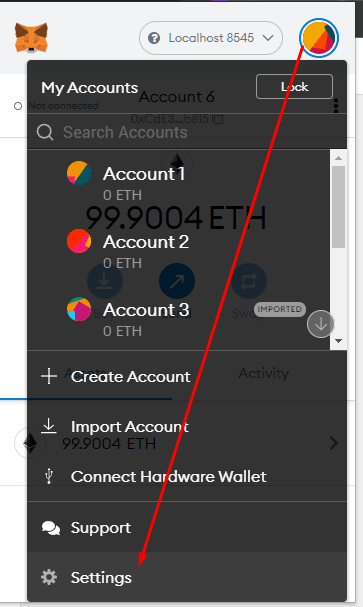
from where to get this rpc url?
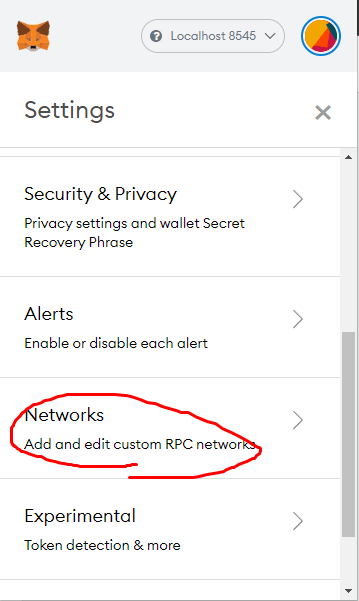
In your metamask settings->networks.
Please check the screenshot.
sorry not able to understand
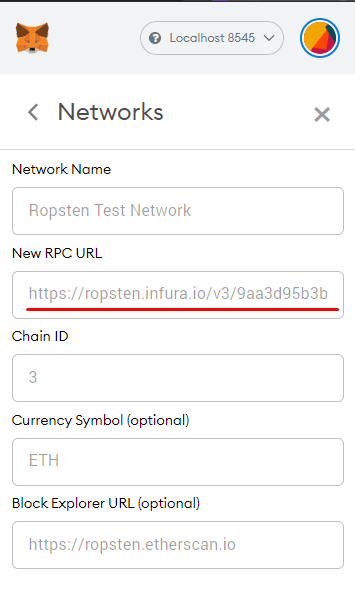
Okay, let me show another screenshot.



If you are trying to find RPC url of ropsten testnet, click the network name and simply copy the RPC url
That's all. Hope this is helpful for you. Thanks.
Thank you! It has been a while since this post but I just wanted to thank you, this solved my problem when deploying it to a testnet (Rynkeby in my case!)
@legendaryphoenixicarus I just created an account to thank you for the JsonRPCProvider code you posted above. I was struggling and this solved my problem. thanks so much!
@Silvia Barros @Sir Baller @legendaryphoenixicarus
thanks for your suggestions. and i want to deploy it to a testnet (ropsten),after i follow these suggestions and change the code , i meet a question (also when i deploy it for mumbai) ,it likes this (Error HH8: There's one or more errors in your config file: * Invalid account: #0 for network: ropsten - Expected string, received undefined). can u help me solve the problem or share me the hardhat.config.js file? thank you.
dev-to-uploads.s3.amazonaws.com/up...
@zkimhom
You should pass your wallet private key from
.envfile to the account property.ok i got it. thank you so much
"Delete artifacts folder and compile hardhat" this does not solved it for me
Follow this instruction:
To force a compilation you can use the --force argument, or run npx hardhat clean to clear the cache and delete the artifacts.
Was having the same problem and going crazy, my code was exactly like the tutorial, but one thing: the hardhat version.
After downgrading the hardhat version from 2.6.0 to 2.4.1 the issue has been fixed. (don't forget to delete the artifacts folder and run compile hardhat)
command please?
I'm having no problems with version
^2.8.2so I'd try that one first.to change versions, do
npm install hardhat@^2.8.2and just replace the numbers at the endI had the same problem.
The problem was solved by resetting the saved data by executing the following command described in the GitHub repository> README.
Probably the error is due to some problem with the saved data.
but i want to deploy this to ropsten not localhost so other can interact with it
This post is old so this response probably won't help the original poster but it might help anyone else with this same error as I had. It's possible if you have his error that you're using the latest version of Node i.e., 17 which prefers IPv6 in it's search order. So when you're asking hardhat to perform it's node operation and it's creating a loopback of http://::1:8545 (IPv6) vs 127.0.0.1 which is the IPv4 version of the loopback. When you run the deploy script command (while using the IPv6) you'll have to use that 'hardhat' modifier for the network vs localhost or the command will fail and you'll get this error in your marketplace. To fix it you can change the DNS search order in Node 17 or use NVM to install an earlier version of Node.js. happy hunting!
I updated my localhost to ipv6 nothing change
Probably you deploy smart contract to local hardhat node and later you suspend it.
1- Make sure you installed hardhat
2- If you want to deploy on localhost, make sure run
npx hardhat nodein other terminal window.3- Redeploy it either localhost node or test networks (no need to start node on local) like Mumbai
npx hardhat run scripts/deploy.js --network localhosti'm getting this error and also
TypeError: marketContract.fetchMarketItems is not a function.
I've managed to upload to vercel and get it working, can create an NFT but nothing is displayed in dashboard or my items or marketplace front page.
I don't think the images are being sent to IPFS.
Anyone help?
I am getting this Error after createItem function (on click Create an Asset button). I have same RPC in Metamask and the JSONRpc. Please guide me through this. Tried to do with different accounts but didn't work.
dev-to-uploads.s3.amazonaws.com/up...
change your chainID to 31337 in your metamask wallet if you are deploying to the localhost testnet
yes!1
I've the same problem but no-one seems to be able to answer this. I can create NFTs but they don't show in marketplace to be able to buy
This is happening because of a Mumbai error, outputting the wrong contract address. This causes the NFT contract to not approve the Marketplace's contract address to sell the NFTs. Redeploy with this script, by replacing
main()indeploy.jswith:Thanks for this, i've replied to your same post in github.
Thanks this work for me for nonce error on deploy multiple contracts
Same Issue. Its saying
"execution reverted: ERC721: transfer caller is not owner nor approved"my error message is
Error: call revert exception (method="fetchMarketItems()", errorArgs=null, errorName=null, errorSignature=null, reason=null, code=CALL_EXCEPTION, version=abi/5.4.0)
and others related to getting MarketItems.
Yes for some reason the market.address (in the deploy.js file) doesnt console.log the address of your NFTMarket address but some random one (same thing for the NFT contract address). What you can do is look at the transaction created by your Mumbai wallet. Find this transactions then get the contract's addresses of these transactions and update them accordingly in your config.js file.
what you can do is redeploy on mumbai and instead of console.log address console.log(market.deployTransaction.hash) and console.log(nft.deployTransaction.hash) . This will give you the transactions hashes then go to mumbai.polygonscan.com/ and enter these transactions hashes in order to find the correct contracts addresses. Update your config.js accordingly.
dev-to-uploads.s3.amazonaws.com/up...
Hi, thanks for the reply and image, i've got it to work by adding the adding the package.json and package-lock.json from the repository then npm i, after npm run dev to localhost 3000 got a 'network RPC' but that went when i added the chainstack link to index.js for loadNFTs
const provider = new ethers.providers.JsonRpcProvider("matic-mumbai.chainstacklabs.com").
I can now create NFTs and these show in the dashboard for any user and after making changes above also in the marketplace, but i can't click on the Buy button, nothing happens.
Thanks
can you please share your git repo, I am having issues in the NFT contract.
Hi, i don't have a git repo for my site, i used localhost then vercel cli
can you share it somehow please then?
I've not changed the NFT contracts. They're the same as in the git repo from dabit3 here github.com/dabit3/polygon-ethereum....
I got the solution i tried from a discussion on the dabit repo github.com/dabit3/polygon-ethereum...
I use github and do send files to it bit for some reason they don't upload to the selected repository, i have about 23 repositories i use for various things but this website, and others, are cloned locally then edited and uploaded to vercel by CLI, i can't get them to work on netlify or heroku
If you deploy contract on localhost on port:8545 then make sure to connect to same port in metamask. And also use only JsonRpcProvide() instead of matic or any other provider.
you need to re-deploy the contract and change nftContract address and nftMarket address in config.js
I ran into issues with Infura, and with ipfs http server.
Infura requires you to create a billable account to use Polygon now, and you'll need to make another project on there for the IPFS part to get a project id and key specifically for IPFS.
After reading docs, I ended up going with the latest version of ipfs http server (
^55.0.0at time of writing) and doing the following:I guess things are changing quickly! 😄
Thanks @arielbk, The public IPFS gateway was deprecated by INFURA in August 10 2022.
Please read the details here.
I've created the PR for uploading Files on IPFS using Pinata Gateway.
It's absolutely free to create your own project on Pinata and you can get the key pairs for your project.
I ended up signing up for an account at maticvigil.com which doesn't need a credit card
and so how do the IPFS API url s change? do they also use Projet ID and secret KEY stuff? This will be immensely useful.............thanks in advance
Hey, can you please show an example on how you did that ?
Could you please show an example text on how to get this in the code? I don´t really understand it. I think I´m having the IPFS problems as well.
Thank you @arielbk! Really helpful!
I'll supplement some details.
First, put the infura personal project id and project secret to
.envand make sure to add.envto.gitignore:Second, set env in
next.config.js:Third, change the code in
create-item.jsThe
importandconst:And in the function
CreateItem():Hey, I tried everything here but I get message: "Request failed with status code 400"
Do the suggestion above with the Auth header and also...
In your Infura IPFS Project, enable the dedicated gateway then replace:
const url =
https://ipfs.infura.io/ipfs/${added.path}const url =
https://DEDICATED_GATEWAY_URL/ipfs/${added.path}This requires a credit card on file on Infura.
Does this solution take care of creating an IPFS project (giving credit card info) ??? i dont see how.
Yes because it allows you to use the dedicated gateway which gives you a URL like - nftmarketplace.infura-ipfs.io. Otherwise the old way in the tutorial no longer works on Infura.
Hi @arealclimber and @joninsley appreciated, able to run the flow, but may I know what is the differences between client.add and client.pin.add.
Thanks so much!
I had same issue with JsonRpcProvider, so I did
Deploy again on mumbai test net, copy new contract address to config file and voila
PSD. Remember to have same url in metamask wallet, hardhat config file and index.js
There is a small bug when buying an item when the tokenId and itemId do not match.
How to reproduce:
1- Go to /create-item, mint an item A with price X, but do not list it.
2- Mint an Item B with price Y, then list it.
3- Go to index and try to buy item B.
Result: "Please submit the asking price in order to complete the purchase".
Expected result:
Purchase successful.
Fix:
1- In index.js on the function loadNFTS add
itemId: item.itemId.toNumber(),to the object item.2- When calling createMarketSale the second argument should be nft.itemId.
As I've finished typing all this I've noticed that it has been fixed in the github repo github.com/dabit3/polygon-ethereum...
Well, at least now you know if you are looking for a solution here
yes correct, the same fix applied!
If you are going though this tutorial, I've build a slightly more cooler NFT Marketplace based on this blog post that helped me land a job 6 months ago, and for that I thank Nader and several other free content providers.
Granted it was my first time playing with Next, and there are several things I would have done differently, but hey have a look, its not bad:
nft-marketplace-dusky.vercel.app/c...
github.com/UrbanWill/nft-marketplace
Thank you! Appreciate the help!!
if you have a setForSell function in the Market contract say after a user buys then decides to sell again, will you then need to transfer the token to the market address? like IERC721(nftContract).transferFrom(msg.sender, address(this), tokenId). Because I have tried this and it is giving me error 'ERC721: transfer caller is not owner nor approved' but the owner of the token is the one making the transfer. Maybe im not doing something right. Please help
Hey, I posted my entire solution for this issue, if somebody is still facing it:
dev.to/mateusasferreira/how-to-cre...
Hope it helps ;)
There's a way to change the deploy script w/o changing the contract itself. This is happening because of a Mumbai error, outputting the wrong contract address. This causes the NFT contract to not approve the Marketplace's contract address to sell the NFTs. Redeploy with this script, by replacing
main()indeploy.jswith:Hey, I'm having the same problem :( were you able to solve it since you posted this?
I have not. Still looking for a solution
Solved my issue yesterday by writing a custom function to tranfer tokens on my NFT contract. Like this:
And in my Market Contract:
Don't know all the implications of this solutions and if it may fail or cause security issues somehow but it solved my problem for know.
Thanks that solution works but I agree with the implications it may bring if any. Thank you though! Ill update you if I find another stable solution.
my pleasure! Keep me posted about the solutions you may find.
Hi, thank you for posting this, i would like to use your function on my code but it says "onlyItemOwner(itemId)" never used, am i missing something? thanks again!
Hey there! its a modifier that you're missing. I added this to my contract so I can use it in functions to ensure only the item's owner can execute it:
thanksss
Amazing article as always @dabit3
One small error I found is on
sample-test.jsinstead of:it should be
Thank you! And thanks for the heads up, fixing this now!
im stuck on this error:
./pages/index.js:10:0
Module not found: Can't resolve '../artifacts/contracts/Market.sol/NFTMarket.json'
8 |
9 | import NFT from "../artifacts/contracts/NFT.sol/NFT.json";
If you are running on local, you haven't compiled or tested your code and hence the artifacts are not generated.
If you are trying to build on vercel, this will come cause again the artifacts are missing. The general practice is not to commit those. Add a compile (or test) command to your build script before building nextjs.
Hi, please could you help me with this, i've been following this course for days now and I'm totally stuck on this.
Once i type npm run dev this is what i get
BarryH@EPT-LT23 MINGW64 ~/digital-marketplace (main)
$ npm run dev
ready - started server on 0.0.0.0:3000, url: localhost:3000
info - Using webpack 5. Reason: Enabled by default nextjs.org/docs/messages/webpack5
event - compiled successfully
event - build page: /
wait - compiling...
error - ./pages/index.js:11:0
Module not found: Can't resolve '../artifacts/contracts/Market.sol/NFTMarket.json'
9 |
10 | import NFT from '../artifacts/contracts/NFT.sol/NFT.json'
Import trace for requested module:
nextjs.org/docs/messages/module-no...
event - build page: /next/dist/pages/_error
wait - compiling...
error - ./pages/index.js:11:0
Module not found: Can't resolve '../artifacts/contracts/Market.sol/NFTMarket.json'
9 |
10 | import NFT from '../artifacts/contracts/NFT.sol/NFT.json'
Import trace for requested module:
nextjs.org/docs/messages/module-no...
wait - compiling...
event - compiled successfully
Hi, i'm really stuck on this and have been trying to figure it out for hours, did you manage to figure it out?
hm, did You try figure out this: '' error - ./pages/index.js:11:0 '' *** index.js 11 code line
time is the master , and time could be disaster .. .
for me worked good enough to go and make tests :
' 'change => '../artifacts/contracts/Market.sol/NFTMarket.json' to ...... '../artifacts/contracts/NFTMarket.sol/NFTMarket.json' ''
After a couple of hours of digging I finally found the solution to this problem
Please elaborate
change => '../artifacts/contracts/Market.sol/NFTMarket.json' to ...... '../artifacts/contracts/NFTMarket.sol/NFTMarket.json'
Hey Nader! This is such a brilliant article and a youtube video. I tried my hands at it and am falling in love with Blockchain.
So, if I am understanding it right, the listing fees should reflect in the owner's account when a certain sale happens right? But I am unable to see it. I will try to revisit the code and figure out why it isn't happening.
Amazing to hear! Yes! This should be the case. Maybe consider bumping the listing fee up high to see it show up, maybe something like equivalent of 100 or 1000 Matic
Thank you so much for replying. Yes, I did try it with 1000 matic. But it was still not working. It was a very stupid mistake from my end. Out of the three accounts on metamask, one was actually not imported using the keys generated in the hardhat node command 😅 I used that account's private key to initialise the market contract lol.
I was tearing my hair in trying to figure out why it wasn't working as the code made perfect sense.
Great work though. Looking forward to the next article. :D How to create a yield farm 🙈
Hi, I too was having this issue and using the hardhat private key worked for me as well. Now my question is how do get this functionality to work with my personal ethereum account?
Hi, I too was having this issue and using the hardhat private key worked for me as well. Now my question is how do get this functionality to work with my personal ethereum account?
i can create items, but when i try to buy nothing happens.
console shows this error: MetaMask - RPC Error: Internal JSON-RPC error.
Object { code: -32603, message: "Internal JSON-RPC error.
(code: 3, message: "execution reverted: Please submit the asking price in order to complete the purchase")
and this one: Uncaught (in promise)
[Note that: its not on matic. i have deploy it to bsc testnet. ]
Could this be it?
dev.to/will_urban/comment/1l193
Any solution?
Nader, I'm having this problem after having a lot of Nft No market place...
Error: call revert exception (method="fetchMarketItems()", errorArgs=[{"type":"BigNumber","hex":"0x32"}], errorName="Panic", errorSignature="Panic(uint256)" , reason=null, code=CALL_EXCEPTION, version=abi/5.4.0)
It's a new mistake I've never seen anything like it. What can it be?
I had the same problem. If you are testing on Mumbai I suggest changing the RPC provider in both index.js and your metamask account to matic-mumbai.chainstacklabs.com/ instead of rpc-mumbai.matic.today/ . That fixed it for me.
Hi, did you find a solution to this error?
I am having the same issue. 😥
i am facing the same if found solution please share
I honestly cant recall what was the problem, but I think you should compare the code in the video & this article for differences (there are a lot). I had to do line by line debugging to solve some of the errors. it took me more than 2 days to finish this 2 hours tutorial.
all the best.
Hi, I'm having a runtime error in create-item.js when clicking to create the listing! Would appreciate any help, thank you!
The error is regarding: let value = event.args[2]
Restart your hardhat node, Redeploy your contracts, update your config.js with new contract addresses. Set MetaMask custom nounce to 0 (I had to do this to deal w/ another error) and then update the nounce with each following transaction.
hth
Thank you this worked. I also had a misconfiguration in my metamask account. Can you please explain why I have to manually set the nonce? How could I expect an actual user to do this?
if you get the "nonce too high" error, do this: medium.com/@thelasthash/solved-non...
When I redeploy the contract, I dont get any of the console logs, but it says "Done in 1.71s.", is there any reason I am unable to see the addresses?
I had similar in my case it was that i had to re-run deploy.js command.
Hi i having this same event.args[2] you found any solution?
Hi also have the same issue, any solutions?
Did you find a soludtion for this?
For this part
it seems like the intention is to get the
MarketItemCreatedevent (otherwise I think that event goes unused)? But it actually gets theTransferevent. Functionally it's equivalent because both havetokenIdas their third arg, but it's a little unclear what the intention is.Hi Matt,
Did you manage to find a solution to this error?
Hope to hear from you
Hi, I had the same error it was because I wasn't connected to the correct account in Metamask.
Make sure your metamask local network is on the same port provided when you run "npx hardhat node" probably " 127.0.0.1:8545/" and then import the an account to metamask using any of the private keys given and test it again
Hi Amo,
I followed your instructions but still having the same issue.
Hey Guys,
So i managed to create a nft listing and do a successful ttransaction. The issue i am having now is thatevertime i go to home i get the following errors:
"Unhandled Runtime Error
Error: Request failed with status code 400
Call Stack
createError
node_modules\axios\lib\core\createError.js (16:0)
settle
node_modules\axios\lib\core\settel.js(17:0)
XMLHttpRequest .onloadend
node+modules\axios\lib\adapters\xhr.js (66:0)"
Anyone experience this same issue and get it resolved? if so what was your solution ?
I am also experiencing this error. The ambiguity makes it difficult to debug. Any assistance would be appreciated. @dabit3
Try to install axios using yarn
yarn add axios
I install it and it works properly
that did not work :(
Try to install axios using yarn
yarn add axios
I install it and it works properly
did you fix it? as im also facing same error
i did not :( did you?
someone please help me sove these, i ran npm audit and got the same message
is it the package versions?
44 vulnerabilities (11 low, 4 moderate, 29 high)
To address issues that do not require attention, run:
npm audit fix
Some issues need review, and may require choosing
a different dependency.
digital-marketplace>npm list
digital-marketplace@0.1.0 C:\Users\Monnosi\Music\typebeats\projects\digital-marketplace
+-- @nomiclabs/hardhat-ethers@2.0.2
+-- @nomiclabs/hardhat-waffle@2.0.1
+-- @openzeppelin/contracts@4.3.1
+-- autoprefixer@10.3.4
+-- axios@0.21.4
+-- chai@4.3.4
+-- ethereum-waffle@3.4.0
+-- ethers@5.4.6
+-- ipfs-http-client@52.0.3
+-- next@11.1.2
+-- postcss@8.3.6
+-- react-dom@17.0.2
+-- react@17.0.2
+-- tailwindcss@2.2.10
`-- web3modal@1.9.4
Run npm audit fix
i tried it but it still gives me the same
use yarn instead
npm audit fix --force
Anyone get this error:
Error: Transaction reverted: function selector was not recognized and there's no fallback function
Various forums online seem to suggest that I need a receiver function, but that doesn't fix the problem for me. Any help would be greatly appreciated!
why is this error coming have you figured it out yet? because I was facing the same error but it probably was due to some another reason.
It's still happening...
Hey all, there's currently a bug on Mumbai causing deployed addresses to be incorrect. This is causing the constructor of the
NFTcontract to approve the wrong address for NFT purchases (because it uses the address of the Market deployment for approval) — causing the annoying"execution reverted: ERC721: approve caller is not owner nor approved for all"error.Try using Mainnet (yes, you'll have to use real money) but it works!
Reference: github.com/nomiclabs/hardhat/issue...
Here's a workaround deploy script that will make it work on Mumbai. Replace
main()indeploy.jswith:Thank you so much, finally it solved after 3 days of suffering.
Thank You again.
what did you do?
I have tried everything when it comes to this error:
Error: call revert exception (method="fetchMarketItems()", errorArgs=null, errorName=null, errorSignature=null, reason=null, code=CALL_EXCEPTION, version=abi/5.4.0)
Everybody else here seems to have fixed it by providing the RPC url in the
const provider = new ethers.providers.JsonRpcProvider
But for some reason I keep getting the same error anyway, anybody have any idea where to look? :(
Yes for some reason the market.address (in the deploy.js file) doesnt console.log the address of your NFTMarket address but some random one (same thing for the NFT contract address). What you can do is look at the transaction created by your Mumbai wallet. Find this transactions then get the contract's addresses of these transactions and update them accordingly in your config.js file.
Thank you very much! How do I look at the transactions created by the Mumbai wallet?
what you can do is redeploy on mumba and instead of console.log address console.log(market.deployTransaction.hash) and console.log(nft.deployTransaction.hash) . This will give you the transactions hashes then go to mumbai.polygonscan.com/ and enter these transactions hashes in order to find the correct contracts addresses. Update your config.js accordingly
This fixed it. I now have it deployed the project and its working on mumbai. Once again, thank you so much! I have been going crazy trying to figure this out.
Sure np. Ran into this issue last night as well. Just weird that nft.address logs another address...
where is console.log? (to "instead of console.log address .....") (jan 10 post)
where is console.log file to get market.deployTransaction.hash and nft.deployTransaction.hash?
i have really tried everything
npm audit report
elliptic <6.5.4
Severity: moderate
Use of a Broken or Risky Cryptographic Algorithm - npmjs.com/advisories/1648
fix available via
npm audit fixnode_modules/ganache-core/node_modules/elliptic
@ethersproject/signing-key <=5.0.9
Depends on vulnerable versions of elliptic
node_modules/ganache-core/node_modules/@ethersproject/signing-key
lodash <4.17.21
Severity: high
Command Injection - https://npmjs.com/advisories/1673
No fix available
node_modules/ganache-core/node_modules/lodash
ganache-core *
Depends on vulnerable versions of lodash
Depends on vulnerable versions of web3
Depends on vulnerable versions of web3-provider-engine
node_modules/ganache-core
@ethereum-waffle/provider *
Depends on vulnerable versions of @ethereum-waffle/ens
Depends on vulnerable versions of ganache-core
node_modules/@ethereum-waffle/provider
@ethereum-waffle/chai >=2.5.0
Depends on vulnerable versions of @ethereum-waffle/provider
node_modules/@ethereum-waffle/chai
ethereum-waffle >=2.3.0-istanbul.0
Depends on vulnerable versions of @ethereum-waffle/chai
Depends on vulnerable versions of @ethereum-waffle/provider
node_modules/ethereum-waffle
@nomiclabs/hardhat-waffle *
Depends on vulnerable versions of ethereum-waffle
node_modules/@nomiclabs/hardhat-waffle
node-fetch <=2.6.0 || 3.0.0-beta.1 - 3.0.0-beta.8
Denial of Service - npmjs.com/advisories/1556
No fix available
node_modules/ganache-core/node_modules/fetch-ponyfill/node_modules/node-fetch
node_modules/ganache-core/node_modules/node-fetch
cross-fetch <=2.2.3 || 3.0.0 - 3.0.5
Depends on vulnerable versions of node-fetch
node_modules/ganache-core/node_modules/cross-fetch
fetch-ponyfill 1.0.0 - 6.0.2
Depends on vulnerable versions of node-fetch
node_modules/ganache-core/node_modules/fetch-ponyfill
eth-json-rpc-middleware 1.1.0 - 5.0.2
Depends on vulnerable versions of fetch-ponyfill
node_modules/ganache-core/node_modules/eth-json-rpc-middleware
eth-json-rpc-infura <=5.0.0
Depends on vulnerable versions of eth-json-rpc-middleware
node_modules/ganache-core/node_modules/eth-json-rpc-infura
web3-provider-engine 14.0.0 - 15.0.12
Depends on vulnerable versions of eth-json-rpc-infura
node_modules/ganache-core/node_modules/web3-provider-engine
ganache-core *
Depends on vulnerable versions of lodash
Depends on vulnerable versions of web3
Depends on vulnerable versions of web3-provider-engine
node_modules/ganache-core
@ethereum-waffle/provider *
Depends on vulnerable versions of @ethereum-waffle/ens
Depends on vulnerable versions of ganache-core
node_modules/@ethereum-waffle/provider
@ethereum-waffle/chai >=2.5.0
Depends on vulnerable versions of @ethereum-waffle/provider
node_modules/@ethereum-waffle/chai
ethereum-waffle >=2.3.0-istanbul.0
Depends on vulnerable versions of @ethereum-waffle/chai
Depends on vulnerable versions of @ethereum-waffle/provider
node_modules/ethereum-waffle
@nomiclabs/hardhat-waffle *
Depends on vulnerable versions of ethereum-waffle
node_modules/@nomiclabs/hardhat-waffle
normalize-url 4.3.0 - 4.5.0 || 5.0.0 - 5.3.0 || 6.0.0
Severity: high
Regular Expression Denial of Service - npmjs.com/advisories/1755
fix available via
npm audit fixnode_modules/ganache-core/node_modules/normalize-url
path-parse <1.0.7
Severity: moderate
Regular Expression Denial of Service in path-parse - npmjs.com/advisories/1773
fix available via
npm audit fixnode_modules/ganache-core/node_modules/path-parse
tar <=4.4.17 || 5.0.0 - 5.0.9 || 6.0.0 - 6.1.8
Severity: high
Arbitrary File Creation/Overwrite due to insufficient absolute path sanitization - npmjs.com/advisories/1770
Arbitrary File Creation/Overwrite via insufficient symlink protection due to directory cache poisoning - npmjs.com/advisories/1771
Arbitrary File Creation/Overwrite via insufficient symlink protection due to directory cache poisoning using symbolic links - npmjs.com/advisories/1779
Arbitrary File Creation/Overwrite on Windows via insufficient relative path sanitization - npmjs.com/advisories/1781
fix available via
npm audit fixnode_modules/ganache-core/node_modules/tar
underscore 1.3.2 - 1.12.0
Severity: high
Arbitrary Code Execution - npmjs.com/advisories/1674
No fix available
node_modules/ganache-core/node_modules/underscore
web3-bzz <=1.3.5
Depends on vulnerable versions of underscore
node_modules/ganache-core/node_modules/web3-bzz
web3 *
Depends on vulnerable versions of web3-bzz
Depends on vulnerable versions of web3-eth
node_modules/ganache-core/node_modules/web3
ganache-core *
Depends on vulnerable versions of lodash
Depends on vulnerable versions of web3
Depends on vulnerable versions of web3-provider-engine
node_modules/ganache-core
@ethereum-waffle/provider *
Depends on vulnerable versions of @ethereum-waffle/ens
Depends on vulnerable versions of ganache-core
node_modules/@ethereum-waffle/provider
@ethereum-waffle/chai >=2.5.0
Depends on vulnerable versions of @ethereum-waffle/provider
node_modules/@ethereum-waffle/chai
ethereum-waffle >=2.3.0-istanbul.0
Depends on vulnerable versions of @ethereum-waffle/chai
Depends on vulnerable versions of @ethereum-waffle/provider
node_modules/ethereum-waffle
@nomiclabs/hardhat-waffle *
Depends on vulnerable versions of ethereum-waffle
node_modules/@nomiclabs/hardhat-waffle
web3-core-helpers <=1.3.6-rc.2 || 2.0.0-alpha - 3.0.0-rc.4
Depends on vulnerable versions of underscore
Depends on vulnerable versions of web3-utils
node_modules/ganache-core/node_modules/web3-core-helpers
web3-core <=1.3.5 || 2.0.0-alpha - 3.0.0-rc.4
Depends on vulnerable versions of web3-core-helpers
node_modules/ganache-core/node_modules/web3-core
web3-eth-ens <=1.3.6-rc.2 || 2.0.0-alpha - 3.0.0-rc.4
Depends on vulnerable versions of underscore
Depends on vulnerable versions of web3-core
Depends on vulnerable versions of web3-core-helpers
node_modules/ganache-core/node_modules/web3-eth-ens
web3-eth <=1.3.6-rc.2 || 2.0.0-alpha - 3.0.0-rc.4
Depends on vulnerable versions of underscore
Depends on vulnerable versions of web3-core-helpers
Depends on vulnerable versions of web3-eth-ens
node_modules/ganache-core/node_modules/web3-eth
web3-core-method <=1.3.6-rc.2 || 2.0.0-alpha - 3.0.0-rc.4
Depends on vulnerable versions of underscore
Depends on vulnerable versions of web3-core-helpers
node_modules/ganache-core/node_modules/web3-core-method
web3-net 1.2.0 - 1.3.5 || 2.0.0-alpha - 3.0.0-rc.4
Depends on vulnerable versions of web3-core-method
node_modules/ganache-core/node_modules/web3-net
web3-eth-personal <=1.3.5 || 2.0.0-alpha - 3.0.0-rc.4
Depends on vulnerable versions of web3-core-helpers
Depends on vulnerable versions of web3-net
node_modules/ganache-core/node_modules/web3-eth-personal
web3-shh <=1.3.5
Depends on vulnerable versions of web3-core-method
Depends on vulnerable versions of web3-net
node_modules/ganache-core/node_modules/web3-shh
web3-core-subscriptions <=1.3.6-rc.2 || 2.0.0-alpha - 3.0.0-rc.4
Depends on vulnerable versions of underscore
Depends on vulnerable versions of web3-core-helpers
node_modules/ganache-core/node_modules/web3-core-subscriptions
web3-eth-contract <=1.3.6-rc.2 || 2.0.0-alpha - 3.0.0-rc.4
Depends on vulnerable versions of underscore
Depends on vulnerable versions of web3-core-helpers
node_modules/ganache-core/node_modules/web3-eth-contract
web3-providers-http <=1.0.0 || 1.2.0 - 1.3.5 || 3.0.0-rc.0 - 3.0.0-rc.4
Depends on vulnerable versions of web3-core-helpers
node_modules/ganache-core/node_modules/web3-providers-http
web3-providers-ipc <=1.3.6-rc.2 || >=3.0.0-rc.0
Depends on vulnerable versions of underscore
Depends on vulnerable versions of web3-core-helpers
node_modules/ganache-core/node_modules/web3-providers-ipc
web3-providers-ws <=1.3.6-rc.2 || 3.0.0-rc.0 - 3.0.0-rc.4
Depends on vulnerable versions of underscore
Depends on vulnerable versions of web3-core-helpers
node_modules/ganache-core/node_modules/web3-providers-ws
web3-core-requestmanager <=1.3.5 || 3.0.0-rc.0 - 3.0.0-rc.4
Depends on vulnerable versions of underscore
node_modules/ganache-core/node_modules/web3-core-requestmanager
web3-eth-abi <=1.3.6-rc.2 || 2.0.0-alpha - 3.0.0-rc.4
Depends on vulnerable versions of underscore
Depends on vulnerable versions of web3-utils
node_modules/ganache-core/node_modules/web3-eth-abi
web3-eth-accounts <=1.3.5 || 2.0.0-alpha - 3.0.0-rc.4
Depends on vulnerable versions of underscore
node_modules/ganache-core/node_modules/web3-eth-accounts
web3-utils 1.0.0-beta.8 - 1.3.5 || 2.0.0-alpha - 3.0.0-rc.4
Depends on vulnerable versions of underscore
node_modules/ganache-core/node_modules/web3-utils
web3-eth-iban <=1.3.5 || 2.0.0-alpha - 3.0.0-rc.4
Depends on vulnerable versions of web3-utils
node_modules/ganache-core/node_modules/web3-eth-iban
web3 *
Severity: high
Insecure Credential Storage - npmjs.com/advisories/877
Depends on vulnerable versions of web3-bzz
Depends on vulnerable versions of web3-eth
No fix available
node_modules/ganache-core/node_modules/web3
ganache-core *
Depends on vulnerable versions of lodash
Depends on vulnerable versions of web3
Depends on vulnerable versions of web3-provider-engine
node_modules/ganache-core
@ethereum-waffle/provider *
Depends on vulnerable versions of @ethereum-waffle/ens
Depends on vulnerable versions of ganache-core
node_modules/@ethereum-waffle/provider
@ethereum-waffle/chai >=2.5.0
Depends on vulnerable versions of @ethereum-waffle/provider
node_modules/@ethereum-waffle/chai
ethereum-waffle >=2.3.0-istanbul.0
Depends on vulnerable versions of @ethereum-waffle/chai
Depends on vulnerable versions of @ethereum-waffle/provider
node_modules/ethereum-waffle
@nomiclabs/hardhat-waffle *
Depends on vulnerable versions of ethereum-waffle
node_modules/@nomiclabs/hardhat-waffle
ws 5.0.0 - 5.2.2 || 6.0.0 - 6.2.1 || 7.0.0 - 7.4.5
Severity: moderate
Regular Expression Denial of Service - npmjs.com/advisories/1748
fix available via
npm audit fixnode_modules/ganache-core/node_modules/web3-provider-engine/node_modules/ws
yargs-parser <=13.1.1 || 14.0.0 - 15.0.0 || 16.0.0 - 18.1.1
Prototype Pollution - npmjs.com/advisories/1500
No fix available
node_modules/@ensdomains/ens/node_modules/yargs-parser
yargs 4.0.0-alpha1 - 12.0.5 || 14.1.0 || 15.0.0 - 15.2.0
Depends on vulnerable versions of yargs-parser
node_modules/@ensdomains/ens/node_modules/yargs
solc 0.3.6 - 0.5.10
Depends on vulnerable versions of yargs
node_modules/@ensdomains/ens/node_modules/solc
@ensdomains/ens *
Depends on vulnerable versions of solc
node_modules/@ensdomains/ens
@ethereum-waffle/ens *
Depends on vulnerable versions of @ensdomains/ens
node_modules/@ethereum-waffle/ens
@ethereum-waffle/provider *
Depends on vulnerable versions of @ethereum-waffle/ens
Depends on vulnerable versions of ganache-core
node_modules/@ethereum-waffle/provider
@ethereum-waffle/chai >=2.5.0
Depends on vulnerable versions of @ethereum-waffle/provider
node_modules/@ethereum-waffle/chai
ethereum-waffle >=2.3.0-istanbul.0
Depends on vulnerable versions of @ethereum-waffle/chai
Depends on vulnerable versions of @ethereum-waffle/provider
node_modules/ethereum-waffle
@nomiclabs/hardhat-waffle *
Depends on vulnerable versions of ethereum-waffle
node_modules/@nomiclabs/hardhat-waffle
44 vulnerabilities (11 low, 4 moderate, 29 high)
To address issues that do not require attention, run:
npm audit fix
Hey Nader, I wanted to thank you so much for this post and for this wonderful job!
I'm learning a lot and demonstrating to my close friends... Do you have any complete courses?
I was able to run perfectly and execute, I wanted to know how I could implement it so that the assets that were bought can have their prices changed and sell again.
From what I understand after you buy the NFT you have nothing to do with it anymore.
That's right??
Have you been able to find a solution to this ?
I keep getting the following error under my pages, when attempting to deploy to Vercel - but I'm not sure how to resolve it, since I added my 'artifacts' folder to my .gitignore file:
Module not found: Can't resolve '../artifacts/contracts/NFTMarket.sol/NFTMarket.json' in '/vercel/path0/pages'Would love some assistance, please
So the only thing I have been able to figure out for deployment is to ignore the artifacts folder (not sure why, probably it's a security issue) except for the two JSON files. I added this to my .gitignore to make it work:
#Hardhat filescache
artifacts/*
!artifacts/contracts
!artifacts/contracts/*
!artifacts/contracts/NFT.sol
artifacts/contracts/NFT.sol/*
!artifacts/contracts/NFT.sol/NFT.json
!artifacts/contracts/NFTMarket.sol
artifacts/contracts/NFTMarket.sol/*
!artifacts/contracts/NFTMarket.sol/NFTMarket.json
Hope that helps!
Thanks @mataspigaga. I forgot I that also posted on dev.to - but thankfully, I did manage to figure out what was causing the deploy to error out in my own instance. See the following link:
github.com/vercel/next.js/discussi...
I'm stuck on this error
Unhandled Runtime Error
Error: could not detect network (event="noNetwork", code=NETWORK_ERROR, version=providers/5.3.1)
Source
.next\static\chunks\pages\index.js (173:0) @ Logger.makeError
171 | }
172 | // @todo: Any??
The issue may be because of this line:
const provider = new ethers.providers.JsonRpcProvider()
I read the ethers docs, and they recommend JsonRpcProvider() for local nodes, for others they recommend getDefaultProvider() or Web3Provider(web3.currentProvider).
The other pages use Web3Provider, it's only index.js that uses the bad one.
So the fix for me was to make this change to index.js:
const provider = new ethers.providers.Web3Provider(web3.currentProvider)
And now I'm connected to and playing with the network!
You need to define networkId to the provider - ethers.getDefaultProvider('ropsten')
Hi I am following this article and sadly my test does not run successfully right now, does anyone know what this error is?
when i run npx hardhat test in the terminal , it fails at the function :
0 passing (717ms)
1 failing
1) NFTMarket
should create and describe and execute market sales:
Error: missing argument: in Contract constructor (count=0, expectedCount=1, code=MISSING_ARGUMENT, version=contracts/5.4.1)
at Logger.makeError (node_modules/@ethersproject/logger/src.ts/index.ts:225:28)
at Logger.throwError (node_modules/@ethersproject/logger/src.ts/index.ts:237:20)
at Logger.checkArgumentCount (node_modules/@ethersproject/logger/src.ts/index.ts:296:18)
at ContractFactory. (node_modules/@ethersproject/contracts/src.ts/index.ts:1201:16)
at step (node_modules/@ethersproject/contracts/lib/index.js:48:23)
at Object.next (node_modules/@ethersproject/contracts/lib/index.js:29:53)
at /home/nft-marketplace/node_modules/@ethersproject/contracts/lib/index.js:23:71
at new Promise ()
at __awaiter (node_modules/@ethersproject/contracts/lib/index.js:19:12)
at ContractFactory.deploy (node_modules/@ethersproject/contracts/lib/index.js:1111:16)
thanks!
I'm getting the same error. Anyone knows how to solve this?
Got same error while testing contracts. This error happens as i try to call function that takes bool as parameter.
I'm getting the same error. Can anyone help?
Hi, i hope you're well
Firstly thank you for putting this together it's really amazing!
I've spent a few days going through it slowly and using your code examples above to avoid any syntax errors and i'm nearly at the end but am getting the following error and wondered if you could help?
error - ./pages/create-item.js:14:0
Module not found: Can't resolve '../artifacts/contracts/Market.sol/NFTMarket.json'
12 |
13 | import NFT from '../artifacts/contracts/NFT.sol/NFT.json'
You need to add NFT -> /NFTMarket.sol/NFTMarket.json'
You need to add NFT -> /NFTMarket.sol/NFTMarket.json'
Has anyone received this error while buying NFT from Home page?
Error: invalid BigNumber value (argument="value", value=undefined, code=INVALID_ARGUMENT, version=bignumber/5.5.0)
I did some little digging and found that the error is coming out of function buyNft() in index.js. The error arises when I createMarketSale(). See code snippet below.
const price = ethers.utils.parseUnits(nft.price.toString(), 'ether')
const transaction = await contract.createMarketSale(nftaddress, nft.itemId, {value: price})
Full code: github.com/dabit3/polygon-ethereum...
The same function works perfectly fine when used in tests. Appreciate any help.
Hi dmk,
I solved the problem. My bug was I was giving the wrong contract address to contract.createMarketSale()
Earlier, I was my code looked like,
const price = ethers.utils.parseEther(nft.price.toString());
createMarketSale(nftMarketplaceAddress, nft.tokenId, { value: price });
The correct code should be,
const price = ethers.utils.parseEther(nft.price.toString());
createMarketSale(nftTokenAddress, nft.tokenId, { value: price });
bump for this, anyone has a solution?
I got the same error, did you solved?
Thanks. I try to deploy to the ropsten network but I have a mistake.
It is Error: call revert exception (method="fetchMarketItems()", errorArgs=null, errorName=null, errorSignature=null, reason=null, code=CALL_EXCEPTION, version=abi/5.4.0)
How can I fix it?
i am facing the same if you have solution please share solution
Hey guys, I posted an article on how to list the item in the marketplace again after the user first bought it, as this was an issue for me and for others here:
dev.to/mateusasferreira/how-to-cre...
Hope it helps :)
I'm getting the following error:
Error: could not detect network (event="noNetwork", code=NETWORK_ERROR, version=providers/5.5.2)
Has anybody received the same error? And if so, how did you resolve it?
Awesome tutorial! I've noticed when you create a market item with
createMarketItem()on thecreate-itempage, theitem.owneranditem.sellervalues are not the same. Is this on purpose or should these values be the same? If they are the same, the item would show up on themy-assetspage. Is the creator of the item not initially the owner?hey there, I'm currently working on this project and I'm receiving such errors... Can someone please advice me on what to do next? Thank you in advance :)
Unhandled Runtime Error
Error: network does not support ENS (operation="ENS", network="unknown", code=UNSUPPORTED_OPERATION, version=providers/5.5.2)
Call Stack
Logger.makeError
node_modules/@ethersproject/logger/lib.esm/index.js (185:0)
Logger.throwError
node_modules/@ethersproject/logger/lib.esm/index.js (194:0)
JsonRpcProvider.eval
node_modules/@ethersproject/providers/lib.esm/base-provider.js (1522:0)
Generator.next
fulfilled
node_modules/@ethersproject/providers/lib.esm/base-provider.js (5:42)
did you fix it? as im also facing same error and i couldnt find a solution
I'm getting the following error when I enter
pragma solidity ^0.8.3at the top of my smart contracts:Even after reinstalling my dependencies, my
yarn.lockfile still listssolc "0.7.3"as a dependency ofhardhat@^2.5.0. Right now I'm using0.7.3as the Solidity version of my smart contracts - doubt it'll cause any issues for a smaller project like this, but I'm curious about how to get around it, or if that's even necessary.Looking forward to finishing this project! Wrapping my head about how to build apps in the Web 3.0 paradigm has been both challenging and exciting, and I appreciate you putting such a huge effort into creating this type of much-needed content.
Has anyone managed to solve this?
63 | let tx = await transaction.wait()
64 | let event = tx.events[0]
????
Hi, I had the same error it was because I wasn't connected to the correct account in Metamask.
Make sure your metamask local network is on the same port provided when you run "npx hardhat node" probably "127.0.0.1:8545/" and then import the an account to metamask using any of the private keys given and test it again
This fixed it for me, thanks!
Hi, I had the same error ...pls help me to solve that
Hello everyone :)
I have this error in my-assets.js:
Unhandled Runtime Error
Error: call revert exception (method="fetchMyNFTs()", errorSignature=null, errorArgs=[null], reason=null, code=CALL_EXCEPTION, version=abi/5.0.0-beta.156)
I copied and pasted the code from Github, I already looked everywhere on the Web but I can't figure it out because I don't fully understand what it is
I feel so desperate and frustrated, so useless :(
You are calling the JsonRpcProvider but initialising it with a public rpc url while running a local node. Remove that and it should work fine. 👍🏼
const provider = new ethers.providers.JsonRpcProvider() in index page
dev.to/btandayamo/comment/1gh38
Hey Nader, by the end of this post you mention about publishing a tutorial about showing how to use Polygon with The Graph, however I can't find it under your profile here.
Were you able to put this together or is somewhere else? A link to it would be very appreciated.
Thank you!
I had a problem with reading the .env file from in the hardhat.config.js file seemed like this was not explained in the tutorial. I fixed it by doing this :
const dotenv = require("dotenv");
dotenv.config();
accounts: [
${process.env.privateKey}]Is this the right way to do it ?
This is one of the best glance for full stack developement
Would like to extend to include dutch and english auction !
Can you guide, I had discussion on this with Mr. Nobody and he suggested Wovyern protocol. Is it good idea to create those manually or do it protocol mentioned ?
can create NFT but can't Buy from marketplace, nothing happens
Hi, I can create NFTs, they show in dashboard for the metamask account and marketplace but cannot buy, nothing happens with Buy button.
This is the code for the Buy button in the NFT box in the home page. There's nothing there to make it execute something to Buy the NFT?
button class="w-full bg-pink-500 text-white font-bold py-2 px-12 rounded">Buy</button
Hi,
Everytime I try to deploy to the mumbai testnet using the command
npx hardhat run scripts/deploy.js --network mumbai
I run into this error.
ProviderError: transaction underpriced
Could someone please help.
Thank you
MetaMask - RPC Error: [ethjs-query] while formatting outputs from RPC '{"value":{"code":-32603,"data":{"code":-32000,"message":"transaction underpriced"}}}'
Object
code: -32603
message: "[ethjs-query] while formatting outputs from RPC '{\"value\":{\"code\":-32603,\"data\":{\"code\":-32000,\"message\":\"transaction underpriced\"}}}'"
[[Prototype]]: Object
This is awesome, thanks @dabit3 ! Question. In the deploy script, what's the difference between deploying the NFTMarket contract and NFT contract? The former calls
deploy()with no args, whereas the later callsdeploy(NFTMarket.address).If you look at the constructor for NFT smart contract, it requires the NFTMarket address.
I have it all deployed on mumbai testnet and it seems like it is working. But when I try to create an NFT, it doesn't seem to work. It goes all the way to the transaction being successful in the wallet (transaction complete in metamask). But nothing happens to the "sell digital assets page" its just still. Then when I look at the "Home" there is no items in the marketplace being displayed.
Can anybody please help? Maybe this has something to do with Infura wanting to have a separate project for IPFS now. But I don´t understand where I´m supposed to put the IPFS projectid and secretid in the code? :(
Hello,
In sample-test.js, when we create two nft with:
Why the newItemId return by createToken function is always 0 ? and don't 1 and 2 ?
Thank you
Getting a json rpc error on the creator-dashboard after deploying to mumbai. Worked perfectly in localhost though. Do I need to change the arguments to web3modal there too?
It looks like this
inpage.js:1 MetaMask - RPC Error: Internal JSON-RPC error.
{code: -32603, message: "Internal JSON-RPC error.", data: {…}}
code: -32603
data: {code: 3, data: "0x08c379a00000000000000000000000000000000000000000…4656e7420746f6b656e000000000000000000000000000000", message: "execution reverted: ERC721URIStorage: URI query for nonexistent token"}
message: "Internal JSON-RPC error."
I would like to code something similar for supply chain track application with nft token, somebody said that it is cheaper with tezos, i am a newbie and iwould like to know the best way to follow, any suggest?
Hello World
I am facing some npm dependency issues. Has anyone else encountered the following errors? If so, could you please tell me how to resolve them?
ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: react-photo-gallery@8.0.0
npm ERR! Found: react@17.0.2
npm ERR! node_modules/react
npm ERR! react@"^17.0.2" from the root project
npm ERR! peer react@">=16.8.0" from @emotion/react@11.10.5
npm ERR! node_modules/@emotion/react
npm ERR! @emotion/react@"^11.4.0" from react-awesome-reveal@3.8.1
npm ERR! node_modules/react-awesome-reveal
npm ERR! react-awesome-reveal@"^3.8.1" from the root project
npm ERR! @emotion/react@"^11.1.1" from react-select@4.3.1
npm ERR! node_modules/react-select
npm ERR! react-select@"^4.3.1" from the root project
npm ERR! 31 more (@emotion/use-insertion-effect-with-fallbacks, ...)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer react@"^16.8.0" from react-photo-gallery@8.0.0
npm ERR! node_modules/react-photo-gallery
npm ERR! react-photo-gallery@"^8.0.0" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: react@16.14.0
npm ERR! node_modules/react
npm ERR! peer react@"^16.8.0" from react-photo-gallery@8.0.0
npm ERR! node_modules/react-photo-gallery
npm ERR! react-photo-gallery@"^8.0.0" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
HOW DO I FIX THIS PLEASE?
./pages/index.js:12:0
Module not found: Can't resolve '../artifacts/contracts/Market.sol/NFTMarket.json'
10 |
11 | import NFT from '../artifacts/contracts/NFT.sol/NFT.json'
Import trace for requested module:
nextjs.org/docs/messages/module-no...
You need to add NFT -> /NFTMarket.sol/NFTMarket.json'
Can anyone help me fast, im getting this error
Hey Friends,
I keep getting this error when I load the application.
Uncaught (in promise) Error: invalid contract address or ENS name (argument="addressOrName", value=undefined, code=INVALID_ARGUMENT,
any ideas? Thanks!
i can create items , but when i try to sell nothing happens.
i got this errors on console:
MetaMask - RPC Error: Internal JSON-RPC error.
Object { code: -32603, message: "Internal JSON-RPC error.
data: Object { code: 3, message: "execution reverted: Please submit the asking price in order to complete the purchase.
and: uncaught in promise
P:S: its not on matic, i have deploy it to bsc testnet.
Please help I'm stuck at this.
error - ./pages/index.js:11:0
Module not found: Can't resolve '../artifacts/contracts/Market.sol/NFTMarket.json'
9 |
10 | import NFT from '../artifacts/contracts/NFT.sol/NFT.json'
You need to add NFT -> /NFTMarket.sol/NFTMarket.json'
I'm getting this error in "create-item.js", it would be appreciable if someone could give some leads regarding this ASAP.
index.js:318 Uncaught TypeError: debug_default.default is not a function
at Object../node_modules/ipfs-http-client/cjs/src/lib/core.js (core.js:22)
at Object.options.factory (react refresh:8)
at __webpack_require_ (bootstrap:25)
at fn (hot module replacement:61)
at Object../node_modules/ipfs-http-client/cjs/src/lib/configure.js (configure.js:5)
at Object.options.factory (react refresh:8)
at webpack_require (bootstrap:25)
at fn (hot module replacement:61)
at Object../node_modules/ipfs-http-client/cjs/src/bitswap/wantlist.js (wantlist.js:6)
at Object.options.factory (react refresh:8)
at webpack_require (bootstrap:25)
at fn (hot module replacement:61)
at Object../node_modules/ipfs-http-client/cjs/src/bitswap/index.js (index.js:5)
at Object.options.factory (react refresh:8)
at webpack_require (bootstrap:25)
at fn (hot module replacement:61)
at Object../node_modules/ipfs-http-client/cjs/src/index.js (index.js:12)
at Object.options.factory (react refresh:8)
at webpack_require (bootstrap:25)
at fn (hot module replacement:61)
at Module../node_modules/ipfs-http-client/esm/src/index.js (id.js:23)
at Module.options.factory (react refresh:8)
at webpack_require (bootstrap:25)
at fn (hot module replacement:61)
at Module../pages/create-item.js (utils.js:122)
at Module.options.factory (react refresh:8)
at webpack_require (bootstrap:25)
at fn (hot module replacement:61)
at ?bbf9:5
at route-loader.js:207
Were you able to resolve this? I'm having the same issue @dabit3
Im getting this error after deploying to local node
Pls help asap!
Unhandled Runtime Error
Error: network does not support ENS (operation="ENS", network="unknown", code=UNSUPPORTED_OPERATION, version=providers/5.5.3)
Call Stack
Logger.makeError
node_modules\@ethersproject\logger\lib.esm\index.js (185:0)
Logger.throwError
node_modules\@ethersproject\logger\lib.esm\index.js (194:0)
JsonRpcProvider.eval
node_modules\@ethersproject\providers\lib.esm\base-provider.js (1536:0)
Generator.next
fulfilled
node_modules\@ethersproject\providers\lib.esm\base-provider.js (5:42)
Amazing ! Juste went though it today. Now if we were to use Polygon, the contracts would need to handle both tokens right ? Because having the prices in ETH on Polygon would not work right ? Or I guess the entire market place would need to be on Polygon. Either way amazing work !
PS: I had some trouble with the JsonRpcProvider function which would still return localhost. Make sure you update .secret BEFORE deploying the Smart Contracts to the Mumbai testnet. (Already stated in the article, but I tend to read diagonally... )
Hello,
thanks a lot for this super-interesting article. I have a question:
How do you disconnect the wallet?
I've connect the wallet for the first hardhat account but I don't know how to disconnect metamask to log with another account.
Thanks
I got this error :
Error HH8: There's one or more errors in your config file:
module.exports = {
defaultNetwork: "hardhat",
networks: {
hardhat: {
chainId: 1337
},
// unused configuration commented out for now
mumbai: {
url: "rpc-mumbai.matic.today",
accounts: [process.env.privateKey]
}
},
solidity: {
version: "0.8.9",
settings: {
optimizer: {
enabled: true,
runs: 200
}
}
}
}`
Not sure why
address(0)is used instead ofaddress(this)to represent that the market owns the NFT?address(this)is passed totransferFrom, so I think they should be consistent.I agree with this! Have you tried it?
Thanks Nader for a wonderful tutorial, I just wonders how we have listing fee of 0.025 ETH, but once we changed to MATIC network, we don't have any ETH in our account, how can we pay this fee? We pay it with MATIC (converted to ETH)?
I think it's denominated in MATIC here actually.
PLEASE HELP!!!!!
After running the script "npx hardhat test" for testing the contract, I am getting this error
NFTMarket
Should create and execute market sales:
HardhatError: HH700: Artifact for contract "NFTMarket" not found.
at Artifacts._getArtifactPathFromFiles (node_modules\hardhat\src\internal\artifacts.ts:391:13)
at Artifacts._getArtifactPath (node_modules\hardhat\src\internal\artifacts.ts:316:17)
at Artifacts.readArtifact (node_modules\hardhat\src\internal\artifacts.ts:49:26)
at getContractFactory (node_modules\@nomiclabs\hardhat-ethers\src\internal\helpers.ts:91:22)
at Context. (test\sample-test.js:7:20)
I have tried to delete the artifacts and cache files and again running the script, changing the versions of hardhat but no use..really stuck on this for days.
PLEASE HELP
Thanks
hello i am having the same problem. did you solve the problem?
First delete the artifact folder, after that in the "test" file try replacing NFTMarket with NFTMarketplace and then rerun the hardhat script.
The following procedure worked for me
hi, I have some problems with this prj, can I contact you for your help?
Sharing in case anyone encounters with the same issue:
In order to configure the Mumbai testnet in Metamask, I had to use the following RPC URL
https://rpc-mumbai.maticvigil.com/(as stated in the docs docs.polygon.technology/docs/devel...) instead of the one in the article, which showed a wrong Chain ID error.When i deploy to matic using
405 Not Allowednpx hardhat run scripts/deploy.js --network mumbai
I get this :
HardhatError: HH110: Invalid JSON-RPC response received:
405 Not Allowed
My hardhat.config.js file :
`require("@nomiclabs/hardhat-waffle")
module.exports = {
defaultNetwork: "hardhat",
networks: {
hardhat: {
chainId: 1337
},
// unused configuration commented out for now
mumbai: {
url: "rpc-mumbai.matic.today",
accounts: process.env.privateKey
}
},
solidity: {
version: "0.8.9",
settings: {
optimizer: {
enabled: true,
runs: 200
}
}
}
}`
Hello! I have followed the tutorial till the last. But I am facing issue in getting list of item which user just buy. I am able to successfully buy items but I am not getting those item in my items by calling fetchMyNFTs function.
could someone please help me im stuck:
C:\Users\Monnosi\Music\typebeats\projects\digital-marketplace>npx hardhat test
node:internal/modules/cjs/loader:357
throw err;
^
Error: Cannot find module 'C:\Users\Monnosi\Music\typebeats\projects\digital-marketplace\node_modules\color-convert\node_modules\color-name\index.js'. Please verify that the package.json has a valid "main" entry
at tryPackage (node:internal/modules/cjs/loader:349:19)
at Function.Module._findPath (node:internal/modules/cjs/loader:562:18)
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:927:27)
at Function.Module._load (node:internal/modules/cjs/loader:774:27)
at Module.require (node:internal/modules/cjs/loader:1013:19)
at require (node:internal/modules/cjs/helpers:93:18)
at Object. (C:\Users\Monnosi\Music\typebeats\projects\digital-marketplace\node_modules\color-convert\conversions.js:2:19)
at Module._compile (node:internal/modules/cjs/loader:1109:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1138:10)
at Module.load (node:internal/modules/cjs/loader:989:32) {
code: 'MODULE_NOT_FOUND',
path: 'C:\Users\Monnosi\Music\typebeats\projects\digital-marketplace\node_modules\color-convert\node_modules\color-name\package.json',
requestPath: 'color-name'
}
install all the packages related to hardhat again.
do them one by one just to make sure they're installed correctly. this worked for me
Thank you for the article. It was really helpful. I am in the section of running the program in the local network and I got it to work up to the gas fee in metamask. However looking at the video another metamask tab appears to put the item in sale but this does not appear in mine.
This is probably why the transaction does not occur even after pressing "Create Digital Asset."
Do you know how to fix this issue? Thanks
Superb walkthrough Nader, gracias!
Had to change
import web3 from 'web3'toimport web3 from 'web3-utils'in create-item.jsOtherwise very easy to get it up/running.
"Error: network does not support ENS (operation="getResolver", network="maticmum", code=UNSUPPORTED_OPERATION, version=providers/5.6.1)"
This is the one of two error i'm getting. i'm unable to fix it !! HELP.
Hi Mugiwara, did you ever fix this? I'm getting the same.
What up guys.
So, I forked the github repository,
and tried to deploy it within vercel.com
I got a lot of error alerts then...
watch screenshot
dev-to-uploads.s3.amazonaws.com/up...
So - has that anything to do with the code?
Or in other words: Should I start trying this scrpit out?
Don't want to underrate this work or talk trash here;
just saw some other guys having some problems in deploying it.
Thanks
Hey Nader, thanks for the tutorial! Could somebody help me out? I'm trying to create some custom methods for the MarketPlace contract. In one, I give the buyer the option to resell the purchased item. But I am getting a "execution reverted: ERC721: transfer caller is not owner nor approved"
The strange thing is that if I console log (IERC721(nftContract).ownerOf(tokenId) == msg.sender I get "true"
Hi 👋
Thanks for the lesson 🙏
It's really helpfully 😌
One moment: when testing - 'auctionPrice' in sample-test.js must be same as 'listingPrice' in contract. Otherwise test will fail with message: 'Error: VM Exception while processing transaction: reverted with reason string 'Please submit the asking price in order to the complete purchase''.
So set 'auctionPrice' value in test same as 'listingPrice' in contract to pass the test)
Any solutions for this error?
Unhandled Runtime Error
TypeError: Cannot read property '2' of undefined
Source
.next\static\chunks\pages\create-item.js (65:27) @ _callee3$
63 | let tx = await transaction.wait()
64 | let event = tx.events[0]
Hi Chaun, Did you find an answer to this problem
Has anyone else experienced an issue when uploading assets? It seems that as I'm logging into meta mask, the rest of the transaction continues. I'm not prompted to approve the transaction and therefor the form just resets.
Any direction would be great.
Hi! I am trying to deploy to mumbai test net. But I get the following error:
ProviderError: transaction type not supported
Can somebody please help? I am using infura.io. I had to sign up for the polygon PoS addon to get access. But now I get this error instead.
hello files are not uploaded on IPFS can anyone check with code it needs following can anyone check ?
--id string your Infura ProjectID
--pin whether or not to pin the data (default true)
--secret string your Infura ProjectSecret
--url string the API URL (default "ipfs.infura.io:5001")
Superb walkthrough Nader, gracias!
Had to change
import web3 from 'web3'toimport web3 from 'web3-utils'in create-item.jsOtherwise very easy to get it up/running.
Hey, thanks, I actually meant to remove
webcompletely and just useethers, just updated to do so!Hi
I've finally been able to get this working online at vercel like in localhost
But nothing seems to work. Styling isn't working, no messages for marketplace and can't create an NFT, no form popup.
Thanks
Thank you Nader for the amazing tutorial. More blessings.
Hey everyone, I am currently facing this runtime issue anytime i click on the create digital assets.
I have checked my codebase and everything is identical to Nader's not sure what's wrong. Did some googling and didn't find any tangible solution
Uncaught (in promise) Error: invalid address or ENS name (argument="name", value=1.1845894229454212e+48, code=INVALID_ARGUMENT, version=contracts/5.5.0)
at Logger.makeError (index.js?dd68:185)
at Logger.throwError (index.js?dd68:194)
at Logger.throwArgumentError (index.js?dd68:197)
at eval (index.js?b70c:35)
at Generator.next ()
at fulfilled (index.js?b70c:5)
Hey, can you please check your hardhat version, the following fixed a similar issue for me:
dev.to/will_urban/comment/1l26g
Hi All, I'm running the command npx hardhat test
However, I keep getting the following error
HardhatError: HH404: File @openzeppelin/contracts/security/ReentrancyGuard.sol, imported from contracts/Market.sol, not found.
I've installed openzepplin, removed. and re-added the import but still getting the same error. Any suggestions?
Hey, after creating the asset when i switch over to index or creator-dashboard I'm met with this error:
Unhandled Runtime Error
Error: Network Error
Source
.next\static\chunks\pages\creator-dashboard.js (16:0) @ createError
14 | */
15 | module.exports = function createError(message, config, code, request, response) {
Help! Has anyone run into this issue and could please point me in the right direction (at the 1:39 mark in the video, totally stuck!)?
Unhandled Runtime Error
Error: resolver or addr is not configured for ENS name (argument="name", value="", code=INVALID_ARGUMENT, version=contracts/5.5.0)
If any other developers run into issues and are unable to find or troubleshoot the answer to your questions, I recommend checking out Buildspace where you can be supported in discord to complete dapps. I really wanted to finish this lesson but unfortunately could not find the answer to above so am moving on. If anyone knows of good web 3 developer forums where you can get questions answered I would be most grateful to know.
Please help me, how can i get single NFT. Which function should i call to get all the details of a "single NFT". Details includes seller, owner, price, name, description, image etc.. This is for a view NFT page.
This is crazy. Wonderful post @dabit3 !
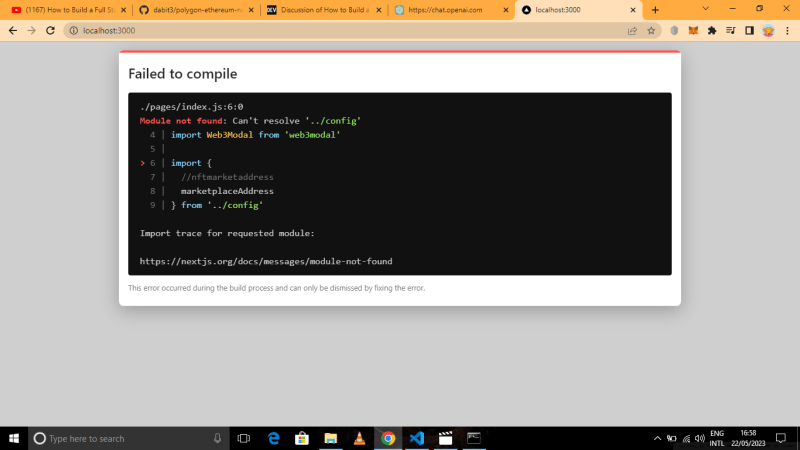
Has anyone received the following error? Ran into it while trying out the UI locally after running the deploy script for the first time

hello guys i was trying to deploy this NFTMarketplace.sol contract to sepolia test network but got this error ready - started server on 0.0.0.0:3000, url: localhost:3000
info - Loaded env from C:\Users\MOKUA\Downloads\my project\polygon-ethereum-nextjs-marketplace.env
info - Using webpack 5. Reason: Enabled by default nextjs.org/docs/messages/webpack5
event - compiled successfully
event - build page: /
wait - compiling...
error - ./pages/index.js:6:0
Module not found: Can't resolve '../config'
4 | import Web3Modal from 'web3modal'
5 |
Import trace for requested module:
nextjs.org/docs/messages/module-no...
event - build page: /next/dist/pages/_error
wait - compiling...
error - ./pages/index.js:6:0
Module not found: Can't resolve '../config'
4 | import Web3Modal from 'web3modal'
5 |
Import trace for requested module:
nextjs.org/docs/messages/module-no... .kindly help
Hi,
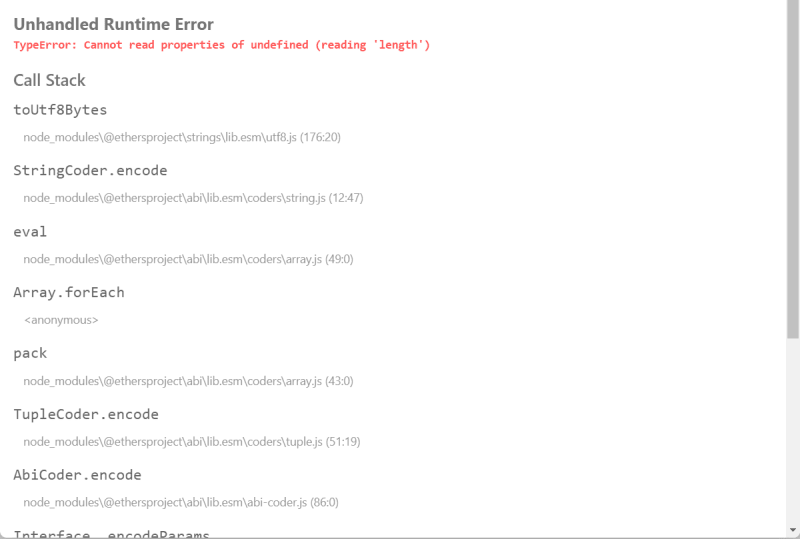
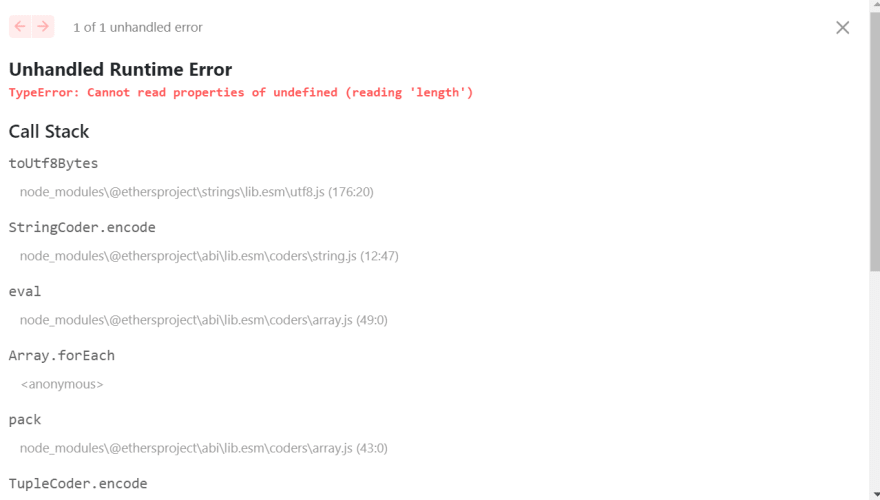
I can't solve that problem. TypeError: Cannot read properties of undefined (reading 'length'). Do you have any ideas, previus solution don't work.
I guess you have typos. Could you post the code?
The same result is when im doing it with cloned git from that blog, and it was working 4 months ago i didn't change anythink
hello bro. I'm facing the same problem. Did you find any solution?
did you fix this erro? can you help me :((( I am facing with this problem
Any ideas why this is happening? I am trying to create the nft, but seems like all the pages throw a 404 (home, create, etc)
Error: call revert exception (method="getListingPrice()", errorArgs=null, errorName=null, errorSignature=null, reason=null, code=CALL_EXCEPTION, version=abi/5.5.0)
How to fix error above? Thanks a lot
Hey Guys,
I have been getting this issue after running my localhost once i've deployed the nft to mumbai
Error: missing revert data in call exception; Transaction reverted without a reason string See: links.ethers.org/v5-errors-CALL_EXCEPTION
Any possible solutions for this?
Unhandled Runtime Error
AxiosError: Network Error
Call Stack
XMLHttpRequest.handleError
node_modules/axios/lib/adapters/xhr.js (154:0)
Unhandled Runtime ErrorError: Invariant: attempted to hard navigate to the same URL /create-nft.js http://localhost:3000/create-nft.js
getting this error
After running the following script: "npx hardhat run scripts/deploy.js --network localhost" , I am getting the following error.
Error HH8: There's one or more errors in your config file:
I am running the script from the correct directory and the private key is also same from my metamask account
I really dont know what's happening, been over this for couple days.
Any help is appreciated
Hello, Tried to push on vercel.
I have this error : Module not found: Can't resolve '../artifacts/contracts/NFTMarketplace.sol/NFTMarketplace.json' in '/vercel/path0/pages'
Any chance on how to resolve it ? I know that usually the .json represent the abi. Where is the abi of this project ?
Hello Everyone, I am getting this error can anyone help me please.
Unhandled Runtime Error
Error: resolver or addr is not configured for ENS name (argument="name", value="", code=INVALID_ARGUMENT, version=contracts/5.6.0)
I am stuck at this point , I have looked in all comments for solution but coudn't find it.
Hello Everyone, I am getting this error?
Unhandled Runtime Error
Error: resolver or addr is not configured for ENS name (argument="name", value="", code=INVALID_ARGUMENT, version=contracts/5.6.0)
thank you very much for your content but I don't understand why my page is not showing on my browser everything works except that. nothing is displayed. No error is announced but on my browser for the create-item tab, I just see the header and that's it.
Metamask connection works and confirmed on Etherscan However: Pic doesn't reappear as an NFT on any of my pages. Anyone ran into this and remember how they fixed the issue?
pages\creator-dashboard.js (31:14) @ _callee$
29 | const data = await marketContract.fetchItemsCreated()
30 |
And this error could be related:
Unhandled Runtime Error
Error: processing response error (body={"jsonrpc":"2.0","id":44,"error":{"code":3,"data":"0x4e487b710000000000000000000000000000000000000000000000000000000000000032","message":"execution reverted"}}, error={"code":3,"data":"0x4e487b710000000000000000000000000000000000000000000000000000000000000032"}, requestBody="{\"method\":\"eth_call\",\"params\":[{\"to\":\"0x6c6d68d48fe64c064985901058e828035901d153\",\"data\":\"0x0f08efe0\"},\"latest\"],\"id\":44,\"jsonrpc\":\"2.0\"}", requestMethod="POST", url="polygon-mumbai.infura.io/v3/7356d5...", code=SERVER_ERROR, version=web/5.0.0-beta.142)
Hi, thank you for the information. I'm trying to build up NFT market place by your tutorial. The first step is "npx create-next-app nft-marketplace" right? I entered it, it seems not right. In my folder only node_modules, package-lock.json, packge.json, yarn.lock are shown. It is wrong, isn't it? I reinstalled but there is no "next.config.js, pages, public, styles." I delete the all folder and reinstall but still there is an error.
error next@12.1.2: The engine "node" is incompatible with this module. Expected version ">=12.22.0". Got "12.19.1"
error Found incompatible module.
Hi, thanks for this amazing tutorial.
Does anyone knows how the marketplace contract can be updated in prod? If I change this contract I will need to redeploy it, does that mean that every nft published on the marketplace will be lost (because of a change in the market address)?
Thanks !
C:\nft-marketplace>npx hardhat run scripts/deploy.js --network mumbai
Error HH8: There's one or more errors in your config file:
* Invalid account: #0 for network: mumbai - Expected string, received undefined
During deploying it on Polygon network!
URGENT HELP!!
I wonder.. If you are implement a NFT marketplace like this, In a future version you could want to create users management...etc.
The question is, What data will you store in blockchain and what data should you store in a centralized database of the application? What should be the criteria?
I asked this question in a lot of places but nodoby answer to me a really realiable answer.
I am using this project and having an issue that when anyone purchases the NFT no amount is transferred to seller's wallet when console log the details it shows 0x000000000000000.. as seller's address.
Hey ,
I am using this project and found that no amount is deducted and and send to the seller wallets after the transaction is done.
NFT is transferring but amount is not.
Kindly help in this issue.
I didn't change anything just copy paste the same project.
Hi,
I have watched and followed your youtube video and successfully created NFT Marketplace.
Thanks a lot for this.
I have a question that, I want features to list, categorise, search, filter NFTs.
So how I can save those details and where to save them ?
Should I save nft details on other database like Mysql to perform those queries ?
Or there is any preferred way to do this ?
Thanks a lot.
mint and sale function working fine after that move marketplace page but items not listed pls help me how to fix the error....
GET bafybeih7dpst275p3h2vrl3opg4y2lajf... net::ERR_NAME_NOT_RESOLVED
Hi, I've tried to add a method to create a resell of an NFT bought from the market.
But I am having 'ERC721: transfer caller is not owner nor approved' error. Is anyone having a similar issue? Thanks
npm run dev and opening localhost:3000 I receive this message
wait - compiling /_error (client and server)...
error - ./pages/index.js:4:0
Module not found: Can't resolve 'web3modal'
2 | import { useEffect, useState } from 'react'
3 | import axios from 'axios'
Hi everyone, After following this NFT course I’m stuck on the fact that there is no official way to allow reselling for users who have previously bought a NFT. I understand how to download the NFT to Metamask, but how can the user import the NFT on the “Mint Token” page with their NFT address?? Please help!!
I tried to deploy on github repository with vercel.com but I have 2 mistakes in the construction. Thank you in advance if anyone can give me a boost in rightdirection
1
Failed to compile.
./pages/create-item.js
Error: Parsing error: /vercel/path0/pages/create-item.js: Unexpected token, expected ","
2
error Command failed with exit code 1.
info Visit yarnpkg.com/en/docs/cli/run for documentation about this command.
Error: Command "yarn run build" exited with 1
I'm trying to build a marketplace like opensea, does anyone know how I could alter the code to be able to facilitate categorizing the nft by type using the graph, and is ipfs able to render a 3d object directly into an html canvas?
Did you find a solution?
Hi!
Im getting 'ERC721: transfer caller is not owner nor approved' error after the second purchase of an item in the createMarketSale function in Market contract. Ive logged to see the owner of the token and it does show the right address so I dont know why it is showing this since the Market address has been approved in createToken function in NFT contract. Anyone else reproduce this? thanks for the help
Having this issue when I am on my Create NFT page. Once I click Create NFT, this message pops up
Error: invalid decimal value (argument="value", value="", code=INVALID_ARGUMENT, version=bignumber/5.6.2)
Any Solutions in the code.
All of my code is exactly up to date w the new version.
hi, I have some problems with this prj, can I contact you for your help?
Ran into
Could not fetch chain ID. Is your RPC URL correct?when trying to add the Mumbai TestNet network. So I decided to use the main Matic / Polygon network instead and it worked!please help
C:\Users\Monnosi\Music\typebeats\projects\digital-marketplace>npx hardhat node
node:internal/modules/cjs/loader:357
throw err;
^
Error: Cannot find module 'C:\Users\Monnosi\Music\typebeats\projects\digital-marketplace\node_modules\color-convert\node_modules\color-name\index.js'. Please verify that the package.json has a valid "main" entry
at tryPackage (node:internal/modules/cjs/loader:349:19)
at Function.Module._findPath (node:internal/modules/cjs/loader:562:18)
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:927:27)
at Function.Module._load (node:internal/modules/cjs/loader:774:27)
at Module.require (node:internal/modules/cjs/loader:1013:19)
at require (node:internal/modules/cjs/helpers:93:18)
at Object. (C:\Users\Monnosi\Music\typebeats\projects\digital-marketplace\node_modules\color-convert\conversions.js:2:19)
at Module._compile (node:internal/modules/cjs/loader:1109:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1138:10)
at Module.load (node:internal/modules/cjs/loader:989:32) {
code: 'MODULE_NOT_FOUND',
path: 'C:\Users\Monnosi\Music\typebeats\projects\digital-marketplace\node_modules\color-convert\node_modules\color-name\package.json',
requestPath: 'color-name'
}
Hey @dabit3 nice article but the NFT.sol is a JavaScript code (the same as pages/index.js)
here's the code for NFT.sol
Hey, do you mind double checking that, it looks fine to me. I have noticed that Dev.to sometimes renders gist incorrectly, so wondering if you ran into that bug.
Just confirmed the bug: loom.com/share/c8d473bef6224087ac8...
Try refreshing the page. Reporting this now.
Superb walkthrough Nader, gracias!
Had to change
import web3 from 'web3'toimport web3 from 'web3-utils'in create-item.jscan you run through how to deploy the app and setting up environements for dev and production/staging etc please.
Unhandled Runtime Error
Error: No router instance found.
You should only use "next/router" on the client side of your app.
Any suggestions?
Hi , What happens if i store NFT's name and description in: MarketItem struct(Smart Contract), not in IPFS.Is it possible to do that and what are the negative sides?
Is there any graph tutorial regarding the NFT marketplace out yet?
please,i need help :Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'length')
hello bro. I'm facing the same problem. Did you find any solution?
Thank you for this
This is nice
Recently I post a blog for be + sc validation based on EIP712
dev.to/ponyjackal/signature-verifi...
Was anybody able to successfully deploy to the mainnet?
guys how do i slove this error.
i have done everything right but when i click on sell...this pop-up im not able to understand what is happening please help me out
Everything works fine in development..
But when i do npm run build && npm run export, and try and run the app with http-server, then i can't see NFT listed for sale.
I have this problem with _app.js :((( can u guys help me
Remove the in
In your _app.js, replace 'Link' with 'Link legacyBehavior' in the function MyApp.
when i want to create item that is not publishing in app because the etherium price is showing 0, how to fix this?
Invalid JSON-RPC response received: invalid project id
this is the error i get when i run
npx hardhat run scripts/deploy.js --network mumbai
i have checked the project id as well it is correct
Thank you dear Sir but can i make it this in React JS?
It looks like Infura requires an account for the IPFS now
Hi,
Thank u for the nice Project! Everything works fine, but pages/my-assets.... syntax error: unexpected token (1:0) Any ideas?
Fixed it : / pages/my-assets.js */ to / pages/my-assets.js */ :)
How can I program to pay with some other erc 20 token besides eth?
Hey I'm trying to deploy to ropsten's network and I get this error:
dev-to-uploads.s3.amazonaws.com/up...
where am I going wrong?
This is bloody incredible, fancy a cross post on an NFT based Forem?
MetaPunk
The v2 update cannot upload picture
Super !!!
For the future, why not SvelteKit instead of Next.js ?
No huge reason really other than that I am already really experienced with Next.js. Will try using SvelteKit next time :)
Nice article, thanks. I am getting
reason: 'could not detect network',
code: 'NETWORK_ERROR',
event: 'noNetwork',
when I try to deploy to mumbai. Any idea what could be wrong?
Also getting a weird metamask RPC errors, like
message: "NetworkError when attempting to fetch resource." or similar with empty message. I found some related reports, could be caused by some metamask/firefox combination. Weird is that it works fine on localhost. Could be some Matic issue? Also tried to switch to infura RPC, didn't help. Any idea what can I try?
I had to change to this network: matic-mumbai.chainstacklabs.com
Anyone know how I can:
Thanks
thanks @dabit3 awesome tutorial
learned so much, thanks for this
Hi! I have this error when clicking create nft button
Unhandled Runtime Error
TypeError: Cannot read properties of undefined (reading 'length')
Any help would be awesome
hello bro. I'm facing the same problem. Did you find any solution?
create digital asset btn is not working
Hi folks,
HardhatError: HH700: Artifact for contract "NFT" not found.
while running : npx hardhat test
Has anyone when sell nft received the following error?
I am facing this problem. Anyone know the solution?
Error: could not detect network (event="noNetwork", code=NETWORK_ERROR, version=providers/5.5.1)
Running into the same issue.
So far this is working:
npm install pm2 -g
source (random article I found): githubmate.com/repo/ericet/claysta...
Got this error now in create-item.js .....
ReferenceError: createItem is not defined
button onClick={createItem} className="font-bold mt-4 bg-green-500 text-white rounded p-4 shadow-lg"
How would like to display the 'description' and 'name' data after creating an NFT and display it under 'Creator dashboard' and 'My assets'
Hello thanks for this,
please i am having issues uploading to my server, couldnt not run npm install successfully on cpanel nodejs app set up
Hello thanks for this,
please i am having issues uploading to my server, couldnt not run npm install successfully on cpanel nodejs app set up
Ran into an error on sample test
HardhatError: HH700: Artifact for contract "NFTMarket" not found.
Hi , What is the solution? Ran into same problem
hello i am having the same problem. did you solve the problem?
what's the difference in V2 and V1(youtube video)?
Hi, What's the difference between V1(Youtube) and V2(2022) ??
Hey,
the following method is clear to me:
const data = await contract.fetchMarketItems();
But how do I find only one item for Id, e.g.:
const data = await contract.fetchMarketItem(identId);
Thank you for a great tutorial!
Is it possible to create all this in a Mobile environment instead of web?
nice, works fine on my computer, thansk very much
Hi everyone... i'm getting this error when i try to load the "create-item" page, would appreciate any help from anyone
Server Error
TypeError: Agent is not a constructor
here is the other error i'm getting
dev-to-uploads.s3.amazonaws.com/up...
404 This page could not be found.
when clicking on SellNFT button I am receiving the above error. Please let me know if anyone has idea why I'm getting this error!!
Thanks for your tutorial. it help me understand web3. But I just suggest a problem. Please split each feature and analyze it, don't paste all codes to page. Because I don't know what is flow?
hello guys have been stuck for days trying to fix this

Sorry if it might seem to be a stupid question, but I'm quite new to codig, so... If there is a possibility to upload audio and video files?
This is dope! Can we use the same fronend to build on Solana?
I m still facing issue with IPSF QmQHYxQppDaaDGjVJ8tfi5XQJvWKRg6f1MXYyvnsP7uS4U:1 GET ipfs.infura.io/ipfs/api/v0/QmQHYxQ... 400 (Bad Request)
Me too!
Hey @dabit3 can you please guide us?
hey every one I'm having this error, when I try to create nft
Unhandled Runtime Error
TypeError: Cannot read properties of undefined (reading 'length')
I'm not sure where I went wrong.

Update your create-nft.js file as mentioned below -
/* pages/create-nft.js */
import { useState } from 'react'
import { ethers } from 'ethers'
import { create as ipfsHttpClient } from 'ipfs-http-client'
import { useRouter } from 'next/router'
import Web3Modal from 'web3modal'
const projectId = process.env.INFURA_IPFS_PROJECT_ID;
const projectSecret = process.env.INFURA_IPFS_PROJECT_SECRET;
const projectIdAndSecret =
${projectId}:${projectSecret}const client = ipfsHttpClient({
host: 'ipfs.infura.io',
port: 5001,
protocol: 'https',
headers: {
authorization:
Basic ${Buffer.from(projectIdAndSecret).toString(,'base64'
)}
},
})
const authorization = "Basics" + btoa(projectId + ":" + projectSecret);
import {
marketplaceAddress
} from '../config'
import NFTMarketplace from '../artifacts/contracts/NFTMarketplace.sol/NFTMarketplace.json'
import { Bytecode } from 'hardhat/internal/hardhat-network/stack-traces/model'
import { notEqual } from 'assert'
export default function CreateItem() {
const [fileUrl, setFileUrl] = useState([null])
const [formInput, updateFormInput] = useState({ price: '', name: '', description: '' })
const router = useRouter()
async function onChange(e) {
/* upload image to IPFS */
const file = e.target.files[0]
try {
const added = await client.add(
file,
{
progress: (prog) => console.log(
received: ${prog}),}
)
const url =
https://ipfs.infura.io/ipfs/${added.path}}
async function uploadToIPFS() {
const { name, description, price } = formInput
if (!name || !description || !price || !fileUrl) return
/* first, upload metadata to IPFS /
const data = JSON.stringify({
name, description, image: fileUrl
})
try {
const added = await client.add(data)
const url =
https://ipfs.infura.io/ipfs/${added.path}/ after metadata is uploaded to IPFS, return the URL to use it in the transaction */
return url
} catch (error) {
console.log('Error uploading file: ', error)
}
}
async function listNFTForSale() {
const url = await uploadToIPFS()
const web3Modal = new Web3Modal()
const connection = await web3Modal.connect()
const provider = new ethers.providers.Web3Provider(connection)
const signer = provider.getSigner()
}
return (
)
}
Is this marketplace something like developed digital twin of a real one?
Hello everyone.
I tried deploy on repositories github with vercel.com but I get erroere in building.
Thank you in advance if anyone can give me a boost in rightdirection.
Failed to compile.
Error: Parsing error: /vercel/path0/pages/create-item.js: Unexpected token, expected ","
error Command failed with exit code 1.
info Visit yarnpkg.com/en/docs/cli/run for documentation about this command.
Error: Command "yarn run build" exited with 1
how to proceed through this errors
I am having Unhandled Runtime Error while creating NFT
TypeError: str is undefined
Please guide.
Hi, I was wondering if deploying to Solana would be just changing the url in hardhat.config? @dabit3 : any idea if solana mainnet open for developers?
After deploying node, Im getting this error
GREETINGS, I HAVE A PROBLEM HERE MY STYLING SEEMS NOT TO BE WORKING ANYBODY HELP
PLEASE HELP MY STYLING IS NOT WORKING ⚒
I got an unhandled Runtime Error

Error : User Rejected
Can anyone tell me what to do ?
Connect your Metamask to your localhost. If you haven't signed in to your Metamask account, this error shows up.
Looks good!
Hi Nader,
This content is amazing but I keep having the following error and I don't get how to fix it.
Thank you forward for your help :)
Have a good day !
im getting this error !! help !!
Hi there! When using the input to upload the image I keep getting this from the server: basic auth failure: invalid project id or project secret
any ideas?
Hey I am having trouble with the config.js file
The export command seems to be part of the es6 module and node.js is referencing commonjs module. Please let me know how to solve this.
Hey I am having trouble with the config.js file
The export command seems to be part of the es6 module and node.js is referencing commonjs module. Please let me know how to solve this.
Hey community, I'm new to front end development so if any of you could share your github repo for this project with a good looking UI, it would mean a lot! Please I need this for college😬