Quando recebi o convite para ir ao #ChromeDevSummit , eu não pensei 2 vezes e corri para agilizar minhas passagens para São Francisco (Califórnia).
Foi incrível \m/
Encontrei alguns amigos desenvolvedores do Brasil, conversei com algumas pessoas que são referência em desenvolvimento web (pelo menos pra mim) do mundo inteiro, visitei o Google (valeu Alê Borba) e aproveitei para testar um projeto que tinha acabado de ir para produção nos boxes do "lighthouse" e "site clinic"…
Bem, segue uma lista de coisas que ví por lá e quero compartilhar com vocês:
Web Dev (beta)
O intuito desse projeto é ajudar a fazer uma web melhor!
Ajuda desenvolvedores com dicas e padrões de desenvolvimento… mais um overview, mas a ideia é centralizar dicas e ferramentas no mesmo lugar.
https://web.dev
**Squoosh APP
**Para otimizar / converter imagens de um jeito simples e rápido.
https://squoosh.app/
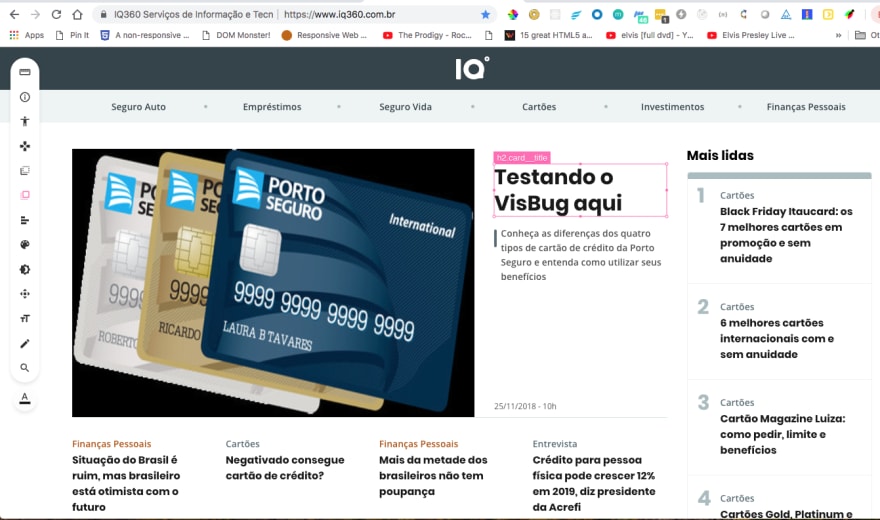
Project VisBug
Extensão do chrome para vc conseguir manipular elementos da sua tela (em dev ou prod)… super simples! (amigos designers / ux, deem uma olhada!)
https://chrome.google.com/webstore/detail/visbug/cdockenadnadldjbbgcallicgledbeoc
< virtual-scroller >
Ainda não está disponível, mas já dá pra fazer uns testes. (fu-di-do)
https://valdrinkoshi.github.io/virtual-scroller/
](https://res.cloudinary.com/practicaldev/image/fetch/s--_qnfiI4c--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/4896/1%2A7WwYxmkNX_ywQ2sSN_G4aw.jpeg) https://github.com/valdrinkoshi/virtual-scroller
https://github.com/valdrinkoshi/virtual-scroller
Portals
Similar a um iframe, mas vc consegue manipular as transições crossdomain (em estudo).
https://github.com/KenjiBaheux/portals
*Lighthouse 4.0 alpha (extensão do chrome) *
https://web.dev/measure
(alpha 4.0 já funcionando, mas ainda estão arrumando/atualizando)
Crux — UX performance no lighthouse
Será mais um parâmetro de performance (em conjunto com analise de dados)
https://developers.google.com/web/updates/2018/08/chrome-ux-report-dashboard
g.co/chromeuxdash
https://cloud.google.com/data-studio
(versão alpha, mas já dá para fazer algumas coisas e testes)
Algumas lições:
Lighthouse, pagespeed, browser… use, inclua e defenda como você usa o seu framework favorito (angular, webpack, react, vue…).
Experiencia do Usuário UX e Performance: Se preocupe já!
Transforme suas aplicações em PWA, esse é o futuro.
Se você escolher um CMS para sua aplicação, use o Wordpress. Sim, ele é bom, performático, moderno e está presente em mais de 30% dos sites da Web (desde que bem feito, claro!)
Converse com pessoas nos eventos :D
É isso… \m/
Postado originalmente no medium, 26/11/2018









Top comments (0)