This library has been out there for a while, and it keeps getting better. I literally thought everyone knew about it, but after a recent talk with a friend of mine I realised that is not the case! So tap play on that coding playlist you have, and let's do this! It's SO easy!
Step 1: Install CocoaPods
You could do this with both SPM or Cococapods, but let's use the latter in this tutorial....because reasons.
If you already know how to handle cocoapods, skip forth ⏩, this is not the section you are looking for.
Open up the Terminal app and paste/type this:
sudo gem install cocoapods
This will install cocoapods dependencies on your Mac. You only need to do this once on your machine and you are good to go for any future pods not related to this project.
Next, you need to navigate to your project directory using the Terminal app. It's pretty straightforward and there are few way to do it. If you are not familiar with navigation using standard terminal commands, you can always just drag the project folder to your terminal window and press Enter.
For example, if you placed your folder on the desktop, path should look something like this:
~/Desktop/LottieTest
Note: If you are having issues with the Terminal and are not familiar with it, reach out to me on Twitter, I will love to help out ;)
While inside your project folder, you need to prepare the project for your lovely pods. It will create a Podfile to which you will add all the pods you want to install. Think of it as a wish list and Cococapods as the Santa 🎅
So, type this:
pod init
After some quick setup, it will be done, and now you need to open the Podfile. Enter this into your Terminal window:
open Podfile
It should look something like this:
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'LottieTest' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for LottieTest
end
First, replace the platform line with the right minimum version of iOS you plan to support. It really depends on your project and Cocoapods will snag the right version of the pod based on this. At the moment, we are close to iOS 14 so I will use iOS 13 as the minimum version. You also need to remove the # since that is a comment syntax, like // in Swift.
platform :ios, '13.0'
And finally we can tell our Santa what we are after this year. So, under # Pods for LottieTest line, enter this:
pod 'lottie-ios'
Save that Podfile, and close it. In your Terminal app you should be still inside your project folder. If your project is opened in Xcode, close it and type in this final command:
pod install
If you are doing this for the first time, I know it seems like a lot, and probably confusing, but very soon you will be doing this with your eyes closed. Your finger will know what to do!
Note: When using Cocoapods, once pods are installed, you will no longer use the standard file to launch the project, or in our case ➡️ LottieTest.xcodeproj
From now on, you need the use the newly generated project file ➡️ LottieTest.xcworkspace
You can see that the extension is different and file icon is mostly white instead of blue.
Open that .xcworkspace file and let's get to the good stuff!
Step 2: Getting the JSON
Once the pod is installed, we only have a few steps to go through to make our app come alive.
If you have some animation skills, you could easily create your own animations as there is a simple plugin that can convert most animations into JSON files. You can go on LottieFiles for more info on how to do that, or just browse that site and find the right animation for you. Most of them are free to use, and some more complex ones do cost but are well worth it.
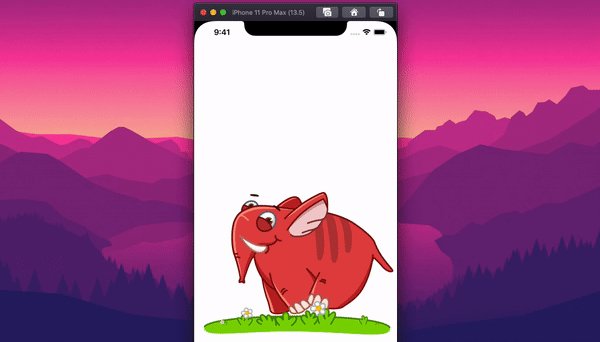
For this example, i will use this crazy awesome elephant but you are free to use anything you want as usage is completely identical.
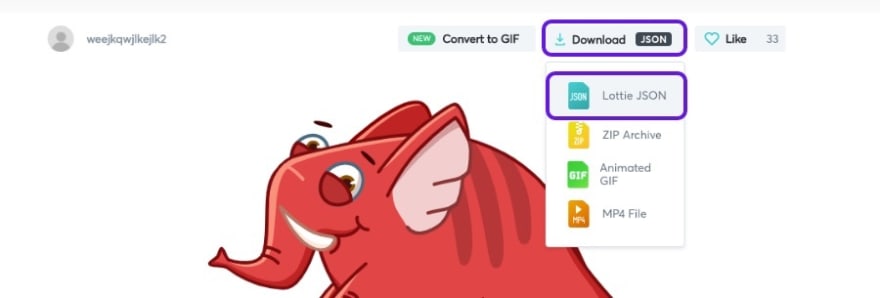
Tap the download button and then choose Lottie JSON
But before that look at how crazy this mt*cka is. Love it!
Note: Before importing the JSON file make sure to rename it to something meaningful. When you try to preview it inside the Xcode it tends to get buggy since this json contains LOTS of text, so it might become unresponsive. Hoping this will be handled soon. In any case there is nothing much you can do with the animation if you try to edit the contents anyway.
So, move that file into your project navigator, but OUTSIDE the Assets.xcassets folder and we should be ready for the next step.
Step 3: Pod import and setup
You've been through quite few steps of setting everything up, and you are ready to see the fruits of your labour 🤘
In your Main.storyboard place the UIView in the middle of the screen and possibly add some constraints so it would take up the whole screen or just a part of it.
Important While your view is selected, open the Identity Inspector and change the class to AnimationView and module to Lottie
Inside your ViewController.swift import the Lottie pod. You should have the autocomplete come up as soon as you start typing. If you don't, then you probably had some issues with the installation so go over that step again.
import Lottie
Next, create an outlet for your view inside ViewController.swift.
Step 4: Animation time!
Your project is not ready for any animations you can throw at it. Let's to exactly that!
Inside viewDidLoad, type this:
lottieView.animation = Animation.named("elephant")
Make sure NOT to include the extension (.json) for the filename. This will load the animation, but it won't play it. So add this under that line:
lottieView.play()
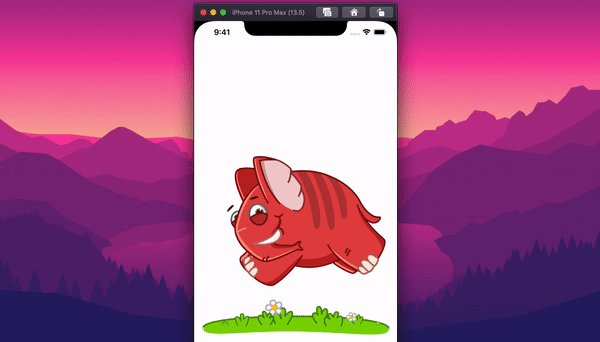
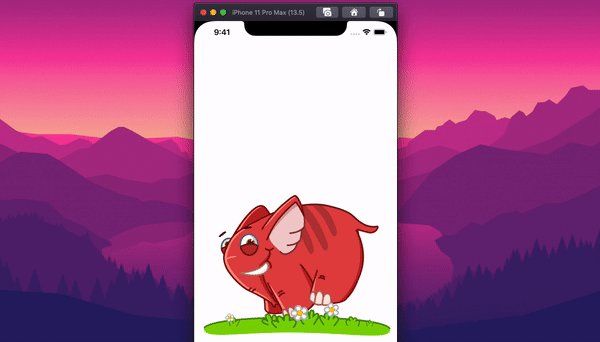
Thats it! Look at him go!
You can further edit this animation by modifying contentMode or loop etc...feel free to go through the documentation and explore!
Here are few examples
lottieView.backgroundColor = .clear
lottieView.contentMode = .scaleToFill
lottieView.loopMode = .loop / .autoReverse / .playOnce
Thank you for reading! Feel free to get in touch on [Twitter][twitter]
Consider subscribing to the newsletter below if you loved the content.
Or don't! Free country!
Cheers! 🍻











Top comments (0)