I have FINALLY gotten my code editor to be my ideal setup. But now I'm curious, what does your code editor/IDE look like?
Editor
I'm ...
For further actions, you may consider blocking this person and/or reporting abuse


Editor: Neovim
Font: Fira Code
Theme: Nord
Terminal: kitty
Shell: fish
pretty much the same as me!
mine is:
Editor: Neovim
Font: Heavily-Modified-Using-Glyph.App-Ligaturized-Font
Theme: Gruvbox
Terminal: kitty
Shell: fish
on mac here
Gruvbox is the best thing ever, am I rigth?
Yes! I discovered it for VSCode at first, then noticed I can make my kitty and nvim to use it.
Calming colors!
Hey would u mind share with me your exp with ligaturized-font. It's the font the put free-font glyph in any other font right ?
I used glyphsapp.com to edit specific characters (for instance, the italicized "s") or rearrange the unicode char to be used as normal char.
And then, I converted it to be ligature with github.com/ToxicFrog/
hope that explains!
This wallpaper is the best! 😍
I love fish, but I swapped off of it when I started writing more documentation because I needed my examples to be backward compatible with bash. 😭
You can always use the bass fisher plugin if you want bash compatibility. That way you can run bash scripts with bass script.sh
It's what I do to get fish to play nice with /etc/profile
I love your wallpaper there, care to share?
Pretty much the same, but I'm on Mac so iTerm is the terminal and shell is zsh
Ohhhh!! What is this blue wallpaper with the cat? :) where can I download by any chance?
I forgot to mention the use of the Peacock extension from John Papa. dev.to/john_papa/peacock---choose-...
Love this theme!
Lovely theme (and on a side note, I'm just realising that you can view and work from the terminal directly from VSCode. So helpful)
Oh yeah it's a big time saver
Thanks. yes, the built in terminal is great!
Beautiful setup.
Ack! OCD Moment incoming! MUST. RESIST. PLAYING. WITH. EDITOR. SETTINGS!!!!!!
Ikr
Also, I keep the Panda theme in rotation too!
do you actually like powershell, or do you just use it because windows?
I think it’s a neat idea! It puts object oriented programming into the command line, which is cool. I’m usually more quick/productive in Bash-y environments, but I enjoy powershell. It’s a gazillion times better than windows older command line environment.
For me it takes the worst parts of a shell and a scripting language and combines them on top of some .net layer
I've written a bunch of scripts at work and I still despise it
I wrote this post about it! I don’t know if it helps you, but it explains a bit better why I like it 😁
If you are stuck in a corporate windows build without a linux subsystem you can run Git Bash as the VS Code terminal dev.to/simbo1905/how-to-integrate-...
Hi, are you using Windows? If yes, how did you manage to install zsh? Thanks in advance :)
If you’re on Windows 10, you can install Windows Subsystem Linux which is like a little mini Ubuntu or Debian (or some others) that live inside your windows install and play nicely. Vs code has a remote sessions extension that lets you use vs code as if you were inside that mini Linux, but with your Windows file system. It’s pretty great. If this isn’t quite enough detail, shoot me a DM here on DEV and I can help you get it set up! 😁
Oh thank you, got it! I’ll try in the following days and in case I have problems I’ll DM you! Thank you very much :)
Good luck!
I tried to install zsh in wsl. But couldn't install the power line fonts for theming.
I have 2 posts regarding this, you’ll be quickly setup
dev.to/dylantientcheu/improve-your...
dev.to/dylantientcheu/transforming...
Thanks!
Hi, are you using Windows? If yes, how did you manage to install zsh? Thanks in advance :)
😁 Check this out,
dev.to/dylantientcheu/improve-your...
Thanks man! ;)
How did you setup your terminal like that. Would love to do mine as well
Hi bro... i'm using Powerline for fish.. you can check this out here.. if you using windows, then install WSL first.
VIM
Single screen:

My current setup:
Configuration and plugins:
My .vimrc as requsted, not a pretty site :)
And finally the list of plugins I use (using Pathogen)
Hi Damir,
vim forever!
Are you able to configure vim on the framebuffer?
I really recommend it - you can have bold, italic, more colors.
I will share my vim screenshot in the general discussion to see...
Please do, thnx 👍
P.S.
Now you know why my username is vimmer 😄
I did not know how to make screenshot on the framebuffer, but I just succeed to make one and posted it, sorry for the delay.
Nice to meet you, vimmer :)
Editor: VsCode
Font: Hack
Theme: Slack Theme Aubergine Dark
Terminal: VsCode terminal
I had to flip my phone to find the extensions
Hi Emma 👋,
I use Spacemacs which is basically Vim on Emacs! I use the default theme most of the time. I worked on my own theme that was easier on my eyes, but I sort of abandoned that project. It might be something I revisit soon.
In my terminal, I use iTerm2 with OhMyZsh and a private fork of Thoughtbot's dotfiles. It looks something like this:
wow, emacs + vim, gotta try it out
Spacemacs_user++;
Here's my VS Code Setup.
My Visual Studio Code Setup
Nick Taylor ・ Dec 23 '17 ・ 6 min read
It's a little out of date as I use zsh for my shell now, Dank Mono for font and Night Owl is my go to theme these days, but the rest is pretty much the same.
Ohhh great topic Emma!
This is my setup:
af-magicthemeMore details here 👇
Apps, Tools, and Gear I Use
Maxence Poutord ・ Jul 23 ・ 3 min read
💻 my dotfiles (Ubuntu&MacOS)
Dotfiles
This setup is intended for:
Special thanks to whoever I stole it from😘
Dotfiles installation
Application
log,blameandadd)VSCode
Command Line Apps
Browser - Brave (main)
Extensions list for Google Chrome (and Canary):
Good evening, Emma!
Editor: VSCode
Font: Fira Code with iScript baked in for comments and whatnot
Theme: Cobalt2; previously I loved Dark Dracula for everything
Terminal: That's Fantasque Sans Mono font there
Shell: Powershell 6.1.1 with some oh-my-zsh inspiration
Hi, how did you personalise powershell in that way? Thanks in advance :)
I found a couple of resources, starting with oh-my-posh by Jan De Dobbeleer. The powerline fonts I believe I grabbed from nerd-fonts, and I found some warp drive functionality from PoShWarp. Stitching it all together and getting the configuration right took only a couple of hours, likely because I changed things three or four times before settling. At the time, I wasn't all in on PowerShell, and this was just to deal with my WSL frustrations that have now been solved with the Remote - WSL extension. Hope that helps!
Thank you, I’ll try in a few days :)
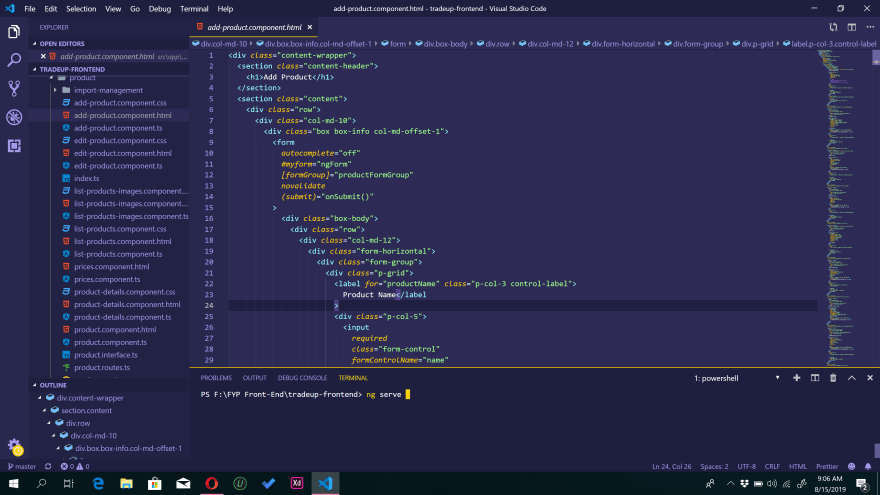
Representing for the Blue themes!
Font: Fira Code
Theme: Code Blue
Terminal: Cmder
Work setup:

Home setup:

I've given up looking for the best and am willing to accept adequate to be productive.
I find my most recent setup quite comfortable.
Gnome Terminal with Tango Dark theme and Deja Vu Sans Mono Book font.
Running Bash, tmux, and Vim.
Editor: SpaceVim
Font: Monaco for Powerline
Theme: Dracula
Terminal: deepin-terminal
Shell: fish
Multiplexer: tmux
Am working on a dotfiles at github.com/keyurgolani/dotfiles
Will add the config, plugins etc there soon.
PS: Dotfiles is not ready for consumption yet. Do not use the dotfiles yet without intention to debug through some issues while installation. It works perfect after installation though.
I once created my own font for programming, though it was bitmapped and only worked with pre-OSX Macs. I took the Courier (monospace) 9-point font and turned all the 1-pixel dots into 4-pixel dots. Colons and semicolons, periods and commas were very distinct. It was great!
For the past 25 years or so, I've used Emacs in the terminal (with the ion3 window manager, 2 pixels of purple border), but I'm trying to modernize and use Atom on Chromebooks instead. The standard dark theme.
As a code developer/maintainer in the nineties I used primarily GNU Emacs with occasional leaps "Just For Fun" into the BSD implementation of vi (or vim, if available).
Once I started spending more time with LinUx software I have used a wider variety of tools and editors including GNU Emacs, Vim, Geary, nano and others.
At work (prior to my 2018 retirement) I used UltraEdit and at least one other XML friendly editor that works on Windows. I believe it was Notepad++
Hey, I really want to see pictures. Your emacs and font
System: Anarchy Linux (Arch-based)
Editor: NeoVim
Font: Hermit
Theme: Gruvbox (editor, terminal, and window manager :))
Terminal: XST (fork of Suckless' ST)
Shell: fish, stock setup with only a handful of functions and customization. 230 lines all told (including the prompt at ~90 lines, which I selected from a pre-made one). The beauty of fish is you don't need oh-my-fish or any plugin system, it's got everything already.
Dotfiles: git.sr.ht/~kungtotte/dotfiles
looks like Luke Smith rice :D
This is what I am using:
IDE: Intellij IDEA
Theme: One Dark
Font: Fira Code
Terminal: Oh-My-Zsh (powerlevel10k)
Editor: Vim (in Tilix terminal)
Font: Hack
Theme: solarized8_dark
Plugins: (Using Vundle as plugin manager)
Editor: VSCode
Font: Hack
Theme: Sea Green Theme (shown), skGRTT
Terminal: VSCode Terminal (shown), Terminator, Guake
OS: Ubuntu MATE
I also moved the Activity bar to the right.
Looks awesome! Will definately try it.
Editor: VS Code
Font: Fira Code iScript (cursives italics)
Theme: Pop N' Lock by Luxcium ✨
Terminal: iTerm2
Shell: ZSH (With TMUX and Powerlevel 9K Theme)
I have created my own VSCode colour theme PopN’Lock Theme by Luxcium ✨ and I use ZSH with highly customized powerlevel 9k theme custom JS REPL
I have updated my color theme today look at the colourfull screen shoots
look at the new screenshots
FUNCTION RETURN TYPE
VARIABLE HIGHLIGHT
red on writing side / blue on the reading side
Decorator support
Latest TypeScript / Javascript Grammar
Promise functions highlight
Console highlight
Okay here's my setup for VS Code and my terminal
Editor: VS Code Insiders Build
Font: Fira Code iScript
Theme: Synthwave '84 - with the glow on 🤩😎
Terminal: Hyper with WSL || Git Bash || Powershell if necessary
Shell: Oh My Zsh in WSL
I really love using colors to separate basically everything in my life (actually just wrote a tutorial on doing this same thing for slack).
So I use Peacock for the colors
and Material Icon Theme for the icons
Sorry for thread smash but here are the tutorials
Slack Customization
dev.to/ajonpllc/slack-workspace-th...
Peacock (video only need to blog)
youtu.be/VYuSbZxbBoE
Very old school here,
My IntelliJ IDEA looks like Eclipse.
And my VSCode looks like Eclipse
It may be not so pretty, but definitely ergonomic.
Editor: vim
Font: Input Mono, customized
Theme: gruvbox, customized
Terminal: Linux framebuffer
Shell: tmux terminal multiplexer
As Go developer I frequently use LiteIDE (unpopular opinion 🤔) in a custom installation with Gopei shell project. The theme is a dark one modified by me and inspired by Webstorm.
Being a Developer it is very common to have a dark theme but for me in Visual studio Code the Matter is Different But in IntelliJ IDEA it is same as usual so her is the Detail of My Development Environments as well.
Editor: Visual Studio Code

Theme: Shades of Purple
Creator: Ahmad Awais
Editor: Intellij IDEA 2019

Theme: Dracula
Creator: IntelliJ IDEA (Default Dark Theme)
I really just like the intellij dark mode.
Me too. Its perfect for the eyes, not too dark, not too light
My VSCODE Setup
Ok, let me try this again.
WHen using Fira Code, how do I get rid of these little dots everywhere there's whitespace?
On my personal Linux laptop:
Editor: VSCode
Font: Victor Mono
Theme: azure
Terminal: Konsole
Shell: fish
On my work Mac, it's the same editor/theme/font. I use iTerm2 for the terminal and fish for the shell as well.
Victor Mono looks cool. Reminds me of Operator/Dank Mono in terms of italics, except it doesn't cost anything and has a wide language support. Thanks for sharing it!
Editor: PhpStorm (VSCode is great but paying for PhpStorm is worth every cent)
Theme: Darcula
Font: DejaVu Sans Mono
Terminal: gnome-terminal
Shell: bash
It's basically default, haven't found anything wrong with it yet. Might start playing around with settings some time.
Editor: depends on what I am doing...
Programming: Visual Studio
TextEditing: Notepad++ or VS Code
Font: I looked it up once, but I can‘t remember. The default.
Theme: Default... I like the colored theme of Visual Studio. I experimented with the light and the dark theme, but always went back to the default.
Shell: mostly the one opening, when debugging .NET Core. More and more Powershell (ISE), because I am usually managing Azure and Exchange Online.
No Pics, because I am writing this on my phone in the train on my way home.
Editor: VS Code
Font: Ubuntu Mono Liga
Theme: Material Theme Darker
The full config: vscode.json
Editor: Vim
Terminal: Konsole
Shell: Zsh
Desktop: KDE Plasma
Nice and clean:
I use a ton of plugins, a lot of them for writing:
10 Vim Plugins for Writing
Tomas Fernandez ・ Dec 26 ・ 3 min read
Editor: VS Code
Editor Theme: Pop N' Lock
Editor Font: Hasklig
Shell: Fish
Terminal: Hyper
Terminal Font: Monaco
Ho this is the first time I see my VS Code theme installed somewhere (after 15K downloads and 5K installs I finally got to see how it looks like on someone else machine) you can use Fira Code iScript if you want to have cursives instead of italics... please feel free to open a git hub issue for any request you have regarding the syntax of your favourite programming language!!!
Pop N' Lock Theme by Luxcium ✨
I have updated my color theme today look at the colourfull screen shoots ...
FUNCTION RETURN TYPE
VARIABLE HIGHLIGHT
red on writing side / blue on the reading side
Decorator support
Latest TypeScript / Javascript Grammar
Promise functions highlight
Console highlight
Editor: PhpStorm
Font: Fira Code (including PhpStorm's UI)
Theme: custom, based on base16 colors
Terminal: iTerm
Terminal Theme: custom, based on base16 colors
Shell: zsh + oh-my-zsh
Prompt: custom, based on Spaceship
I'm creating my own inside VSCode: a Visual Structured Code Editor (at the moment a proof of concept) ;)
Visual Structured Editor POC1
Visual Structured Editor POC2
I'm primarily a vim user so I use a terminal a lot. I use a modified San Francisco Mono to be a Nerd font and setup my purple AF layout. Read more on my GitHub: github.com/jakew/dotfiles
I use dank mono as well but seriously, for that kind of money, you think it would have the ligatures for
>=&<=by now.Give Victor Mono a go if you haven't yet:
rubjo.github.io/victor-mono/
Looks really interesting! Will give it a try today, thanks.
Editor: VSCode
Because I use marketplace.visualstudio.com/items...
Primary Font: 'FuraCode Nerd Font'
Secondary Font: 'Script12 BT'
Theme: Cobalt2 (wesbos)
Terminal: zsh with omgzsh
Small tip for fonts with ligatures and icons
nerdfonts.com/
I'm actually utilizing almost the exact same setup as you! twinsies!

I see a good candidate for top thread of the week here and my comment will be top comment also :p
I'm currently using VS Code too. Theme is Dracula, im using Fira Code font and Material Icons too.
For PHP, yeah i work on both sides of the bridge PHP and JS (mostly JS lately), i use most of the time Sublime Text 3.
Another IDE i love is WebStorm, Dracula and Fira Code there also.
I think I use Dracula too. And I think I use the fira mono too (is that the Mozilla font?) I'm away from my workstation, which is why I'm unsure.
But I have a question on vs code. I have lot of extensions installed that are supposed to help with linting and code suggestions. I know for a fact that they can work against each other and be useless, or several give you same or conflicting errors at once.
The reason I haven't fully simplified to one extension for each service is because sometimes I work in different frameworks or languages. In angular, you want typescript linting, in vanilla js/CSS/HTML, just emit and maybe eslint and prettier...
I feel like it's difficult to turn several extensions on,off depending on application. Is that why *workspaces" exist, or is there a way to turn on your *angular settings" and then later turn on your "vanilla HTML CSS js settings" etc?
IDE: Sublime Text
Font: Fira Code
Theme: Sublime Adaptive / Mariana color scheme
Terminal: iTerm - just got some nice updates!!
Shell: fish
Font: mononoki - love it but no lig's
Theme: Solarized dark
Bonus:
I also can't live without clip menu and spectacle
VS used to be awesome. Now it's a bloated pile of junk, like so many Microsoft products go.
WebStorm is amazing. Worth every cent. Ultrawide monitor, everything fits lovely, everything is at your fingertips.
Fonts: Fira Code
Program Editor: VS Code (customizations)
Theme: Predawn Twilight
Script Editor: VIM with minimal customizations
Syntax Highlighting: twilight256 theme using ANSI colors below
Terminal: iTerm
Shell: fish
Prompt: my own with git index hints (demo)
ANSI Colors: Custom, based on Twilight, with more popping cyan/magenta and pastel brights
All together:
Editor: PHPStorm & Android Studio
Font: Fira Code
Theme: Dracula
Terminal: iTerm2
Shell: Zsh + Oh My Zsh
Material Theme in PhpStorm, Night Owl in VS Code, Cmder, Fira Code font and Source Code in Notepad++. That's mostly what I use to code.

I'm using Sublime Text 3. with default font, and using the built-in dark theme of Sublime. I don't need any other one, I'm completely satisfied with it :)
And this is the layout I'm using right now:
Basically this is a 2 column layout. The left one is a full screen. There I opened any kind of inc/main/ajax files.
The column on the right is split into 2 rows. The top one is where all the class files are opened, and the bottom one contains all the JS and CSS files.
Editor: Neovim con plugins (rainbow_parentheses, lightline, nerdtree, riv and vim-mundo)
Font: Ubuntu Mono
Theme: Gruvbox
Terminal: XFCE4-terminal (tests them all, the only one for me)
Shell: bash (tried zsh and fish but I found the to be kinda slow)
Mostly to web dev (frontend avoiding JS as much as possible and Python and lately Rust for the back), microcontrollers (C) and Markdown or Restructured for documents (ditched word processors and presentation SW years ago, lucky me :) ).
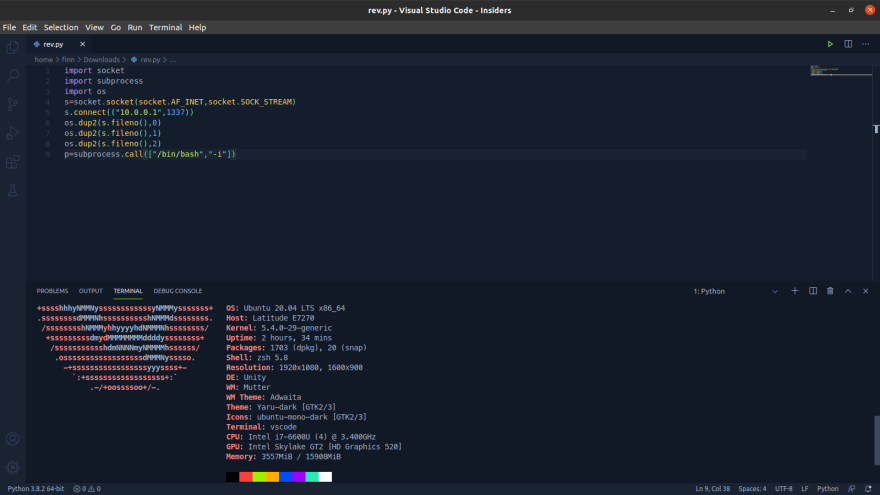
Editor: VS Code Insiders

Font: MesloLGS NF
Theme: Hackthebox
Terminal: Gnome terminal w/ tmux
Shell: ZSH with Powerlevel 10k and OhMyZsh
Editor: VSCode
Font: Fira Code
Theme: Synthwave84 by @robb0wen
Terminal: zsh
Editor: Vscode

Font: IBM Plex Mono
Theme: One Dark Pro Vivid
Shell: Gun
Pink Cat Boo seems like a baby Dracula
My iTerm2 setup:
neofetchfor Mac sysinfo +Oh My Zshframework +Powerlevel10theme +Meslo Nerdfont. :)My text glows btw
Editor: vscode
Font: Fira Code
Theme: Synthwave 84
Editor: VS Code
Font: Fira Code + Mali
Theme: LaserWave Italic
Shell: OhMyZsh
I am Using Notepad++, but if I have a strong computer I think I will use VSCODE
Editor: Doom Emacs
Font: DejaVu Sans Mono (+ ligatures from Fira Code)
Theme: Peacock
Terminal: alacritty
Shell: zsh
How did you add fira glyph to another font ?
Editor: IntelliJ / PyCharm / CLion
Font: Menlo
Theme: Dracula
Terminal: Bash (although moving to OhMyZsh soon)
Editor: Neovim
Font: Fira Code
Theme : Nord
Terminal: iTerm2
How long did it take?
And... how long do you think it'll be before you change your mind? 🤣
fira code font
sidebar on the right
minimap disabled
increased line height ❤️
Hah! My setup is almost identical, I'm using Fira Code, haven't seen Dank Mono before.
Editor: VS Code
Font: Fira Code
Theme: Dracula
Terminal: In Ubuntu - OhMyZsh, In Windows - Cmder
Guake drop down terminal forever!
Editor: IntelliJ IDEA (or Android Studio)
Font: Fira Mono
Theme: Dracula (with bigger font size)
Followed your lead and have found VERY annoying bug in Night Owl. Wonder, how you found your way around it: github.com/sdras/night-owl-vscode-...
Editor: Neovim
Font: Hack
Theme: Ayu Dark
Terminal: Iterm2
Shell: ZSH
Editor: Emacs
Font: 3270 (github.com/rbanffy/3270font)
Theme: Misterioso
Shell: zsh
I didn't see any light theme :D
Editor: VS Code
Terminal: Terminator
Theme (All): Night Owl
Not sure about fonts - Using defaults.
thepracticaldev.s3.amazonaws.com/i...
I find myself that WebStorm is smoother and prettier than VSC. I'm using Material theme
I was too cheap for spring for Dank Mono (sooon) so I went with this setup!
Editor: VSCode
Font: Fira Code
Theme: Monokai Pro (paid)
Terminal: PowerShell (on Windows) and iTerm + OhMyZsh (on macOS)
Font: Source Code Pro
QT Creator on Linux && Visual Studio on Windows👍
Here's an article on VS Code set up for Newbie Coders here - and it features my VSCode set up and screenshots too:
dev.to/johnnweke/visual-studio-cod...
Editor : VS code 😍
Fonts. : Firacode
Theme : ❤️ Synthwave '84 (please try once that is glowing theme. That is my best personal choice theme. Try once.)
Terminal : zsh
Using VSCodium with FiraCode font with ligature colored by Panda Syntax
The really like the brown in the Kimbie Dark theme (VSCode)
Edit: the picture upload's not working
It works, you just have to insert it with markdown.
Ahh got it - thanks for the tip!
Editor:VScode
Theme:Dracula
Terminal:st
Shell:fish
I use VS Code with Night Owl theme! I'm super picky on colors and fonts and its one of the only ones I actually like.
Editor: VS Code
Theme: BluLoco Light Italic
Font: Dank Mono
Zh theme: ys
Editor: Vim

Font: Ubuntu Monospace (i think)
Theme: Monokai
Therminal: urxvt
Shell: bash
Window Manager: i3-wm
Editor: vscode
Theme: Hyperter (full pure black)
Font: Fira mono
Extensions: Vim, Todo Tree, Color Highlight, Bracket Pair Colorizer, Comment V, Box Comment
Thanks for sharing. Honestly, I like your pick of tools.
Pretty simple setup for me. I use the Electron theme and Verdana font.
Notepad++
Solarized Dark
Custom bitmap font based on vt100
Console2
I use Intellij IDE Ultimate edition, with default Darcula font and font family ;)
I wrote a while blog post about it (only German🇩🇪): silas229.de/dev/atom-plugins/
Anyone heard of Synthwave?
Editor: Gvim
Theme: One Dark
Font: Fira Mono
Shell: Zsh with custom theme
Editor: VS Code (or IntelliJ)
Font: Pragmata Pro
Theme: Dracula
Terminal: iTerm 2
Shell: zsh + oh-my-zsh
Thank you soooo much. I've been looking at those dots for almost a year and haven't found anyone who could tell me how to get rid of them.
Editor: VScode
Font: Courier
Theme: Night owl
I like that dank mono font though :-)
Font: Mono
Scheme: Slate
Editor: Terminal VI (I hate how antialias work on OSX)
Terminal: Bash
Dracula soft theme
FiraCode IScript, Monaco font
Sublime Text (technically not an IDE but hey..)
thepracticaldev.s3.amazonaws.com/i...
Material Theme in PhpStorm, Night Owl in VS Code, Cmder, Fira Code font and Source Code in Notepad++. That's mostly what I use to code.