With the increase in the demand for mobile applications, a large number of enterprises are shifting their focus towards mobile app development. Introduction of new technologies, platforms, and frameworks is allowing mobile app developers to create revolutionary mobile apps. Cross-Platform App Development has gained a lot of popularity in recent times as it enables developers to develop apps for multiple platforms like Android, iOS, Windows with a single code base.
React Native is one of the most famous Cross-Platform for mobile app development introduced by Facebook and it has one of the largest active developers community. With the growing popularity of React and the rise of native mobile app development (and PWA), it’s not surprising that React-Native is getting more adoption in the community every day.
Much like React itself, React Native encourages you to build your UI using isolated components. Component libraries and UI toolkits help you save time and build your applications faster, using a pre-made set of components.
REACT FEATURES
- Components − It’ll assist you to maintain your code while working on large-scale projects. React is all about components.
- Unidirectional data flow and Flux − React implements unidirectional data flow using Flux which is an application architecture that helps to keep your data unidirectional.
Here is a list of useful (maintained) React-native UI libraries to get you started. The list does not rank any framework and is listed in a random fashion. Feel free to comment and add your own suggestions!
Tip: Use Enappd to get your hands on ready to use elegant App Templates build by expert UI/UX developers. Enappd has build world’s largest inventory of app templates, just name your need and chances are that you will be able to find a template built for it. Demo apk of all the app templates is available to download for free, check it out.
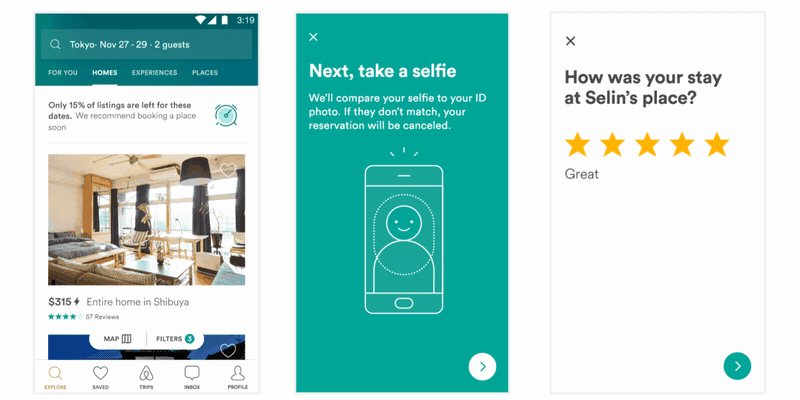
1. React Native Elements
At over 17k stars react-native-elements is a highly customizable cross-platform UI toolkit built entirely in Javascript. The library’s authors state that “The idea with React Native Elements is more about component structure than actual design, meaning less boilerplate in setting up certain elements but full control over their design”, which should make it appealing for both new developers and seasoned veterans. Here’s an example Expo app that shows all the components in action. Feel free to jump in.

Link to this library can be found over here.
2. NativeBase
At 12k stars and over 1.5k forks NativeBase is a widely popular UI component library providing dozens of cross-platform components for React native. When using NativeBase, you can use any native third-party libraries out of the box and the project itself comes with a rich ecosystem around it, from useful starter-kits to customizable theme templates.


Link to this library can be found over here.
3. Lottie wrapper for React Native
With nearly 12k stars and 1.2k forks, lottie-react-native enables developers to ship beautiful animations in their apps without the pain of recreating them. Lottie is a mobile library that parses Adobe After Effects animations natively on mobile.


Link to this library can be found over here.
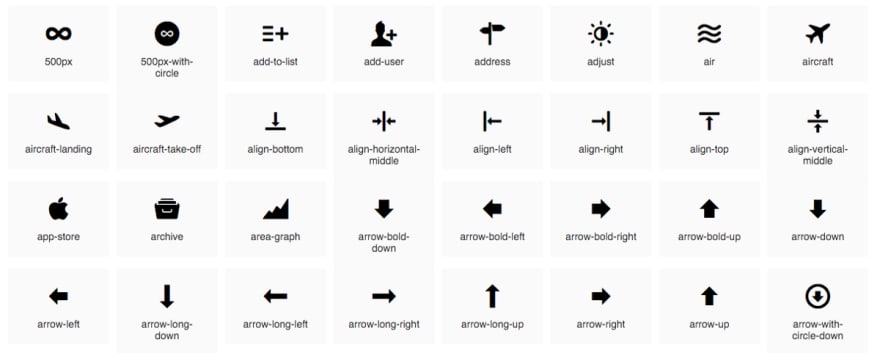
4. REACT NATIVE VECTOR ICONS
With nearly 12k stars and 1372 forks, this library is, well, a set of customizable icons for React native with support for NavBar/TabBar/ToolbarAndroid, image source and full styling. Unsurprisingly, it’s extremely useful and used by thousands of applications as well as other UI component libraries (like react-native-paper). The library provides pre-made bundled icon sets out of the box, and here are full examples of all the icons in the library. These vector icons are easy to extend and easy to integrate in your app project.


Link to this library can be found over here.
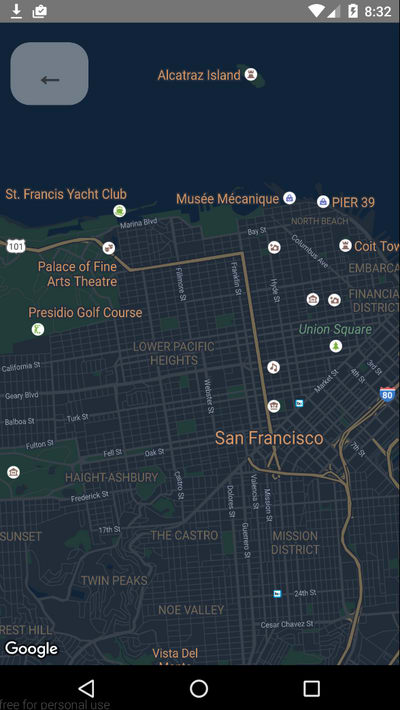
5. REACT NATIVE MAPS
With over 10k stars and 3297 forks, react-native-maps offers map components for your Android or iOS application. The kit offers different types of component API such as MapView, Marker, Callout, Polygon, Polyline, Circle, Overlay.


Link to this library can be found over here.
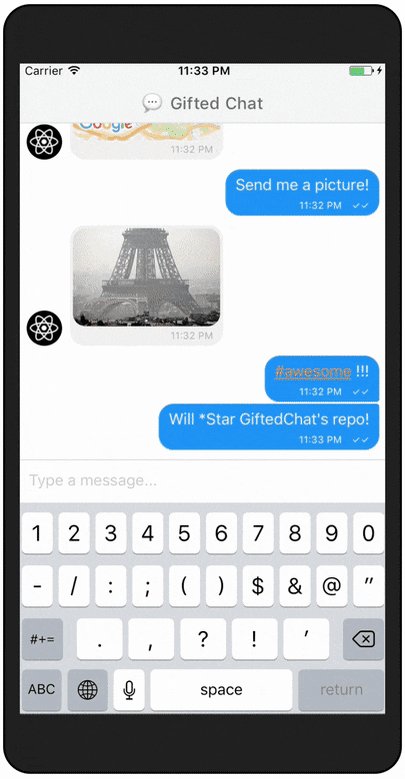
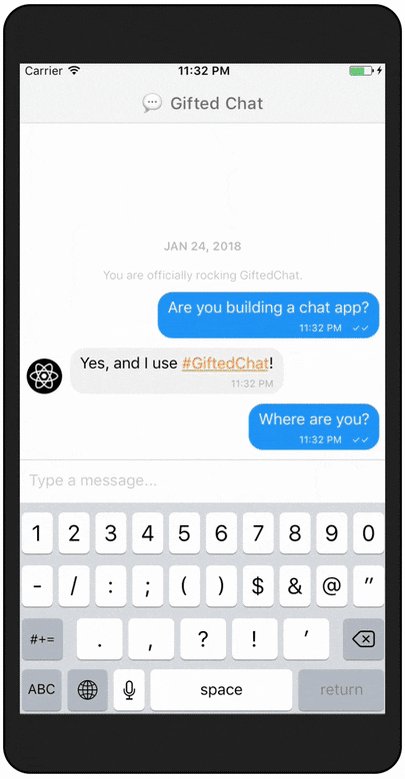
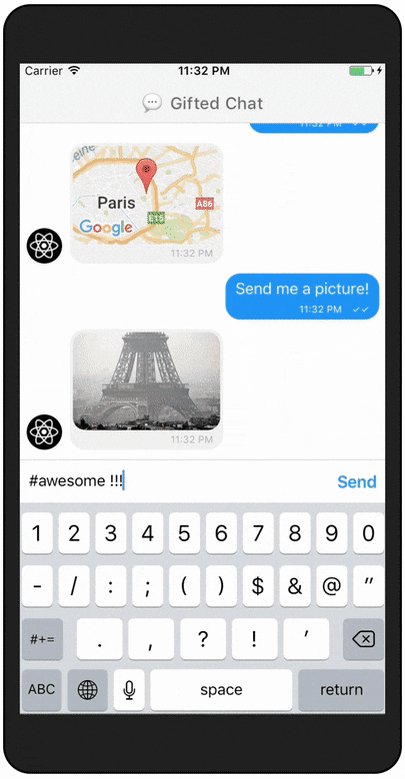
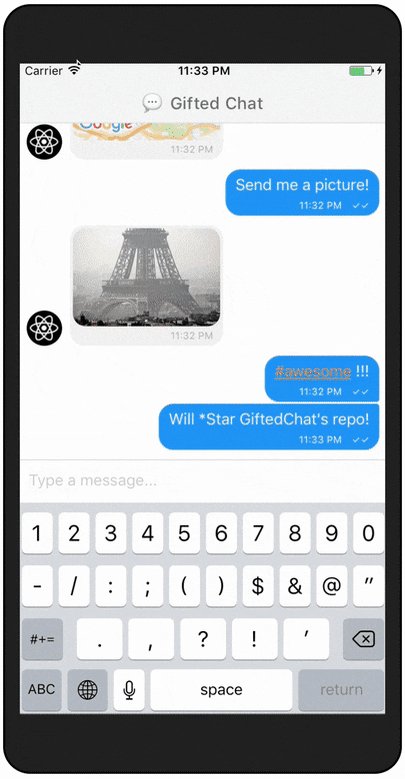
6. REACT NATIVE GIFTED CHAT
With nearly 8k stars and 2354 forks, react-native-gifted-chat is the complete chat UI solution for your application. It offers fully customizable components, multiline text input, avatars, copying messages to the clipboard, attachment options etc.

Link to this library can be found over here.
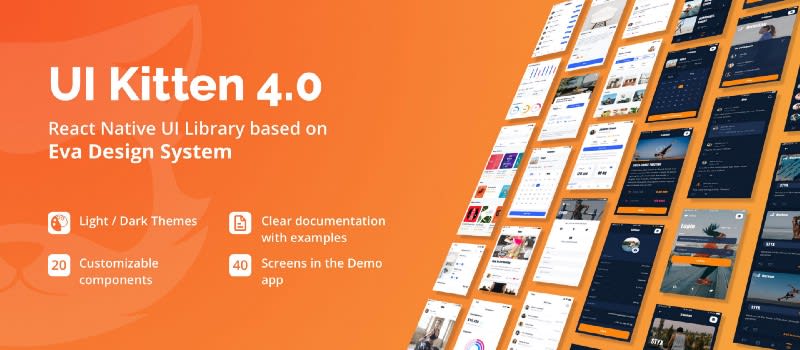
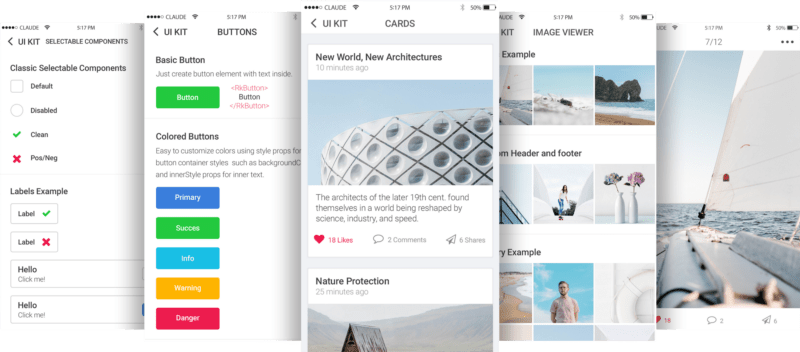
7. REACT NATIVE UI KITTEN
With nearly 5k stars and 606 forks, React Native UI Kitten is a mobile framework offering easily customizable elements. Although there are a lot of standalone components available but there are very fewer frameworks available that offer the commonly used components as a single package with the same UI design. UI Kitten aims to fill this gap and boost mobile app development so that you can focus more on business and less on view composition. The library is based on Eva Design System which brings consistency and scalability in the design and development process. It contains a set of general purpose UI components styled in a similar way. And the most awesome thing: the themes can be changed in the runtime, with no need to reload the application.


Link to this library can be found over here.
8. Shoutem
At 3.5k stars Shoutem is a React Native UI Kit which consists of 3 parts: UI components, Themes and component Animation. The library provides a set of cross-platform components for iOS and Android, and all components are built to be both composable and customizable. Each component also has a predefined style that is consistent with the rest, which makes it possible to build complex components without manually defining complex styles.

Link to this library can be found over here.
9. React Native Paper
At nearly 1.5K stars React Native Paper is a cross-platform UI component library which follows the material design guide lines, with global theming support and an optional babel-plugin to reduce bundle-size. Here’s an Expo example app to help you quickly get the idea.

Link to this library can be found over here.
10. NACHOS UI KIT
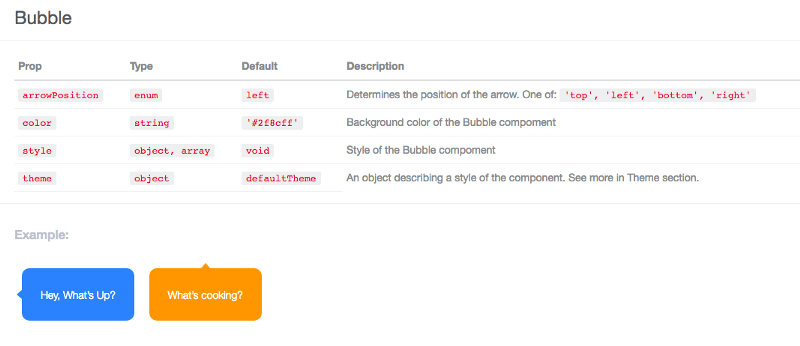
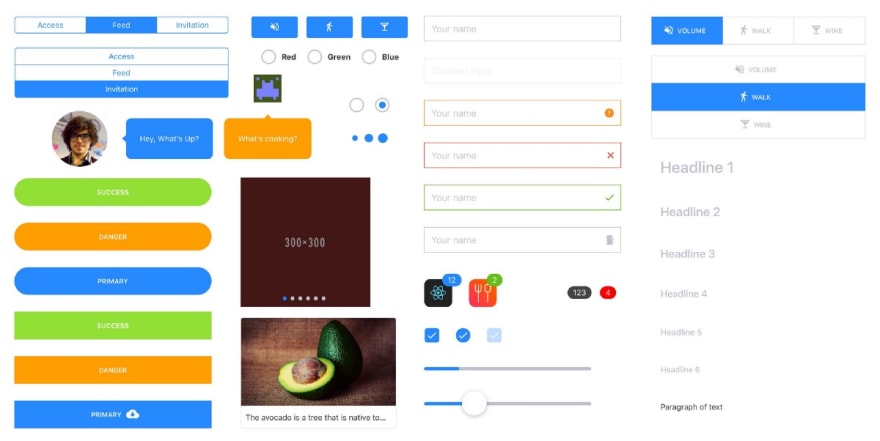
With 1752 stars and 103 forks, Nachos UI Kit for React Native offers pre-coded 30+ UI customizable components ready to use, which also work on the web thanks to react-native-web. The components are fully customizable according to your requirement. Different component offered by Nachos UI Kit includes Badge, Bubble, Button, Card, Carousel, Checkbox, Input, Slider, Spinner and many more. With jest snapshot testing, prettier and yarn support this carefully crafted library offers a spicy design and a global theme manager.


Link to this library can be found over here.
Conclusion
These are the some of the best available UI components libraries handpicked for your quick reference. Consider using them in your next project and let me know how it fared out in the comments below. Stay awesome!!
Next Steps
Now that you have learned about some awesome React Native UI component libraries, here are some other topics you can look into
- React Native life cycle hooks
- How To in React Native — Image picker | Integrate Firebase | Push notifications | Geolocation | Life cycle hooks | Image Picker | Redux implementation | Firebase CRUD
- Authentication — Google Login| Facebook login | Phone Auth
- Create Awesome Apps in React Native using Full App
If you need a base to start your next React Native app, you can make your next awesome app using React Native Full App






Top comments (0)