The pull-to-refresh pattern lets a user pull down on a list of data using touch in order to retrieve more data. The “Pull-to-refresh” gesture was first introduced by Loren Brichter in the Tweetie app and in no time it became so popular that countless apps adopted this gesture. Today “pull-to-refresh” feature is a natural part of many popular apps, including Twitter, Gmail, Tweetbot and others.
What you’ll build?
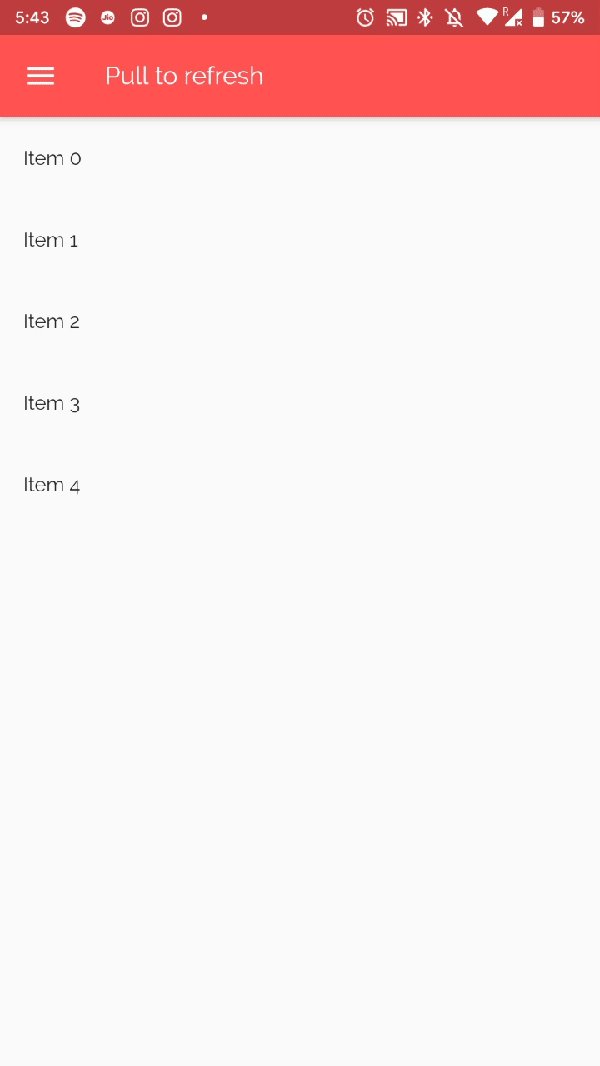
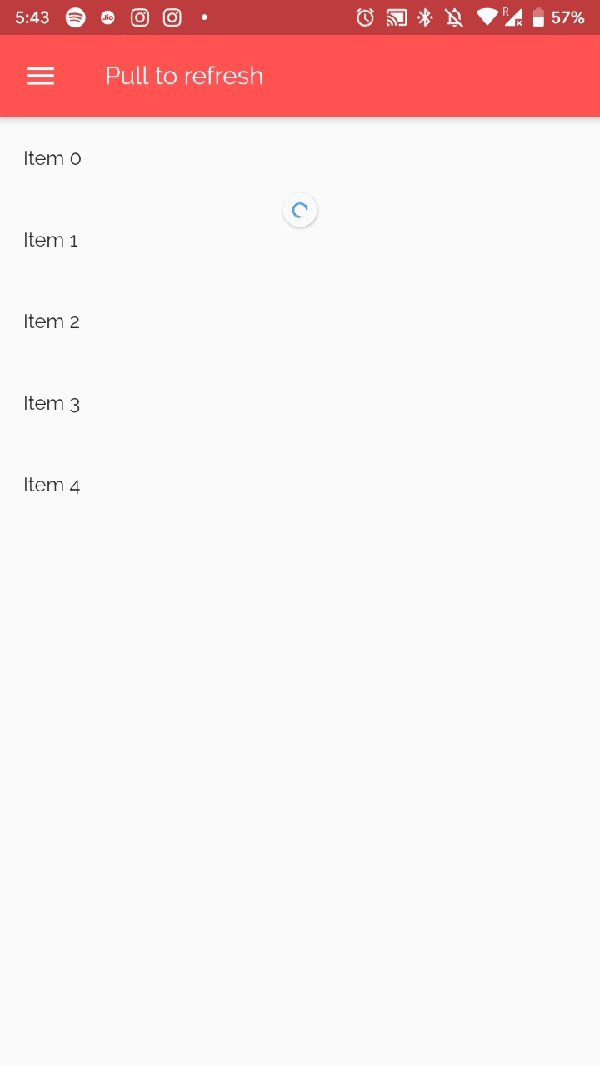
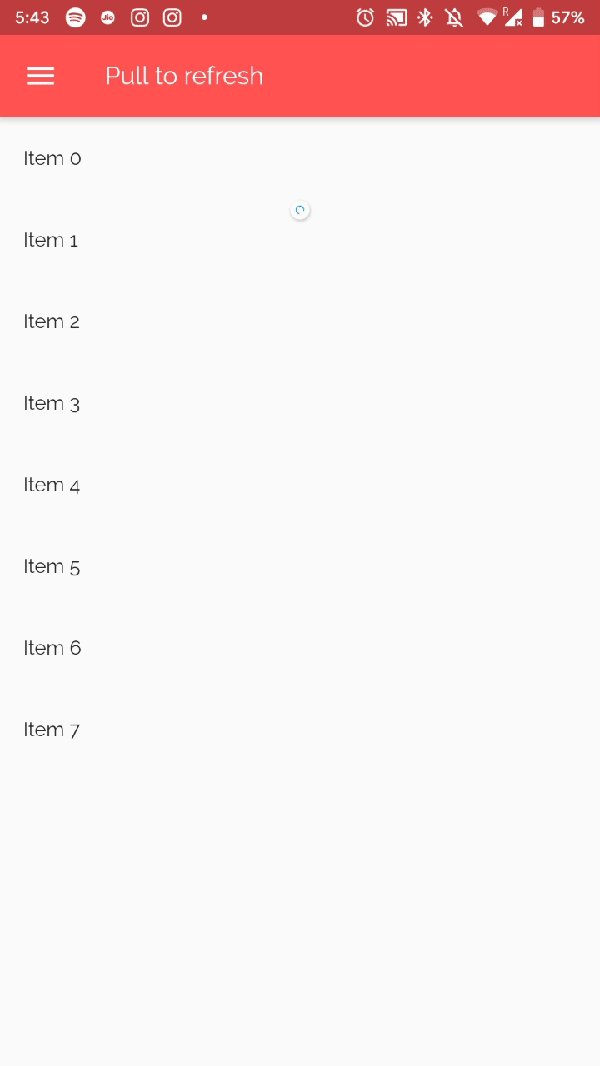
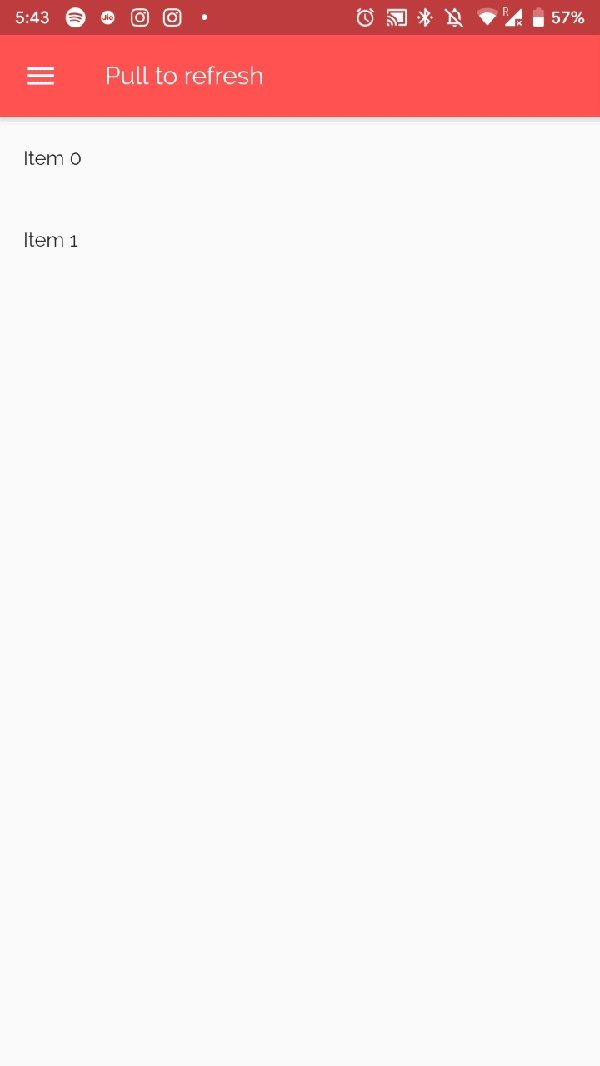
In this tutorial, you’ll build a mobile app featuring a PullToRefresh gesture using the Flutter SDK. Your app will:
- Display a dynamic list with a random number of items
- Each time you PullToRefresh the no of items will change in the list

This tutorial focuses on adding a PullToRefresh gesture to a Flutter app. Non-relevant concepts and code blocks are glossed over and are provided for you to simply copy and paste.
Github Repository | @ShivamGoyal1899
ShivamGoyal1899/PullToRefreshThe pull-to-refresh pattern lets a user pull down on a list of data using touch in order to retrieve more data. The…github.com
Widget In Focus | RefreshIndicator
RefreshIndicator classA widget that supports the Material "swipe to refresh" idiom. When the child's Scrollable descendant overscrolls, an…api.flutter.dev
Setting up Flutter on your machine
The detailed steps to install Flutter on your personal computer & getting started with Flutter is available at the following blog
How to install Flutter on Mac & WindowsLearn about Flutter and how to set it up on Windows and Mac systemsmedium.com
Coding the component
Component Syntax
The basic format of PullToRefresh gesture looks like the one below:
Implementation
The most generic way to implement PullToRefresh is as follows:
Importing dart libraries to main.dart file
Import dart:async & dart:math libraries to your main.dart file by adding the following line at the starting of the file:
Putting Code in action
Amend your main.dart file as per the following code:
Building & running the application
- Connect your Emulator or physical Android device to test the application.
- Click on Build & Run.
- And Boooom 🧨, your app is ready.The final build would look like the below illustration.

🔍 Read more of my Articles
Building a Flutter AlertDialog in just 15 minutesLearn how to implement a customized Alert Dialog / Popup in Flutter.medium.comBuilding a Flutter DateTime Picker in just 15 minutes
Learn implementation of an iOS-style DateTime Picker in Fluttermedium.comAdding Firebase to your Flutter App
Learn how to easily integrate Firebase in Flutter with a step by step guide.medium.com
🎯 That’s all for today.
If you got any queries hit me up in the comments or ping me over on hi@itsshivam.com 📧
If you learned even a thing or two, clap your hands👏 as many times as you can to show your support! It really motivates me to contribute towards the community.
Feeling too generous? Buy me a Drink 🍺
Wanna collaborate? Let’s talk some tech 😊
Stalk me over on itsshivam.com, GitHub, or LinkedIn. 👀
 Enappd | Ionic, React Native, Firebase themes, templates and starters
Enappd | Ionic, React Native, Firebase themes, templates and startersGet full source code for Ionic, React Native, Firebase mobile app templates and starters. Use free templates and…store.enappd.com







Top comments (0)