Online food-delivery platforms are expanding choice and convenience. Worldwide, the market for food delivery stands at €83 billion, or 1 percent of the total food market.
The food delivery mobile app’s projected growth is perhaps unsurprising to virtually everyone. Morgan Stanley predicts that delivery growth could grow by up to 40% of industry sales within the next few years.
Getting food delivered right at your doorstep anytime anywhere is easier than ever.

This is high time to start your own Food Delivery business. Also, demand for development of such apps is higher as can be seen in general industry trends.
Ionic 4 Food Ordering PWA & App Template is a mobile app theme/template. With this template, you can create a food ordering app like Swiggy, Zomato, Uber Eats, etc.
This template is the front-end part of the food ordering app, which means the screens and user interfaces are ready. You can easily change the screens, styles, and logics to suit your requirements. To make it a live app like Swiggy, Zomato, Uber Eats, etc. you just need to add a back-end to the app, and load your data in the back-end.

Why PWA
A progressive web app (PWA) is a website that looks and behaves as if it is a mobile app. PWAs are built to take advantage of native mobile device features, without requiring the end-user to visit an app store, make a purchase and download software locally. Instead, a PWA can be located with a search engine query and accessed immediately through a browser.
Live preview of Ionic 4 Food Ordering PWA can be accessed over here.

This template is made in Ionic 4 language. With Ionic 4, you can
- Create iOS and an Android app with a single source code
- Cut your project cost and time in half
- Ensure exact same UI in iOS and Android, while following the standard UI norms
- Saves separate updates for each app in future
Features of this template
Screens

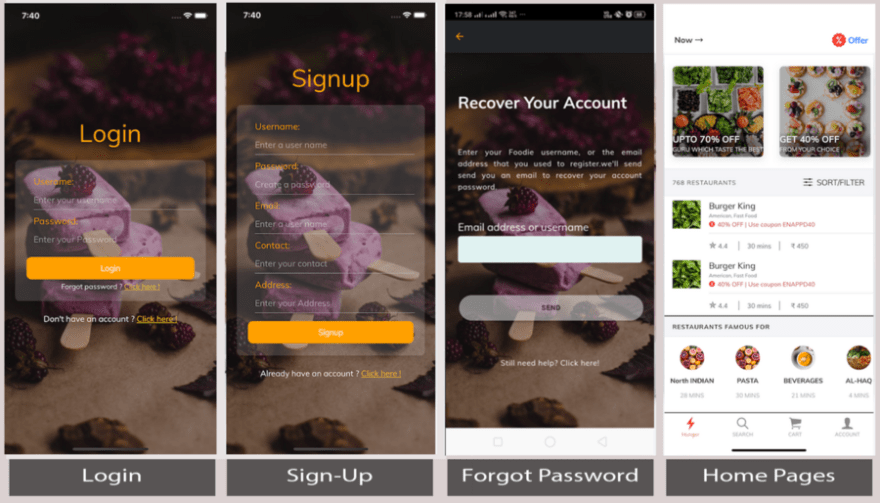
Login
This page can be accessed from the signup page as the app loads. By clicking on the login button after the required entries in the input field it redirects you to the home page. The login page can be used to perform login action with username/email and password. Currently, the login is only for demo purposes. The login page also contains “Forgot Password” and “Signup” page navigations.
Signup
This page can be accessed as the app loads. By clicking on the signup button it redirects you to the Home page. The signup page can be used to register a user with a username/email and password, contact, and address. Currently, the signup is only for demo purposes. The signup page also contains “Login page “ page navigations.
Forgot Password
This page can be accessed from the “Login” page. Forgot Password page can be used to send a reset password URL or OTP to the user’s email or any other way you want to use. Currently, this page is only UI. The OTP sent to the user can be verified here and the user may be asked to provide a new password.
Home
This is the first tab of the application. Home page contains recommended restaurant and other categories for a user. The Popular Brands/Today’s Special are arranged in a horizontal scroll for each category. A vertical scroll allows the addition of any number of the restaurant on the homepage, each category being arranged in a horizontal scroll. By clicking on any category, it will navigate to the category product page.

Select Restaurant
This page can be accessed by clicking on any category on the home page. Here the list of all restaurant is available according to the category you selected. In this page, we have all the restaurants offering foods to avail and top restaurants list. By clicking on any restaurant it will navigate to restaurant products details page.
Repeat Orders
This page can be accessed by clicking on the restaurant’s list page’s. This page contains the list of previous orders from the same restaurant. This page allows us to repeat order from the previously ordered items. The previous orders are arranged in a vertical list at the top of the page.
Products from Restaurant
This page can be accessed from the restaurant’s list page’s, besides the restaurant selected by the category, there are some options to select other categories of your choice and it will navigate to the cart page by clicking on the view cart at the very bottom right of the page.
Offers
On clicking the offer’s button in the top-right of the header in the home page, the offers page can be accessed. This page contains the offers category for this app. It contains two categories for the offers which are restaurants offers and payment offers/coupons. It will navigate to restaurants offer page and payments offers page.

Restaurant Offer
This page can be accessed by clicking on the restaurant’s offer on the offers page. We can select any offer from the list of offers by the restaurant arranged in the vertical direction.
Payment Offer
This page can be accessed by clicking on the restaurant’s offer on the offers page. We can select any payment offer or apply coupon from the list of offers by the restaurant arranged in the vertical direction.
Your Cart
This is the third tab of the application. This page contains the added items/products by the user from the product detail page. We can check the added items in our cart in list view arranged in the vertical direction. When there is no item in the cart the above screen appears.
My Account
The is the fourth tab of the application. This page contains the navigation options for the app like
- Edit Profile
- Previous Orders
- FAQ’s
- Chat Support
This page contains the notification toggle at the top right of the page. To enable and disable mobile notifications, you will first need a Push notifications system in your back-end. If you are using Firebase then implementing, enabling and disabling push notification is very easy compared to a custom back-end. Read more about Firebase- Ionic push notification here.

My Account — Edit Profile
This page can be accessed from the “My Account” page. The options available can be chosen to edit user name, email address, update password, address, contact, and description as per your requirement. “Back” button takes you back to the “My Account ” page.
My Account — Previous Orders
This page can be accessed from the “My Account” page. Previous orders contain all your previously ordered items from the restaurants arranged in a vertical list. It also contains the repeat order button at the very bottom right of each card. Repeat Order will navigate to that previous order detail page.
My Account — FAQ’s
This page can be accessed from the “My Account” page by clicking on FAQ’s. All the random queries related to foodie app is listed here in a vertical direction. Each list item opens a modal on click and it contains the detailed information.
Chat Support
This page can be accessed from the “My Account” page by clicking on the chat with us button. Chat with us page contains the chat application for direct interaction to the Foodie customer service. Here chat with us is only UI and for demo purpose.

Search
This is the second tab of the application. Search page contains the UI for searching restaurants, items, dishes, etc. Just type any word in the input box and the results can be displayed in the content as a list For demo purpose. When you type in the search box, you see preset results in the result.
Billing
This page can be accessed from the restaurant’s product details by clicking on the VIEW CART button at the bottom right of the page. This page contains the total item and total item cost including restaurant charges and taxes, selected by the user in the previous page.
Filter
This page can be accessed by clicking on any sort/filter button on the home page and product category detail page. This will open a modal to filter your choices.
Add Address
This page can be accessed by clicking on any current address showing at the top left in the header of the home page at the bottom left of the billing page. This will allow us to add a delivery location according to our need. This is only UI functioning. To make it in the fully functioning mode you will have to integrate back-end of your convenience.

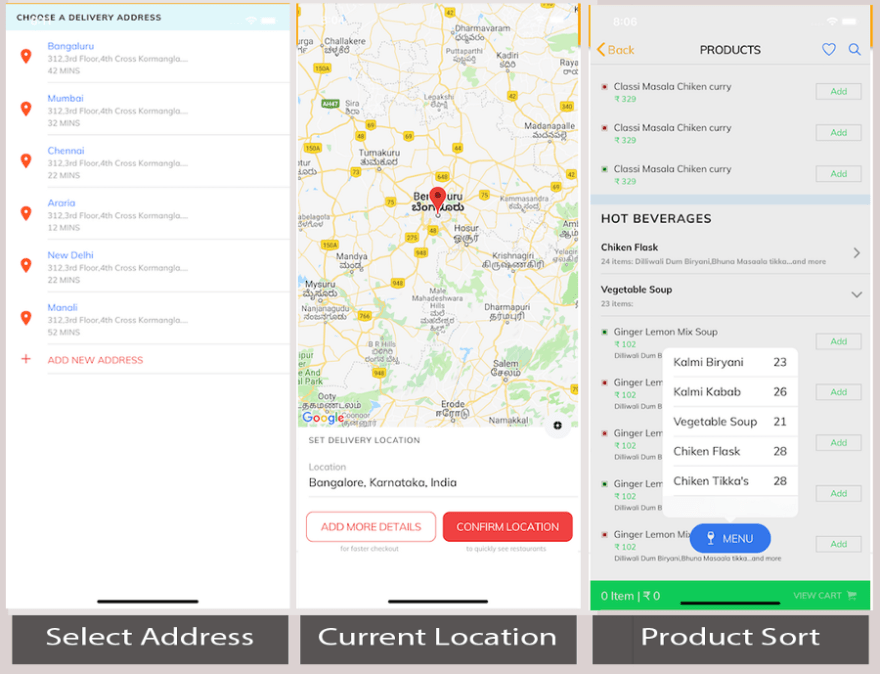
Select Address
This can be accessed by clicking at the bottom right on the billing page. This page allows you to select an address from your previously added addresses and it also lets you add a new address for delivering your items.
Current Location
This page can be accessed by clicking on the current address showing at the top right of the home page. This page shows us our current address on the google map. This page also let us add more details about the location or to confirm the current location. You can follow this link to integrate google map, geolocation, geocoding, etc here. This is only a UI but you can integrate back-end code for map services with the help of a back-end developer or can reach to us for integration.
Product Sort
This can be accessed from the product items detail page. By clicking on the MENU button floating at the bottom of the page will show you the pop over to sort your menu accordingly.
Features

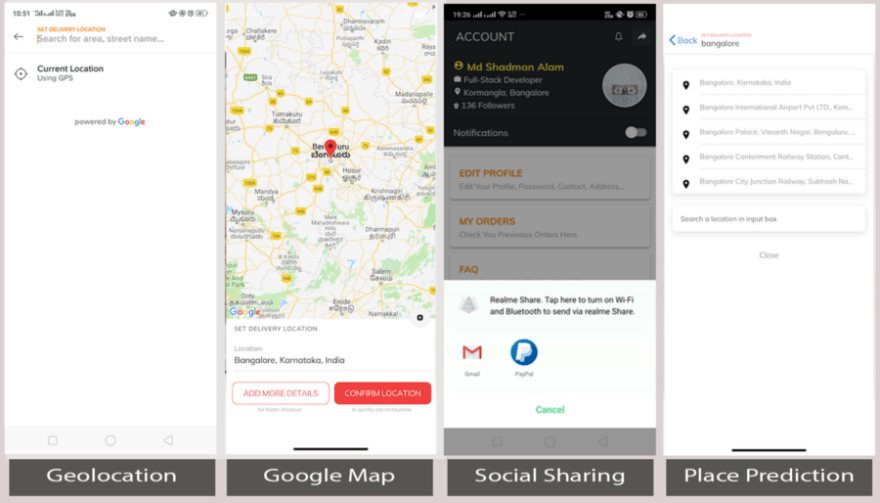
Geolocation
This can be accessed by clicking on the location text on the top right of the home page. This allows the app to get your current location by clicking on the current location.
Google Map
Google map shows us the current location of the app by clicking on the current location or by filling the input field in the set location. This shows us the exact point of our location on the map. Clicking on Confirm Location takes you to the Home page and clicking on the Add more details navigates to the add address detail page.
Social Sharing
This is at the fifth tab o the application and the top right of the page’s header. This allows us to share our page or app information to social sites or via email.
Google Place Prediction
As mentioned earlier in the geolocation, by filling the input text in the set location page this will show you some predicted locations according to your filled entries in the text input field. By selecting any predicted location it will store that location and show that on home page’s top-left text after Now.
Conclusion
In this post, we learned about various features of Ionic 4 Food Ordering PWA & App starter. This template is a ready-made front-end for a food delivery app. You can use the screens coded in this app, navigation between the screens and specific functions applied to buttons, etc. This saves your 100% cost and time in front-end UI development. You can simply add a back-end/server to this app template, and replace the demo data with data coming from your server. This way, you only spend time and money on back-end development.
— — — — — — — — — — — — — — — — — — — — — — — — — — -
Buy “Ionic 4 Food Ordering PWA & App starter” today!!
— — — — — — — — — — — — — — — — — — — — — — — — — — -
This article was originally published on Enappd.







Top comments (0)