Technology has radically changed romance, with online dating growing massively in popularity ever since Match.com blazed a trail in the mid-90s. Now apps, such as Tinder, with their speedy account set-ups and “swipe to like” approach, have taken dating to another level. Love is now a multi-billion dollar business. In fact, a report by Fast Company, found the online dating market worth more than $4 billion.
Ionic 4 Dating App Template is a mobile app theme/template. With this template, you can create a dating app like Tinder, eHarmony, OkCupid, Match.com, etc.
This template is the front-end part of the dating app, which means the screens and user interfaces (screens) are ready. You can easily change the screens, styles, and logics to suit your requirements. To make it a live app you just need to add a back-end to the app, and load your data in the back-end.

This template is made in Ionic 4 language. With Ionic 4, you can
- Create iOS and an Android app with a single source code
- Cut your project cost and time in half
- Ensure exact same UI in iOS and Android, while following the standard UI norms
- Save separate updates for each app in the future
How can I use this template
This template is a ready-made front-end template for a dating/matchmaking App. You can use the screens coded in this app, navigation between the screens and specific functions applied to buttons, etc. This saves your 100% cost and time in front-end UI development. You can simply add a back-end/server to this app template, and replace the demo data with data coming from your server. This way, you only spend time and money on back-end development.
Features of this template
Screens

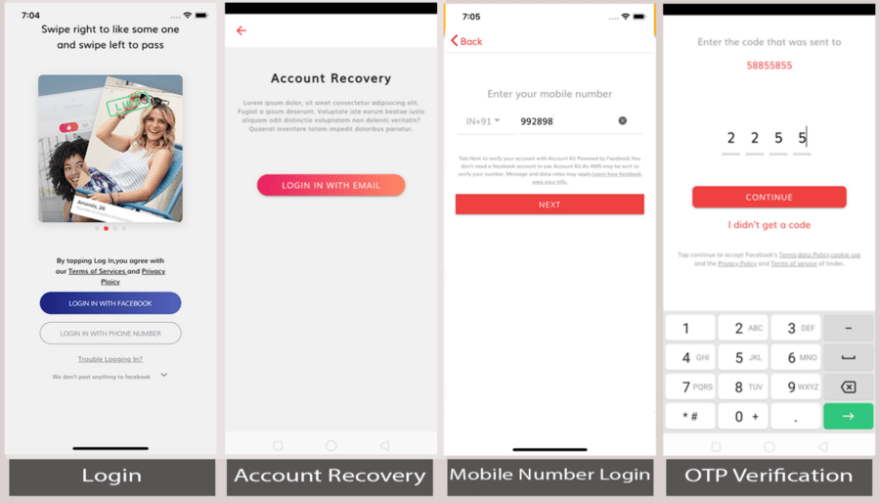
Login
This page can be accessed as the app loads. By clicking on the Login button it navigates you to the Login verification page. The login page can be used to perform login action with the mobile number or by Facebook social login. Currently, Facebook login is only for demo purposes you can follow our tutorial to implement facebook login in Ionic4. The login page contains “Account recovery” page navigations too.
Account Recovery
This page can be accessed as the app loads. By clicking on the “Trouble login in?” it redirects you to the account recovery page. The account recovery page can be used to recover a user account with a username/email. Currently, the account recovery is only for demo purposes. The account recovery page also contains “Login page “ page navigations.
Login with phone number
This page can be accessed from the “Login” page. This page can be used to authenticate a user to check a user is registered or not. After entering the registered mobile number it navigates the user to the OTP verification page which a user receives after entering his/her mobile number.
OTP Verification
This page can be accessed after entering the phone number in login with phone number page. In this page, received OTP on user’s mobile gets verified for letting the user to access the home page. On clicking “CONTINUE” it navigates to the apps home page.

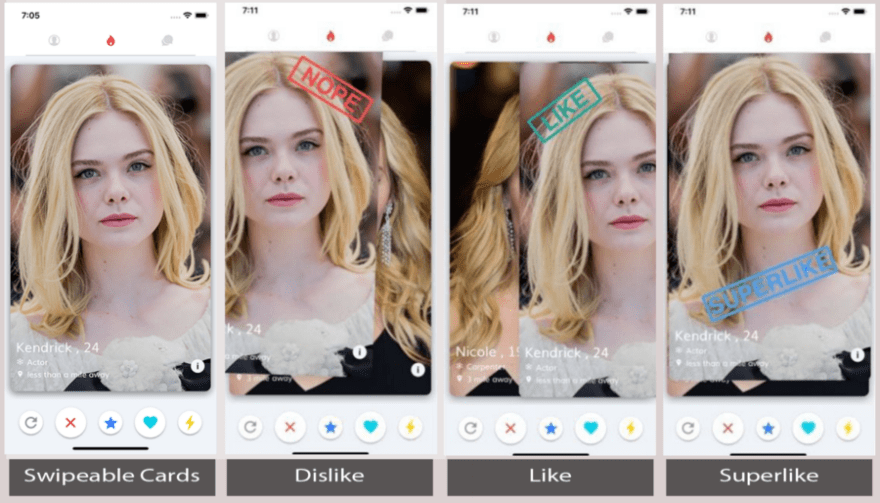
Home page contains three-segment at the top and five buttons at the bottom of the page. This is the Home page’s second segment of the application. Home page contains swipeable cards like Tinder app. Here you can swipe left, right, top, bottom for different tasks. The bottom buttons of the card execute different tasks as follow:
Repeat button — Opens a modal for Dating Plus subscription and navigates to Dating Plus page
Cancel button — Swipe LEFT — Dislike
Star button — Swipe Top — SuperLike
Heart button — Swipe RIGHT — Like
Flash button — Opens modal for booster
SwipeBottom — Reject
There is an Information icon on the bottom right of the card which navigates to the profile details page.

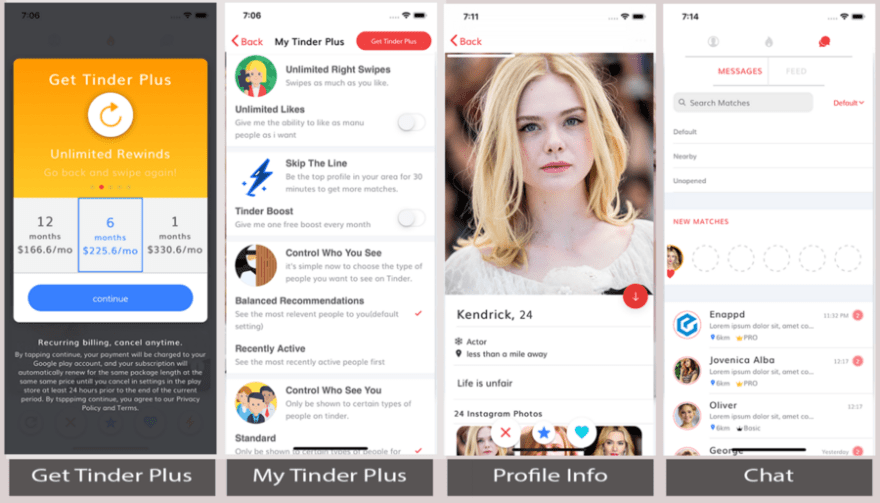
Get Plus membership
This page can be accessed by clicking on the repeat button on the home page. User can get premium access to dating app for preferred and best matching of their profile by applying paid plus membership.
To integrate payment methods for plus membership you can refer the tutorial here. This page navigates to Tinder plus page.
My Tinder Plus
This page can be accessed from the home page’s tinder plus modal.
This page is very helpful for tinder plus members to control their preferences from a list of settings. All the preferences have the toggle functionality to allow or reject preferences.
Profile Information
This page can be accessed by clicking on the info button at the right bottom of each swipeable card. This page contains detailed information of the selected matching person. Here, the arrow-down icon at the center of the page navigates back to the candidate’s swipeable card at home page.
Chat — MESSAGES
This page can be accessed by clicking on the third segment of the home page.
This segment has nested segments including “MESSAGES” and “FEED”.
‘MESSAGES’ page contains the list of people matched and contacted on dating app. By clicking on any contact you can start chatting with him/her.

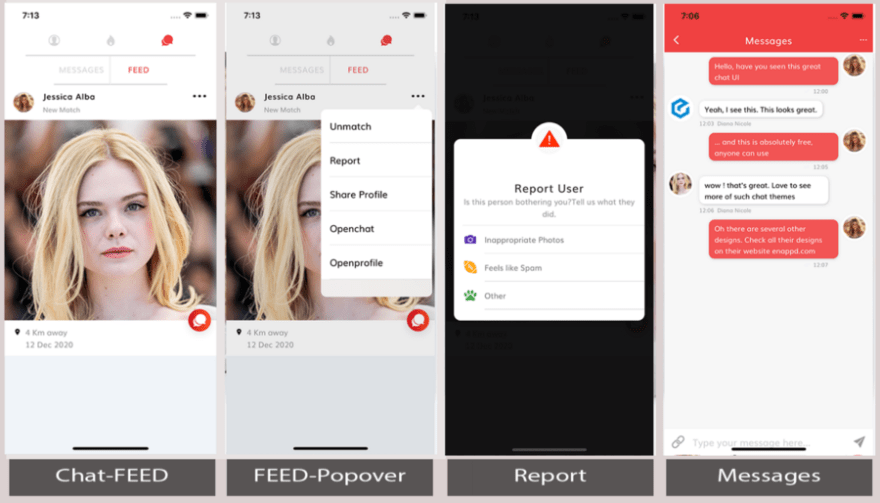
Chat — FEED
Feed is a timeline of all your matches’ recent activity all in one place, with the latest profile changes shown first. So if someone swaps a profile photo or adds a new Spotify anthem, you’ll see it in Feed. To access your Feed, simply tap the chat icon at the top right of the screen, then tap “Feed” and start scrolling through all the recent activity.
Chat — FEED — Popover
Feed page contains an options popover, you can access it by clicking the three dots button at the top right-most corner of the card header. This page contains different tasks to execute in the app as follows:
- Unmatch: When you click on unmatch then it will unmatch your profile to this matched profile.
- Report: When you click on the report then a modal will appear where you can choose an option to report about this profile.
- Share Profile: Share profile is used to share profile using social sharing methods or share by mail method among friends and families.
- Open chat: On clicking Open chat, it will navigate to the matched user’s chat page.
- Open profile: When you click on Open profile it will navigate to the profile page.
Messages
This page can be accessed by clicking on any of the contact’s chat head in message’s segment. Or you can get to this page by clicking on OpenChat option from Feed popover. Chat support provides us the facility to interact with the matched profile directly.
You can check out other awesome interacting chat templates here.

User Page
On clicking the third segment of the home page this page can be accessed. This page contains information about the user profile and settings. In this page, the user can edit his/her profile and change the settings of the app as per his preferences. In this page, the user can upload his profile picture from media or facebook. This page has navigate to Settings page, Edit Info page, and Add Media page.
Settings Page
This page can be accessed by clicking on the Settings on the user page. In any app, settings page plays an important role in setting user’s preferences and requirement.
This page allows you to toggle some preferences and navigates to other pages to select choices. It allows the user to select the maximum distance to search for the profile to match with the user’s profile, setting the age range, toggle to show the user’s profile on the app, share user’s feed, setting data usage, managing Top Picks, managing push and email notifications, sharing the app with friends and contacts, and to delete account from the app. This page navigates to:
i. Account Setting
ii. Show Me
iii. Share my feed
iv. Autoplay videos
v. Email Setting
vi. Push Notifications
vii. Team Dating
viii. Delete Account
We can select and set any setting from the list of settings arranged in the vertical direction. In this template you get the beautifully designed flawless UI, just integrate your back-end and you are good to go.
Settings Page — Phone Number Setting
This page can be accessed by clicking on the Account setting in the setting page. Here we can edit our registered contact number and update with the new one.
Settings Page — Show Me
This page can be accessed by clicking on the Show me in the setting page. Here we can select our gender preference and let the application search the filtered preference for you.

Settings Page — Share my feed
This page can be accessed by clicking on the Share my feed in the setting page. This page lets the user allow or disallow sharing their social content with other user’s to increase their chances of receiving messages. This page contains the toggle at the right side of each item of the page. To enable and disable sharing feed settings, you may toggle them.
Settings Page — Autoplay videos
This page can be accessed by clicking on the Autoplay videos in the setting page. This page allows you to check when to use data to play videos because playing videos use more data than displaying photos.
Settings Page — Email Setting
This page can be accessed by clicking on the Email Setting in the setting page. Control the emails you want to get- all of them, just the important stuff or the bare minimum.
Settings Page — Push Notifications
This page can be accessed by clicking on the Push Notifications in the setting page. Here you can enable and disable your notifications related to a new match, messages, likes, super likes, and top picks in the Dating app. This page contains the toggle at the right side of each item of the page. To enable and disable push notification, you may toggle them. You will first need a Push notifications system in your back-end. If you are using Firebase — implementing, enabling and disabling push notification is very easy compared to a custom back-end. Read more about Firebase- Ionic push notification here.

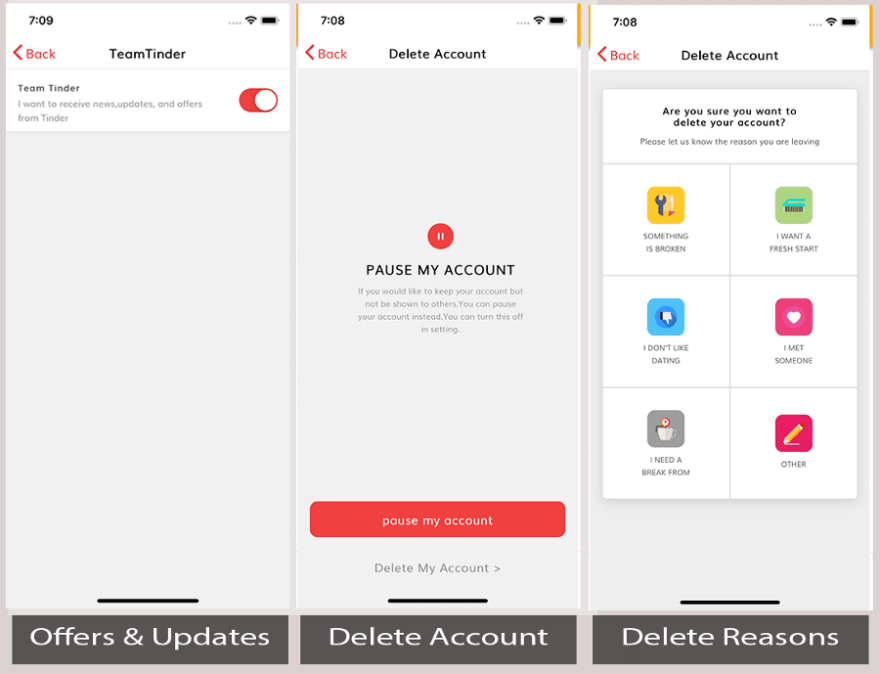
Settings Page — Team Dating
This page can be accessed by clicking on the Team Dating in the setting page.
Here you can enable or disable to receive news, update, and offers from Dating App.
Settings Page — Delete Account
This page can be accessed by clicking on the Delete Account in the setting page at the very bottom of the page. This page lets the user to pause the account or delete the account from the app.
Settings Page — Delete My Account
This page can be accessed by clicking on the Delete My Account in the Delete Account page at the very bottom of the page. This page is for confirmation before you head over to delete the account. It also asks you the reasons for deleting the account.
Conclusion
In this post, we learned about various features of ‘Dating App Template (Ionic 4) — Tinder Clone’. This template is a ready-made front-end for a dating app. You can use the screens coded in this app, navigation between the screens and specific functions applied to buttons, etc. This saves your 100% cost and time in front-end UI development. You can simply add a back-end/server to this app template, and replace the demo data with data coming from your server. This way, you only spend time and money on back-end development.
— — — — — — — — — — — — — — — — — — — — — — — — — —
Buy “Dating app starter (Ionic 4) — Tinder Clone” today!!
— — — — — — — — — — — — — — — — — — — — — — — — — — -
This article was originally published on Enappd.






Top comments (1)
I'm truly thankful for this incredible post! By the way, I would like to say that for a long time I was being alone because I didn't know about such dating sources. However, once my friend recommended me to find out special info where I checked dating site and then used it for finding a partner. It really helps lots os people, so I sincerely hope you will also try to use it!