You may have heard this term called “vibe coding”. It’s a new way of thinking about creating software using AI. It was coined by Andrej Karpathy, and he describes vibe coding as “Giving into the vibes, embrace exponentials, and forget that code even exists”. Karpathy uses an AI coding assistant and he adopts the philosophy of “accepting all”, assuming the AI coding assistant will write and fix the software he’s creating.
While this way of coding sounds tempting, does it produce accurate enough results given today’s large language model limitations (LLM) and the overall changing landscape? Can you vibe code a complete application without issues? Can you have it create tests, and how does it handle inconsistencies with design? Is this a fad or a real long term strategy developers should learn and adopt?
I had these same questions too, so I decided to create an experiment for myself. Without any prior knowledge I wanted to update my old, and frankly out of date personal blog.
I’d vibe my way into a new, and hopefully better looking and functional website. The guard rails I set for myself was that I could NOT go into the code and make any changes. Everything would have to be done by using a prompt and the coding assistant. Additionally, I would try my best to assume no knowledge of web development. Spoiler, I broke the second rule - we’ll chat more about that later.
If you'd like to follow along, I created a full video of the experience!
Let's jump into how to set up this experiment!
Full disclosure - I'm a Senior Developer Advocate for AWS!
Setup
For this experiment I am using Amazon Q CLI as my coding assistant. This command line interface (CLI) tool will be my agent, and I’ll prompt it to create my new personal website. I am a huge fan of CLI tools, and this will work perfectly for my experiment. If you'd like to follow along, Q CLI is easy to install and supports several different operating systems, including my favorites MacOS, WSL and Linux. You can even set it up over SSH if needed. Also, don’t forget to sign up for Builder ID, it’s a free to sign-up and you’ll need it to sign in with the CLI.
To speed things up a bit, I created a brand new application using Nuxt 3 with Tailwind CSS 4. I followed the procedures on the Nuxt installation guide and then chose the Nuxt UI installation that includes Tailwind CSS 4. I cleared out the starter files and began with a simple index.vue file to start.
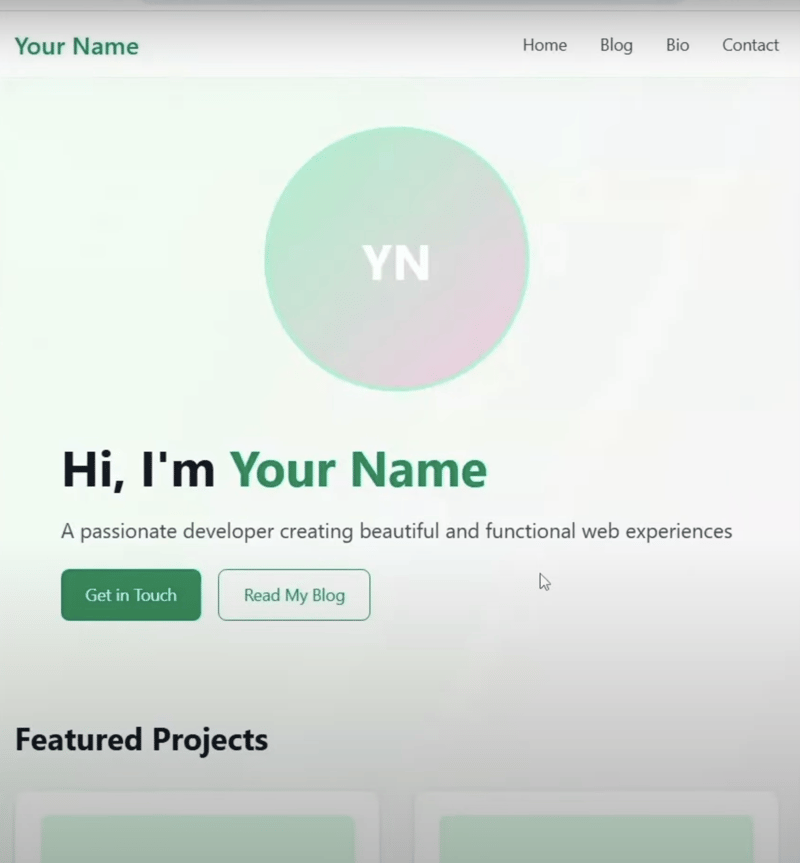
Here is my starting point.
It’s worth mentioning that even though I used Nuxt which uses Vue.js, I’m almost certain this experiment would have worked the same way or even better with React, Angular, or even Svelte.
Building My Personal Website
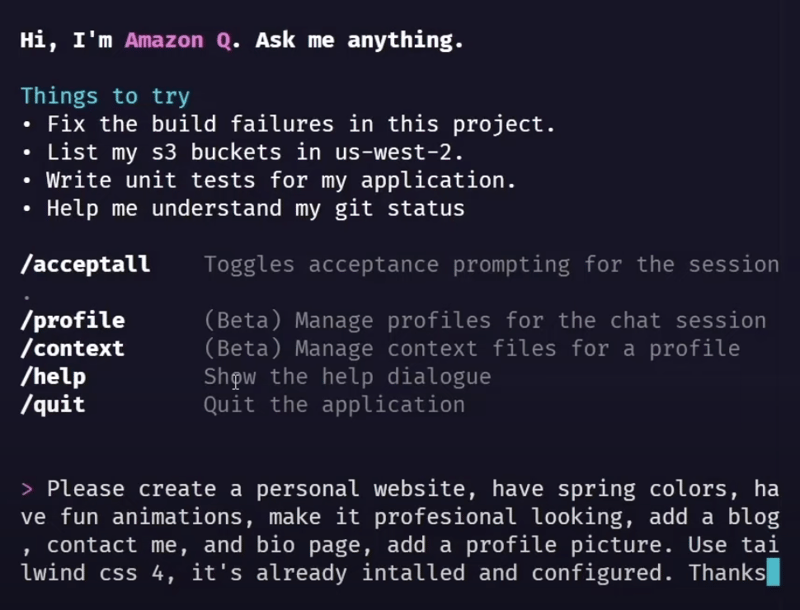
One thing I know about prompting, is that you should try to be specific. So I started with a basic prompt.
This prompt was explicitly written to generate a personal website, with spring colors, and animations. I then listed out that I wanted a blog, contact me, profile picture and bio page. For good measure I added in that I was using Tailwind CSS 4 and it was configured already. Although not necessary I always try to be polite with my prompts, and I was sure to include please and thank you. 😊
After entering the prompt in and hitting enter I noticed that Q CLI read my directory and summarized what it was going to do. This was nice to see that things were going in the right direction.
At this point Q CLI started creating pages and I started blindly accepting ‘y’ for each change.
It’s worth noting you can set Q CLI to accept all changes by using the /acceptall configuration or -a argument when you begin q chat. However, in this example I decided to just manually accept all changes.
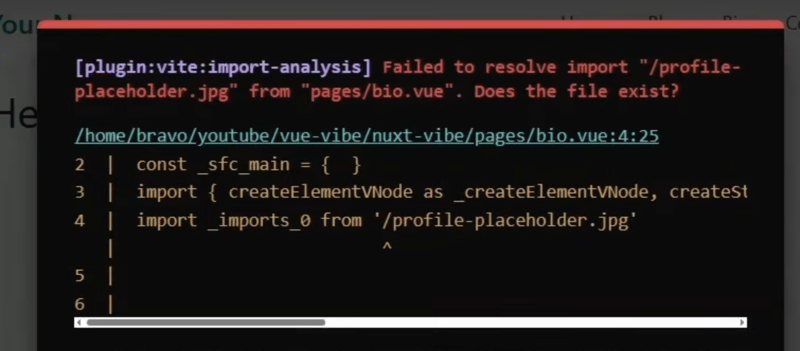
Missing image
After a few times of pressing ‘y’ on my keyboard, and accepting all the changes, I noticed a small issue with the bio.vue page that was just created.
No problem! I told Q to fix the file, and it continued on it’s way!
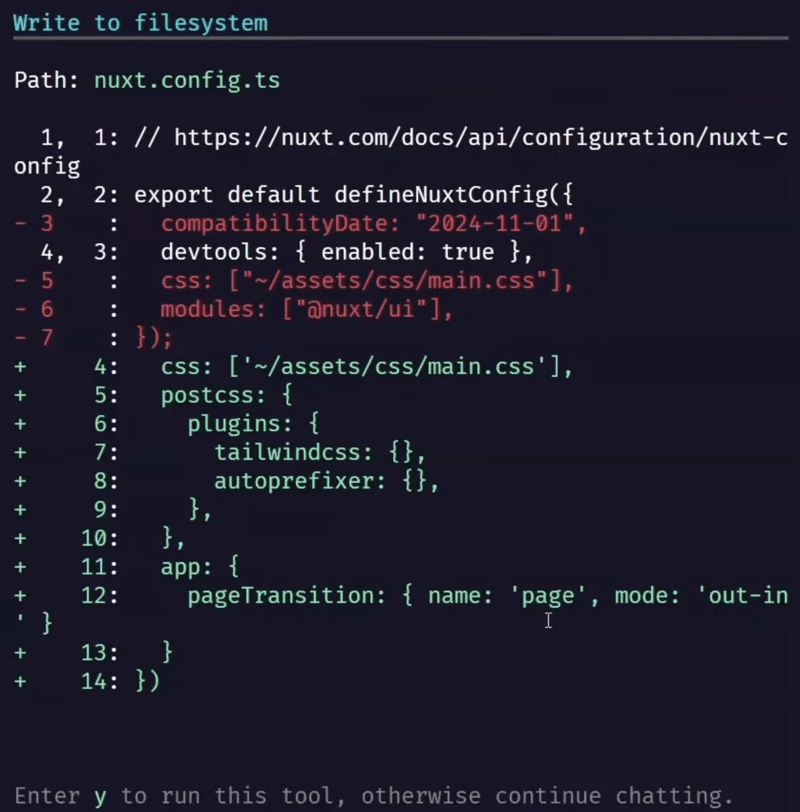
Nuxt config update
As I was continuing on confirming all changes a message came up to confirm a new update to the nuxt.config.ts file.
One of my goals for this experiment was to assume no knowledge of web development and blindly "accept all" to all changes. However, to save time, and to fix an obvious issue, I stopped Q CLI when it tried to make modifications to the nuxt.config.ts file. One of the primary responsibilities of this file is to add modules. Q CLI wanted to remove my nuxt-ui module which would have broken all my Tailwind CSS in the app.
Looking at the output, I believe Q CLI was confused and wanted to add in some PostCSS configuration, which is more often used with Tailwind CSS 3. To be safe here I typed no here and reminded Q CLI that I was using a module and that I didn’t need this configuration. It continued on without issue, and did not update this file.
First iteration of website
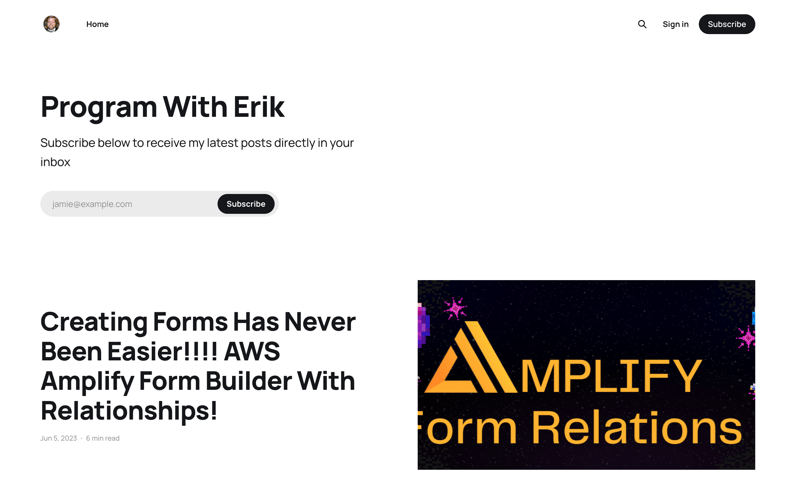
After a few more minutes of accepting more changes and fixing the minor mistakes mentioned earlier, my new personal website appeared! 🎉
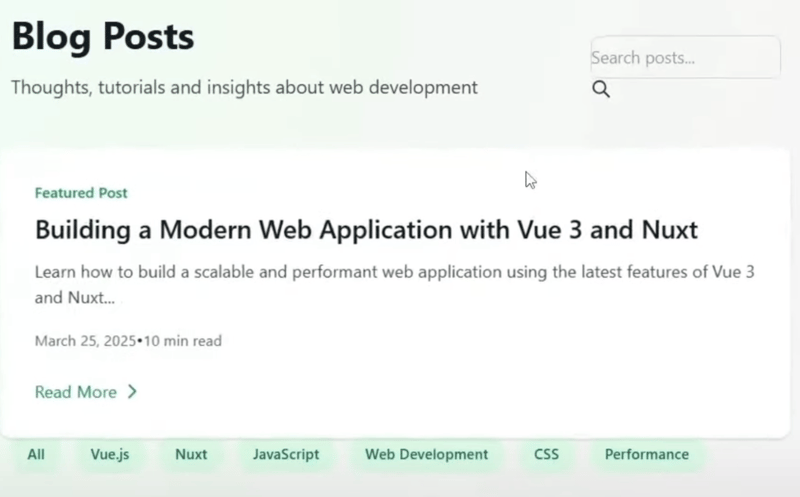
It included most of the features I was expecting including a featured projects section. One thing that was not working was the blog section. So I went back and asked for it to create it.
Within a few minutes it added an interactive blog. It even added in pagination, tags, and search functionality!
Overall it did a good job with the blog. It created separate dynamic routes for each page, and the tag filtering and search worked as well. The only concerns I had were with a few small design issues with mobile responsiveness.
Adding more updates
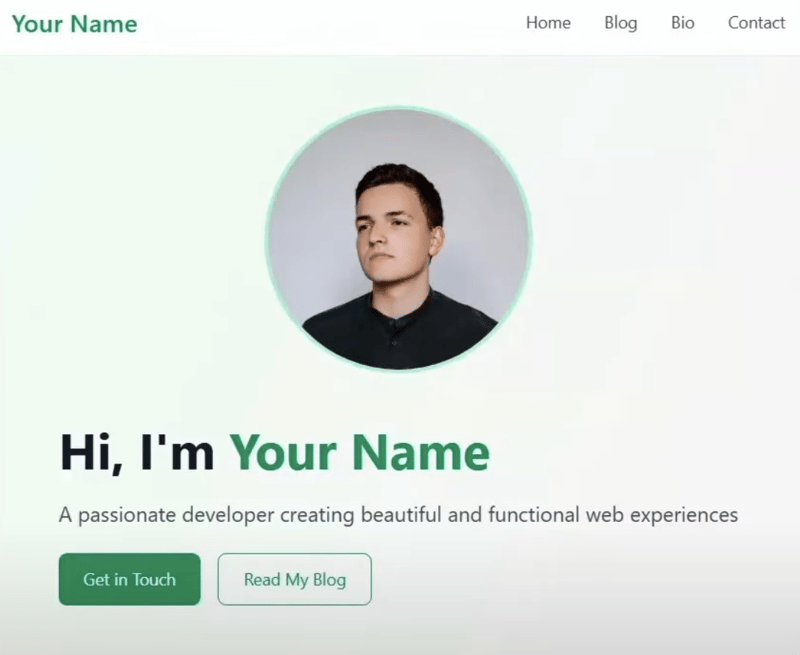
I continued on for another few minutes cleaning up the design. I asked Q CLI to update all the place holder images with images from Unsplash. I then had it clean up a few minor visual issues. This definitely made the site look a little cleaner.
I then had it commit the changes into it’s own branch using git. It's important having an easy way to roll back or change between commits. As an added bonus from doing this, Q CLI started committing all my changes without me having to ask after every update.
Testing
Testing is really important for any software you create. It’s a great way to ensure you don’t break anything while making updates to a code base. When working with AI coding assistants this is even more important. By creating tests AI agents can check that their changes didn’t break anything, and if they do fix the issue.
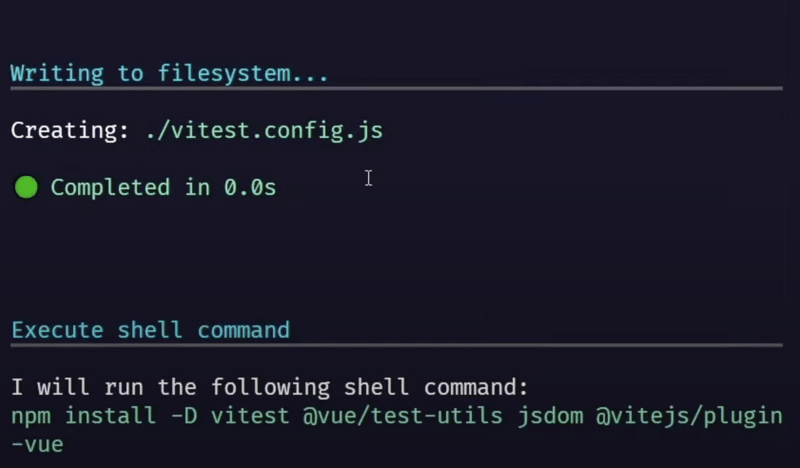
To help test this philosophy I asked Q CLI to make some simple tests for each page in the application. With in seconds it installed vitest, and test-utils and began creating tests for each page.
One thing surprised me is that after creating all these tests, they didn’t pass. Q CLI went back and made changes 3-4 times until every test passed. I was impressed that it was able to self correct itself without additional prompting. Afterwards I quickly checked the tests out and they looked fine for this project.
Conclusion
The goal was to vibe code, and this was a success. I was able to create a profesional, nice looking, personal website that featured a blog, contact page, and bio. I never once had to fix anything in the code myself, and I was able to prompt my way through all the errors and problems that occurred.
That said, if I hadn't known anything about web development, it would have been a different experience. Q CLI got Tailwind CSS 3 and 4 mixed up and it would have caused an issue if I blindly accepted all the change. On the other hand, I’m confident I could have prompted my way to fix it, it would have just taken longer. This issue may be certainly fixed by the time you read this, but just realize when you are working with the latest libraries, your favorite coding assistant may not be up to date.
Is vibe coding a fad? I don’t think so. This is a perfectly valid way of creating software, and as LLMs and AI coding assistants get better the number of corrections or errors will decrease. Vibe coding is certainly not a substitute for a real software developer, and I can imagine as you try to vibe code into a much more complicated app, it won’t work as well. You’ll always need to have a developer to help out where the LLM lacks. As for me, I’ll be looking to update my personal site with this new code soon! After I vibe code a few more updates. 😉

















Top comments (6)
😎 is what comes up in the emoji picker when I type "vibe". There needs to be an emoji specific to vibe coding.
I like that! :)
How about 💩?
Well, AI is good at creating such simple and static blog websites. If you really wanted to explore the ability of the AmazonQ AI, you should have asked the AI to build a fully functional full-stack blog website having advanced features such as rich-text editor and comment section. No LLM out there will be able to do such complex task. Vibe-coding is a marketing strategy created by AI companies to sell their products and smooch some dollars from users.
I think if I would have created a more complicated app, I would have reached some limitations.
Build then rebuild. Then learn how to build better.
Make a roadmap.md or PROJECT_HEADERS.md or IMPLEMENTATION.md or
Audit, etc.
Write stuff down.
Or learn why it works how it does if that interests you (it's really quite cool)
Know what you like and what you like about it- review wows and favorites
Or pay someone to do it for you.