Prerequisites
To display a personalize github profile page, you have some steps to follow
Create a new Github repository named after your username, for exemple if your Github username is GithubRockstar, your repository should be named GithubRockstar.
Make this repository public.
Add a Readme.md file in the root of this repository.
The Readme shouldn’t be empty, else you will display nothing.
Customizable content
At this point, I assume that you know how to write markdown, if no I recommend you to read this manual, else what can we add in this Readme profile page ?
Pretty much what we can already add in the readme of our different projects repositories.
badge
emote
formated text
images and gif
link
Adding badge
badges are common in Github repository, so how can we add them, simple we will use **Shield.io **it permit to build badges and then copy the code to add to your readme.
With that tool you can personalize :
the logo and it’s color
the label
the message and it’s background color
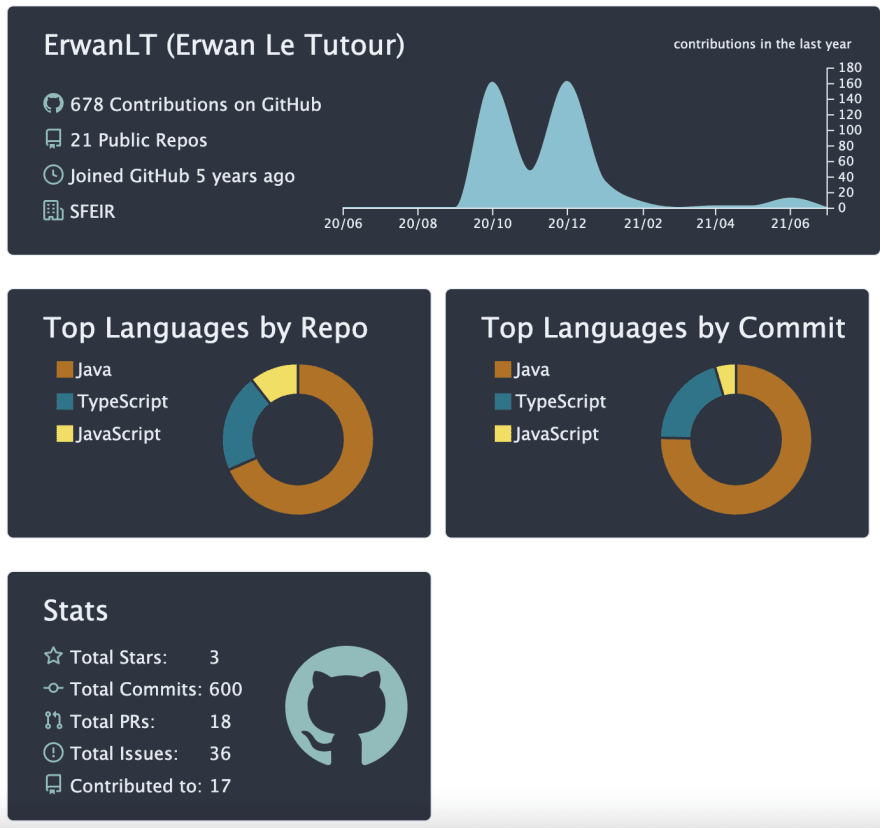
Github stats
To add stats card to your readme profile you can :
use github-readme-stats that let you put link that will transform into card like the badges latter
use github action to generate them.
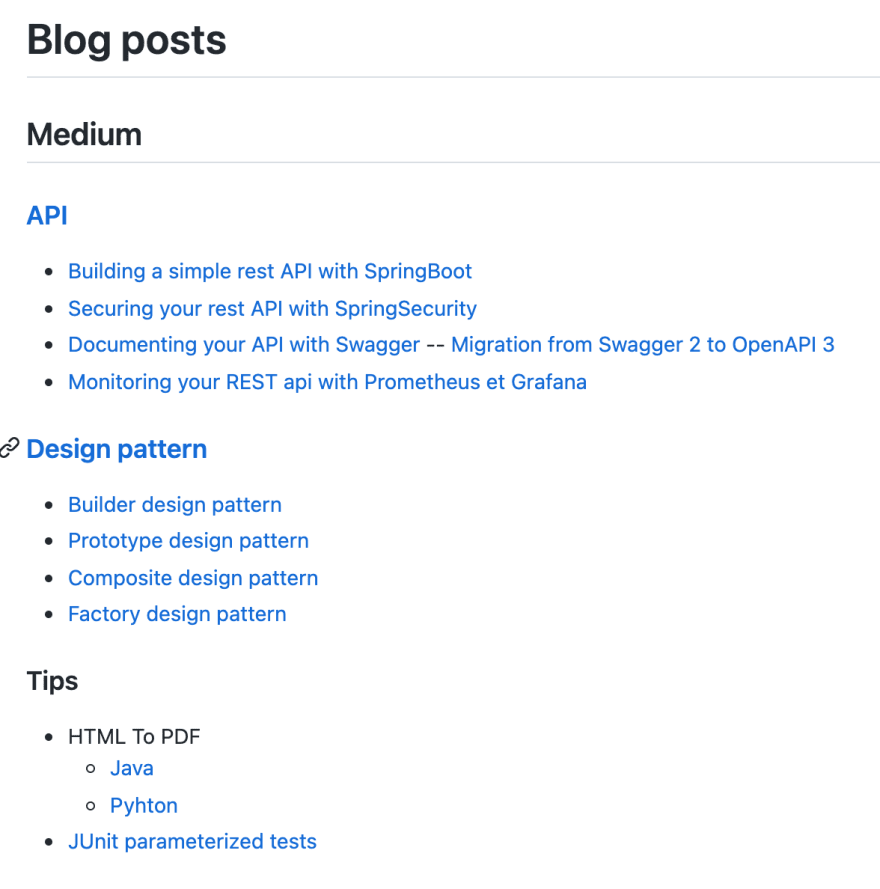
Blog post
If you are active in writing blog posts, maybe you will want to add them to your readme profil page.
Mine are not generated using some action because I have linked them to the repository concerned, but you can do it using blog-post-workflow (the description of how to use it are in the readme).
The octocat
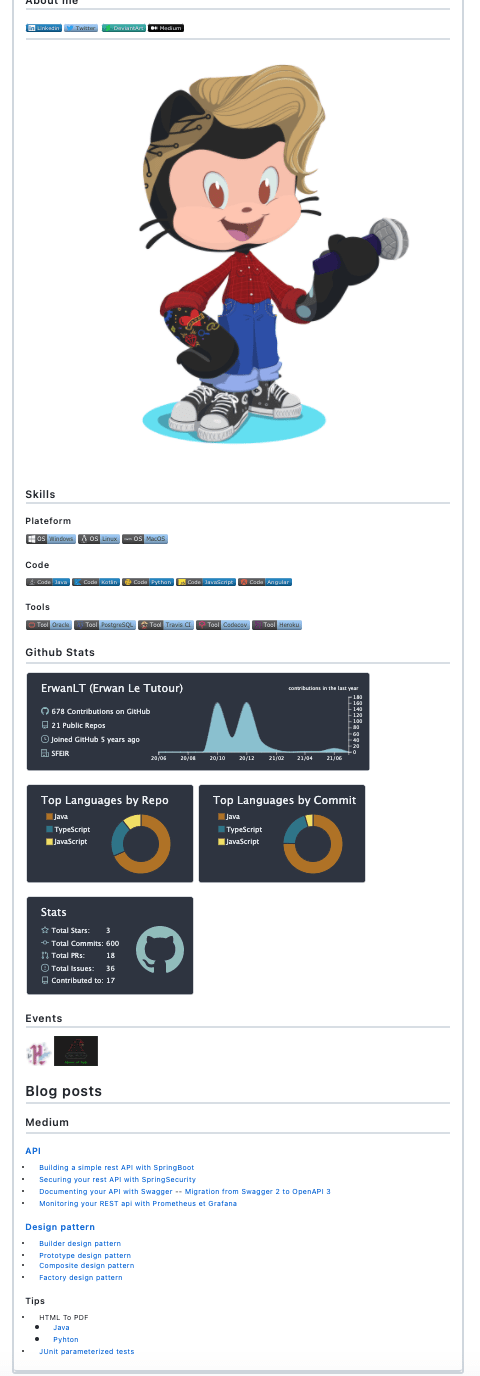
Ever wanted to have your own custom octocat to display ? Simple, you just have to go to my-octocat to build, personalise and then save it to display it later in your profile page.
For the lazy ones
If you don’t have the time to do all the above steps, know that it exist some readme generator that will do the job for you :
https://arturssmirnovs.github.io/github-profile-readme-generator/
https://share.streamlit.io/rahulbanerjee26/githubaboutmegenerator/main/init.py
and many more, Google is your friend for finding them.











Top comments (0)