Recently I wrote about how to use Cloudflare as a CDN for your Azure Storage Containers/Blobs. The process for setting up Cloudflare for Azure Storage is straightforward.
Now to make this work, you need to configure the Azure Storage to be anonymously accessible. This setting is the default when creating a new storage account. When you go to the Azure Security Advisor, you might see a message saying: Storage account public access should be disallowed.
IMPORTANT: Do not do these steps immediately in production!
You can disable it on the Storage Account under Configuration -> Allow blob public access -> set to disabled.
Switching the public access to disabled will lead to the following:
Now Azure Storage prevents you from publically accessing your blobs/files. Changing this setting will also cause the Cloudflare CDN to start returning the same issues (if not available in the cache).
Solutions: Shared Access Signature
To fetch the blobs/files, you will need to make use of a Shared Access Signature (SAS). These SAS allow you to restrict access to particular services and actions you want to allow (read, write, delete, ...) when using them.
Info: Using Azure CDN with SAS
In this case, we need to access our files from Azure Storage, a SAS that is only allowed to use it for Blob service and only allow Read permission.
You can create such a SAS key by going to your Azure Storage Account -> Shared access signature -> and configure it as follows.
Info: Be sure to make a record/reminder of this expiration date. Once it reaches the end date, you need to pass a new SAS for your service.
Click the Generate button and copy the SAS Token (query string params).
Once you have that SAS token, you can test it out by adapting it to your CDN or blob URL.
Configuring it on Cloudflare
On Cloudflare, there is not a quick way to adapt your SAS token to the URLs. You will have to use a worker who adds the query string parameters to each request (if not cached).
Info: Cloudflare workers allow you to run services that can modify the HTTP requests and responses.
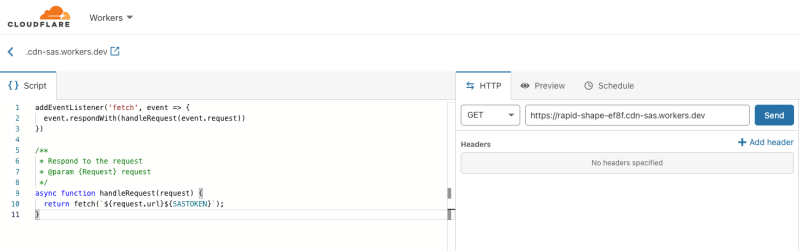
On Cloudflare, select your domain, go to Workers, and click manage workers. When you have not created one yet, you will need to create an endpoint. Once Cloudflare created the endpoint. You will be able to configure the worker script on the website directly.
The code the worker needs to execute looks like this:
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
/**
* Respond to the request
* @param {Request} request
*/
async function handleRequest(request) {
return fetch(`${request.url}${SASTOKEN}`);
}
The code uses a SASTOKEN environment variable which you can configure on the worker its settings. The value for the variable is the full query string that you copied after generating the SAS token.
One more thing is needed, which is where you link the worker for your CDN requests. You can do this by going back to the domain settings. Click on workers again and click on add route. A dialog will pop up to define the paths on which you want to use this worker. In my case, I used cdn.elio.dev/*.
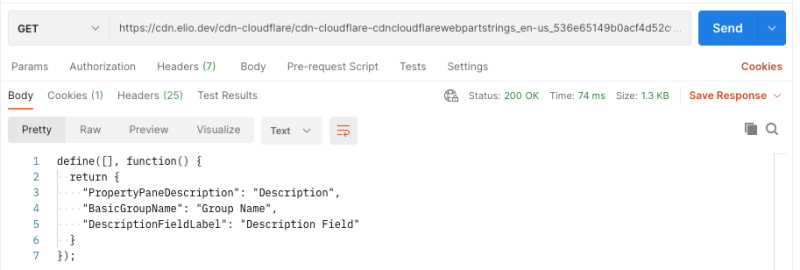
When you try to use the CDN URL directly to your file, you will get its contents.
On the caching, nothing changed. Your browser will still serve it from its cache if present.
Article first published at: https://www.eliostruyf.com/cloudflare-serve-private-azure-storage-blobs/
















Top comments (0)