What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework with classes that can be composed to build UI. They provide easy classes to replace the CSS you will be writing. You can add multiple CSS classes which are documented in the tailwind website and create the design which you want. This removes the need for coming up with clear names for your CSS class and trying your best to reuse them in your projects.
TailwindCSS website contains good documentation of their different classes and how to use them
Setting up Svelte with Vite
You can create a new project with Svelte and vite by following this guide posted earlier. You should find details on why to use Vite and how to setup the Svelte project with ease.
https://www.eternaldev.com/blog/build-and-deploy-apps-with-svelte-and-vite/
Adding TailwindCSS
There are different ways to add TailwindCSS to svelte apps.
- Svelte with Rollup - If you would like to configure the Tailwind in Svelte which uses Rollup, you can check out the other tutorial like this
- Svelte with Vite - You can follow this tutorial to setup TailwindCSS with Svelte and Vite
What is Svelte Add
Svelte add is a community project to easily add integrations and other functionality to Svelte apps. So you can use this to easily add the TailwindCSS to your Svelte and Vite powered apps. Note that this will work for Vite-powered Svelte apps and SvelteKit.
Note: This method is recommended for projects you are just freshly initialized. Existing projects may face some issues.
If you are interested in finding more about other integrations, check out the Github project
Running the Svelte Add command
Go to the root of your project directory and run the following command
npx svelte-add@latest tailwindcss
This command will do a lot of configuration for you. After running the command you can install the new package which are added from this process
npm install
Start using TailwindCSS
Once the above steps are completed, you can start using the tailwind CSS in your Svelte app.
Let's build something with our newfound Tailwind CSS power. Instead of the regular todo application, let's build the activity feed from GitHub.
Create a new model.ts file for storing the data in Typescript
export interface ActivityContent {
profileName: string;
profileUrl: string;
time: string;
repo: Repository
}
interface Repository {
name: string;
url: string;
description: string;
language: string;
stars: number;
updatedDate: string;
}
Create a new svelte file and call it ActivityItem.svelte
<script type="ts">
import type { ActivityContent } from "src/models";
import logo from "../assets/svelte.png";
var activityContent: ActivityContent = {
profileName: "profile2",
profileUrl: "https://github.com/eternaldevgames",
time: "4 days ago",
repo: {
name: "eternaldevgames/svelte-projects",
url: "https://github.com/eternaldevgames/svelte-projects",
description: "This Repository contains multiple svelte project to learn",
language: "Svelte",
stars: 2,
updatedDate: "Oct 15",
},
};
</script>
<div class="p-3 m-3">
<div class="flex flex-row items-center">
<img class="h-8 w-8 rounded-full bg-gray-200" src={logo} alt="hero" />
<h4 class="p-2">
<a href={activityContent.profileUrl}>{activityContent.profileName}</a>
started the repo
<a href={activityContent.repo.url}>{activityContent.repo.name}</a>
</h4>
<p class="text-gray-500 text-sm">{activityContent.time}</p>
</div>
<div class="ml-8 p-5 rounded-lg bg-white border border-black">
<a class="text-lg" href={activityContent.repo.url}
>{activityContent.repo.name}</a
>
<p>{activityContent.repo.description}</p>
<div class="flex flex-row items-center mt-4">
<div class="w-3 h-3 bg-red-600 rounded-full ml-1 mr-1" />
<p class="mr-5">{activityContent.repo.language}</p>
<img
src="https://img.icons8.com/material-outlined/24/000000/star--v2.png"
alt="star"
/>
<p class="ml-1 mr-5">{activityContent.repo.stars}</p>
<p class="mr-5">Updated {activityContent.repo.updatedDate}</p>
</div>
</div>
</div>
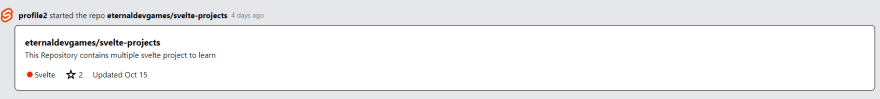
Here is the result
Breakdown of TailwindCSS classes
Since we have all the components styles with Tailwind classes, we will breakdown on some of the important classes which will help you in the next project
<div class="p-3 m-3">
p-3 refers to the padding on all the sides. The number 3 represents how much padding is added.
padding: 0.75rem;
Similarly, m-3 refers to adding the margin on all the sides.
<img class="h-8 w-8 rounded-full bg-gray-200" src={logo} alt="hero" />
For the image, we can add the height and width using h-8 and w-8
rounded-full can be used to create circles. So it is useful in creating circle avatars for the profile picture.
bg-gray-200 is used to add background color to the element. The cool thing here is you can replace gray-200 with any color of your choice and it gets set as a background color.
<p class="text-gray-500 text-sm">{activityContent.time}</p>
text-gray-500 is used to set the font color of the element.
<div class="ml-8 p-5 rounded-lg bg-white border border-black">
border is used to add border of 1px
border-black is used to add the border-color as black
<div class="flex flex-row items-center mt-4">
flex is used to set the display to flex
flex-row is used to set the flex-direction to row
items-center is used to set the align-items property to center
TailwindCSS has a really good docs site if you want to learn more about the classes used
Summary
You can see that it is easier to add CSS styles without defining a separate class for each element. This method is a lot faster than adding individual classes but you will have to learn the different classes of TailwindCSS to create content faster.
Join our Discord - https://discord.gg/AUjrcK6eep and let's have a discussion there









Top comments (0)