Curveball is the freshest new microframework for Typescript.
Since the last big announcement, there's been a number new curveball
users, and also a few framework changes.
I thought it would be nice to list some of the things we've been working on
this month.
Starter template
Probably the most significant, curveball now has a starter template.
This template is designed to be as minimal as possible, but just enough to
get a working Curveball application in a few minutes.
The golden path looks like this:
git clone https://github.com/curveball/starter.git <project_name>
cd <project_name>
npm i
npm run build
npm start
Website updates
We've made some progress on the website. It's actually something we're
happy to share now. Thank you LFO Industries for the great design. They
also made our logo and brand identity!
In the future, the website needs to host a solid tutorial and documentation
for all the core plugins. Watch this space.
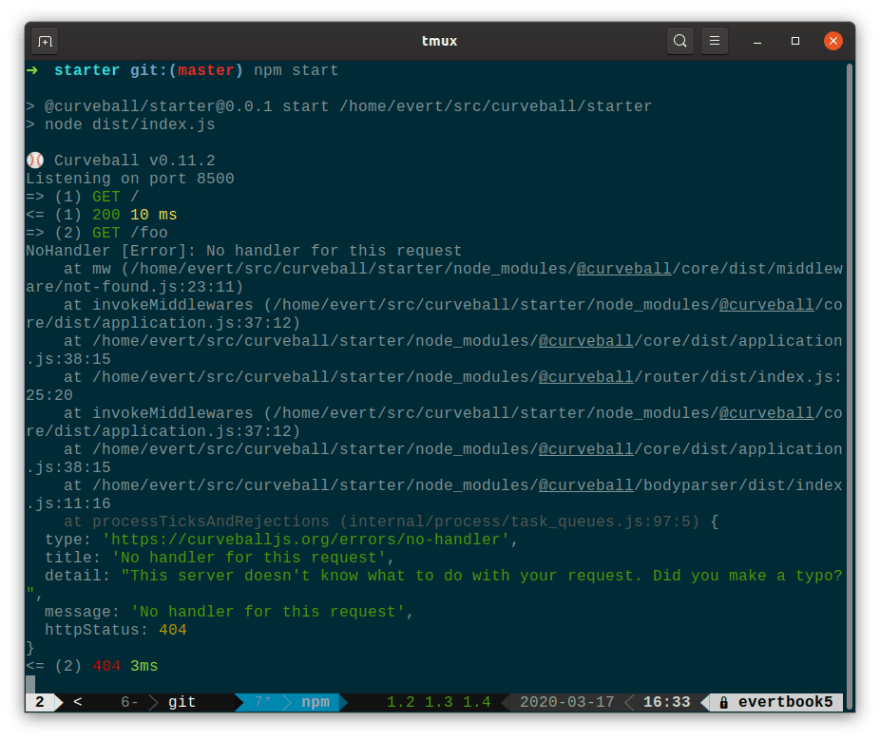
Accesslog plugin uses ANSI colors
The accesslog has two main purposes: to emit useful logging for production
systems, and for a developer to be able to see what's going on their console.
For the latter case, the accesslog middleware now detects if it's running in
a terminal, and emit colors, making it easier to spot errors.

Conditional request helpers
The core package now has a number of helper functions for conditional
requests.
These helpers make it easier to evaluate conditions for If-Match,
If-None-Match, If-Modified-Since and If-Unmodified-Since.
import { checkConditional } from '@curveball/core';
const result = checkConditional(ctx.request, lastModifiedDate, eTag);
The result variable will contain either 200, 304 or 412,
which is a suggestion for what status code you might want to return.
In the future this utility will be used to automate conditional requests
further using the controller.







Top comments (0)