vs-code사용자를 위한 유용한 확장 프로그램을 소개합니다.
LIVE SERVER
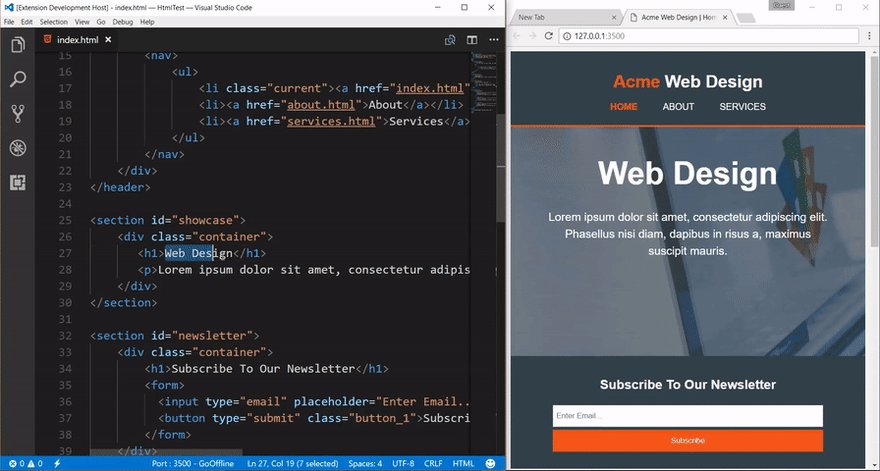
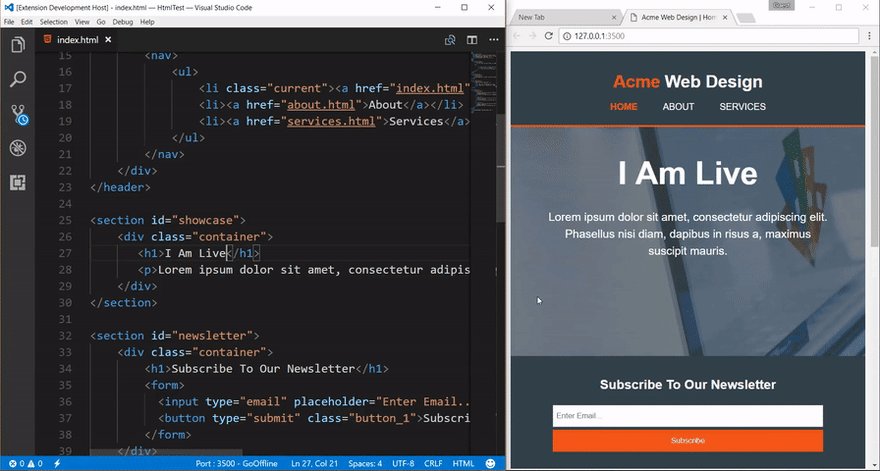
사이트를 개발할 때 바로 확인해 볼 수 있는 로컬서버입니다.

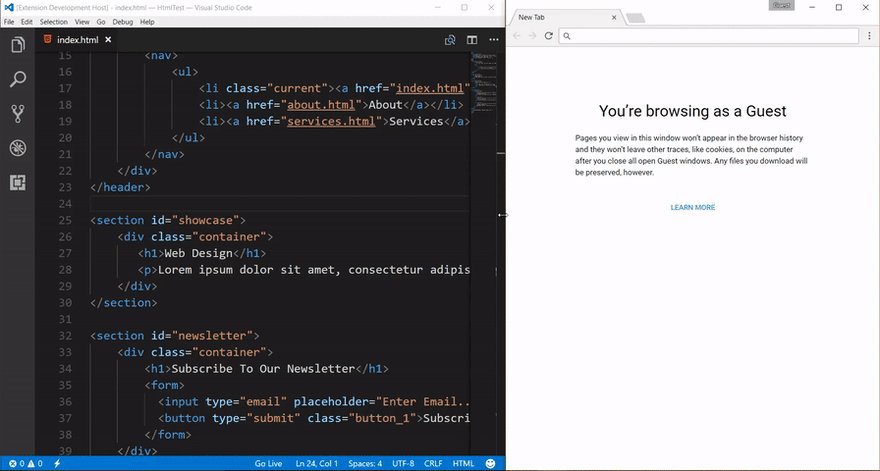
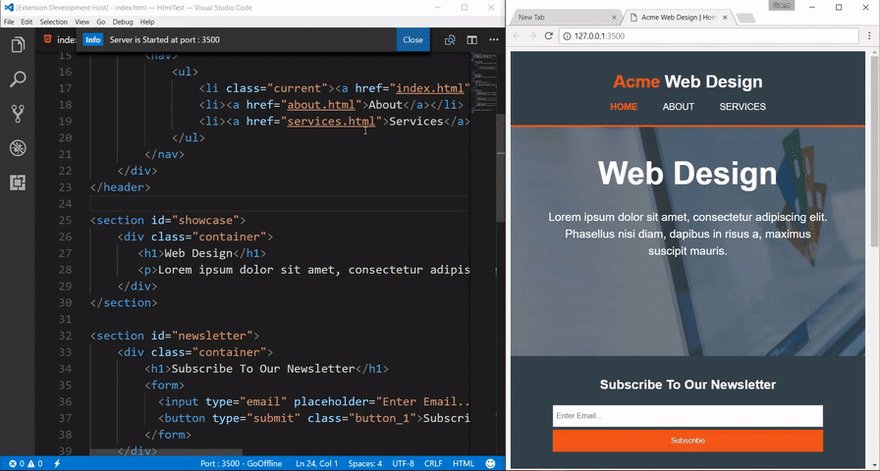
확장 프로그램을 설치하면 vs-code하단 상태 표시줄에 아래와 같이 Go Live텍스트가 표시됩니다. 이 부분을 클릭하여 로컬 서버를 시작하거나 멈출 수 있습니다.
탐색기 창에서 HTML파일을 마우스 오른쪽 버튼 클릭하여 Live Server로 열기하여 로컬서버로 확인해 볼 수도 있습니다.
HTML 파일을 열고 편집기를 마우스 오른쪽 버튼으로 클릭하고 Live Server로 열기를 클릭합니다.
(alt + L, alt + O)를 눌러 로컬서버를 시작하고 (alt + L, alt + C)를 눌러 로컬서버를 중지합니다 (바로가기 설정은 변경할 수 있음). [MAC에서는, cmd + L, cmd + O 및 cmd + L, cmd + C]
F1 또는 ctrl + shift + P를 눌러 Command Pallete를 열고 Live Server : Open With Live Server를 입력하여 서버를 시작하거나 Live Server : Stop Live Server를 입력하여 서버를 중지합니다.
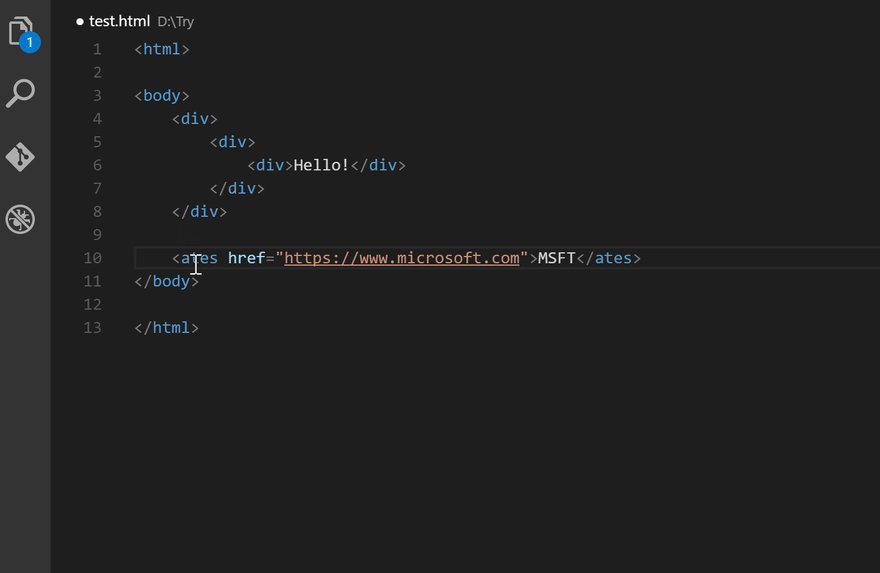
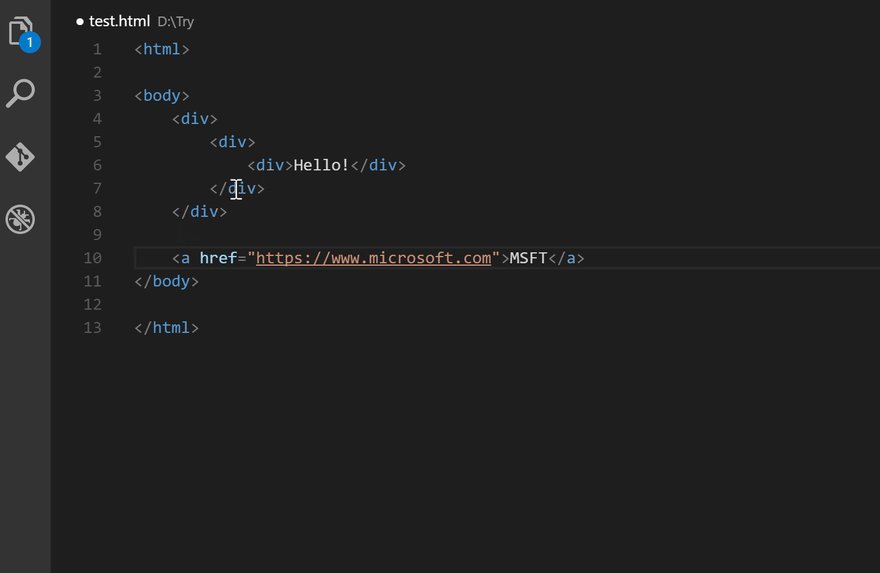
Auto Rename Tag
HTML/XML파일을 편집할 때 열린 태그를 수정하면 닫히는 태그가 자동 수정됩니다.
Bracket Pair Colorizer
소스 코드에서 일치하는 괄호를 색상화해서 코드를 직관적으로 볼 수 있게 도와줍니다. 이 확장을 사용하면 일치하는 괄호를 색상으로 식별 할 수 있습니다. 사용자는 일치 시킬 문자와 사용할 색상을 정의 할 수 있습니다.
Material Icon Theme
Visual Studio Code용 머티리얼 디자인 아이콘. 폴더와 파일을 프로그램을 구분할 수 있는 이쁜 색상 및 아이콘으로 표시해줍니다.











Top comments (0)