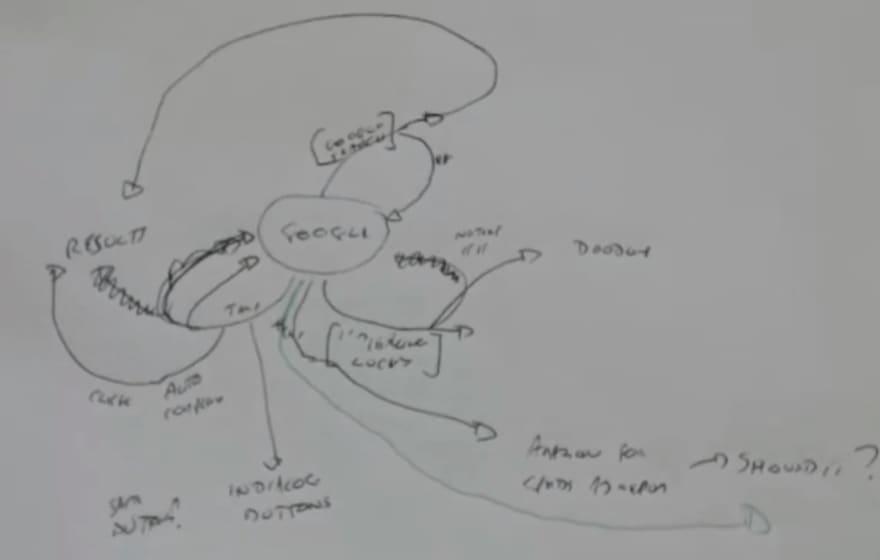
TLDR; An example of modelling the application flow of a simple functionality. Modelling helps think through coverage and test ideas and think about what next for your testing.
I chose the very simple I Feel Lucky functionality on Google to use as an example application for modelling to support exploratory testing. I recorded the modelling session and explained my thought processes as I went.
This was originally a Patreon post released on the 7th of February 2018. I create almost daily content on Patreon so I'm starting to revisit some of it and repurpose a subset as blog content. Patreon supporters have had a exclusive access to this content for almost 18 months.
The Patreon post has the original video without adverts and a transcript. This blog post is based on the transcript with some additional summary thoughts.
Modelling Exercise and Live Commentary
- models don't have to be formal
- pen and paper is fine, you are supporting your testing
- you can use your phone to take a more permanent record of what you have done
- 'coverage' is all about models, so making your models more visual, can help you review your coverage
About The Modelling Exercise
A technique that we don't use as often as we probably should, is diagramming the flow of the system.
Many diagramming techniques are available. The book mentioned in the video is "Diagramming Techniques for Analysts and Programmers" by James Martin and Carma McClure. It's fairly old, but it has lots of diagramming approaches that may prove useful.
Here are some other web resources:
Drawing diagrams of our applications can help us understand them. They don't need to be formal state diagrams. They can be very simple and informal.
Sometimes we try and make distinctions between the type of diagram:
- is this a structural model?
- is this a logical model?
It often doesn't matter at an early point in the diagramming. I used the diagram to draw, or model, what I think is happening.
This lets me review my understanding without having to keep everything in my head, and I can see gaps, and flows that I haven't followed.
Building a Diagram
I built up the diagram by:
- testing
- modelling what I could see
- modelling what happened
- looking for coverage gaps
- drawing what I could see, which I hadn't used yet
- writing down questions
- marking paths that I had taken
- having open ended arrows for paths not yet followed
- writing down the data I was using
Thoughts on the Diagram and Process
I tried to keep the model small and simple. Otherwise my model will get too big. Anytime we're doing a model, we have to be constrained in what we do. Otherwise it just gets too big. I kept it simple as an informal flow model rather than a formal state model.
I built the model incrementally using paper because that gives me most flexibility and allows me to add additional notes and questions on the page. Later I can convert it into a diagram if I want to use it again or make it more formal.
Often I make scribble, hand drawn diagrams, and take photographs of them to store in my testing notes.
I modelled paths I had not yet taken, so I could review it for coverage as I went.
And I made mistakes as I built the model. Because I'm trying to get my head around the application. And this is for my notes. It doesn't necessarily have to be particularly readable. This is to help me understand what's going on. It does not have to be perfect.
The diagrams get a bit messy. That's why I do it on paper first. I'm not using a formal diagramming tool, I'm just doing it on paper to get this sorted out. Because I can redraw this later on.
As with any approach (particularly when talking out loud), we miss things, but having a visual representation of the application as I test helps me notice functional cues that I might have missed at first glance. Because I can see the differences between the diagram and the system.
This is a modelling process. This isn't necessarily a formal modelling process.
What I ended up with was a relatively complete map in the sense that I had all the flows with a start and end point. I could then explore the diagram in terms of the paths. Some things in the diagram are absolute, they are fixed for the path, e.g the buttons that I'm using, whether I use the button that's there on the screen now, or the in dialogue button, they are fixed. I'm more conscious then that what is varying is data. Data over the path.
The search term is varying over the path and that is all I know at this level because I'm working at the GUI.
My model is limited by the level I'm working at, but I'm conscious of that because some of the deeper levels of the application are not represented in my diagram.
If I chose to start looking at network traffic, or start looking at the variables on the page, sor tart looking at the cookies. I might see that there's more variation in messages being sent back to the server, e.g. because I may well have different session cookies and may well have different session ids.
If I was doing this on a bigger system and I made a map like this, what I've done in the past is mark off the paths that I have covered with a red or green pen, and track the data that I use beside the path annotation. This makes it easy to visually see what I have covered and what I've not.
One thing we have to be aware of is coverage in testing is model based. It is always model based. Even if it's informal like this. What we mean by coverage is we're covering some sort of model, even if it's a set of test conditions or set of ideas, that would be our coverage because that's the model that we've got.
Here. When I've got a more graph type model, I'm doing path testing on this and I can have a coverage of "what paths I am following". I could record what data that I do over those paths.
If you're not doing this kind of work or if you've never done this kind of diagramming process or tried to use this in your part of your testing, I recommend you give it a shot because it is a useful thing to add and you don't need to go as formal as the Software Engineering books and diagrams.
It's worth being familiar with the formal type of diagrams, because then you are aware of the type of things that people have modelled in the past, and how you might approach the modelling. But you can quickly incorporate diagramming into your testing and it may well really help you out.
And if you find this type of information useful then you might be interested in the other content that I upload to patreon.com/eviltester
List of some diagramming approaches on Wikipedia
- Activity diagram
- Control flow diagram
- Control flow graph
- Data flow diagram
- Deployment flowchart
- Drakon-chart
- Flow map
- Flow Chart
- Functional flow block diagram
- Nassi–Shneiderman diagram
- State diagram
- Warnier/Orr diagram
- Why-because analysis
Other posts on modelling that you might find useful
This was orginally uploaded to patreon in Feb 2018. I am gradually releasing some of the Patreon exclusive posts to the blog. You can sign up and gain access to my almost daily posts on Patreon.





Top comments (0)