Como desenvolver remotamente com o Visual Studio Code.
E ae, pessoal, beleza? Vou abordar neste artigo sobre uma extensão muito bacana o Remote Development para Visual Studio code com o foco principal na produtividade de qualquer desenvolvedor, essa extensão agrega outras extensões: Remote - WSL, Remote - Containers, Remote - SSH, porém vou focar em especial na Remote - SSH. Imagino que assim como eu, você tenha um ambiente de desenvolvimento heterogêneo, ou seja muitas vezes você está desenvolvendo para mais de uma plataforma seja ela, Windows, Linux ou MacOS.
Com o Remote - SSH você tem a comodidade de desenvolver direto do seu dispositivo sem a necessidade de ficar movendo arquivos de um lado para o outro e o melhor dentro de um editor de código que você já está acostumado. Conseguimos especificar quais as extensões eu quero que estejam prontas para desenvolver no meu servidor remotamente, sem a necessidade de instalar localmente para trabalhar em um determinado projeto.
Bom, bora lá ver isso na prática?
Requisitos para utilizar o Remote - SSH
- Instalar a extensão no Visual Studio Code.
- Ter um client SSH instalado.clients suportados
- No servidor devemos ter o SSH Server previamente instalado para conseguir realizar a conexão via client.
- Aqui no blog tenho um artigo de como realizar a instalação e configuração do OpenSSH no CentOS e Raspbian, se você não tem instalado confere lá.artigo
Com a instalação da extensão concluída, como eu havia comentado conseguimos especificar quais extensões eu quero que existam na minha sessão remota, no arquivo settings.json (ctrl+,).
"remote.SSH.defaultExtensions": [
"ms-vscode.powershell",
"ms-vscode.vscode-node-azure-pack",
"ms-python.python",
"eamodio.gitlens"
],
"remote.extensionKind": {
"eamodio.gitlens": ["workspace"],
"ms-vscode.vscode-node-azure-pack":["workspace"],
"ms-vscode.powershell": ["workspace"],
"ms-python.python":["workspace"]
}
Quando definimos o remote.extensionKind, indicamos onde a extensão está instalada, o valor "workspace" indica que a instalação da extensão será no servidor. O outro tipo possível é "UI" onde a extensão está instalada no client , muito útil quando vamos depurar uma aplicação web.
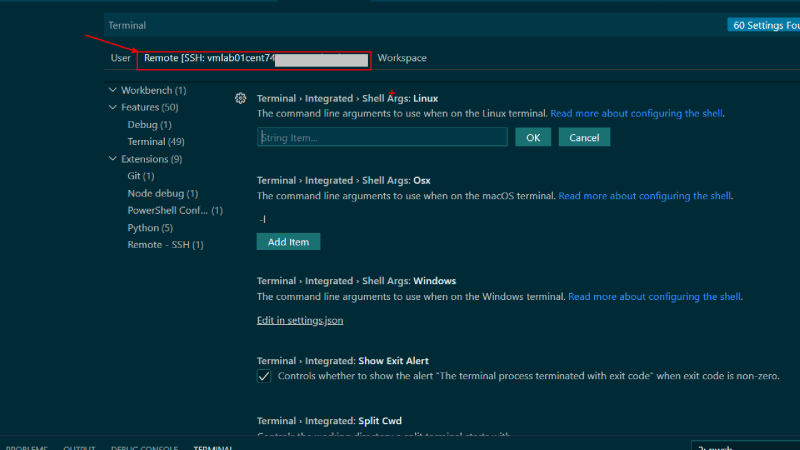
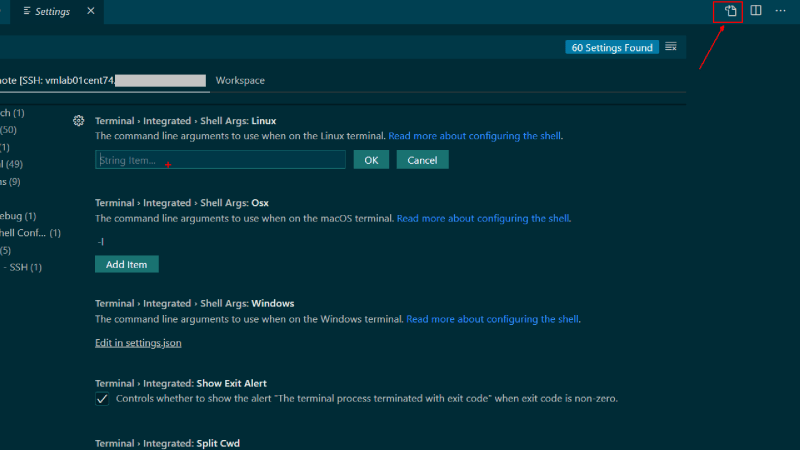
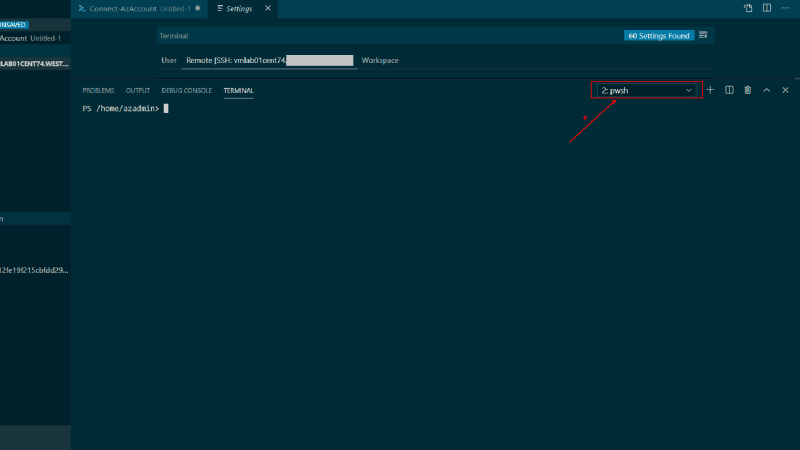
Conseguimos definir configurações específicas para o servidor, no meu caso eu tenho mais familiaridade com o PowerShell do que com o Bash, desta forma eu posso alterar qual o terminal padrão da minha sessão (shell default), através do settings.json específico do servidor.
{
"terminal.integrated.shell.linux": "/usr/bin/pwsh"
}
Obs: É importante que você já tenha previamente instalado o PowerShell para alterar o shell integrado do Visual Studio Code.
Uma dica bacana é gerar a chave de autenticação para que você não tenha que ficar trocando senhas toda hora para estabelecer sua conexão SSH.
É isso pessoal, espero que tenha gostado da dica de hoje, vimos como é simples ter uma nova experiência de desenvolvimento sem sair do conforto da sua máquina habitual. Forte abraço e não se esqueça, PS é Vida ✌😎.












Top comments (0)