The official release of Xamarin.Forms 4.7, included for the first time the Shapes control, under the experimental flag. Fast-forward to the present, in the actual version (v5.0.0.2012), things change a lot, Shapes left behind the experimental flag, and now it’s pretty stable on all supported platforms (Android, iOS, UWP, WPF and macOS).
Shapes it’s a really powerful control that allow us to easily draw any shape on screen, like circles, lines, rectangles, polygons and even take values from some svg image file and paste it by using the paths.
We could use this control to create graphics, good-looking backgrounds, innovative UI controls, etc., as can be seen on this great article by David Ortinau.
Another really powerful tool provided by Xamarin.Forms are Animations, that help us to bring life to our application by using default controls or create our own custom animations.
Animating shapes!
In order to make our application outstand the others, we should create something really impressive, and putting shapes with animations together seems like a good start. Also, let’s add navigation between pages into the mix.
Let’s face it, Xamarin.Forms built-in transition animation it’s boring and the SharedTransitions plugin created by Giampaolo Gabba it’s really neat, but it just contains common transitions widely used nowadays in most applications.
We are going to create some awesome transition animations using shapes!
Before starting, some considerations for this post:
- Despite Shapes being available for UWP, WPF and macOS, we will stick to Android and iOS only.
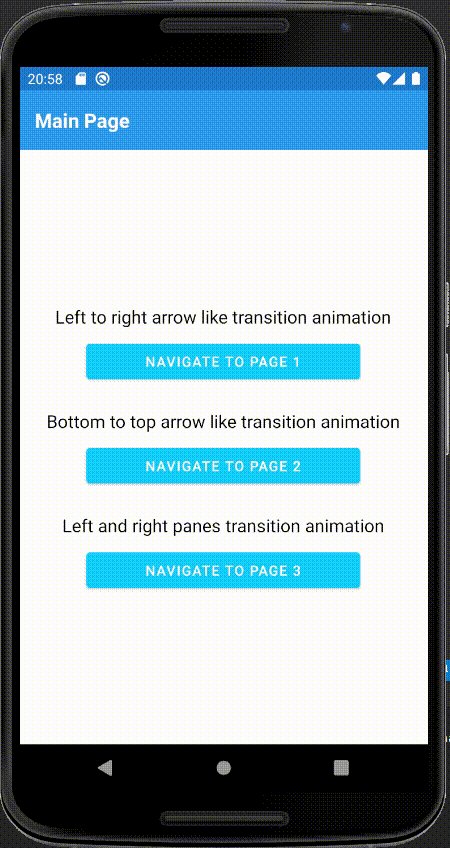
- We are going to centralize most of the navigations on the MainPage.
- We will remove the original toolbar and replace it with a fake one, in order to present the animations on full screen.
- These are just samples, not actual production code.
Let’s get started!
For all our pages we will use a Grid control to wrap the entire page content, in order to take advantage of the overlap property.
Also, we will set x:Name to the toolbar and content to make them disappear during the transition.
Here we are going to create our first shape, in this case, we want a big red arrow pointing to the right.
Let’s use a Path control. While checking the markup syntax we can see that Data field basically needs: M to determine the start of the Path, next to the starting X,Y points, then with L we define the line and the several X,Y points that it travels and finally Z to signal the end of the path.
We make it invisible and hide it on the left side of the screen.
In the button click handler of our code behind, we just call an async method on the main thread that will run our custom animation.
In the animation, we will turn the shape’s visibility on and make it move from left to right, while we fade off our toolbar and content. This whole animation will last 350 milliseconds.
As our animation is committed synchronously, we need to add a delay a bit longer than the animation and then finally run the navigation to the next page.
Let’s check the result:
Our ArrowNavigationPage will be almost the same as the MainPage, but the arrow will be pointing in the opposite direction.
And code behind will be almost the same, but also add an override for the Android back button.
And this will be the result of the forward and backward navigation.
For our second page navigation transition, let’s create some overlapping shapes.
And let’s make it move from bottom to top
The result:
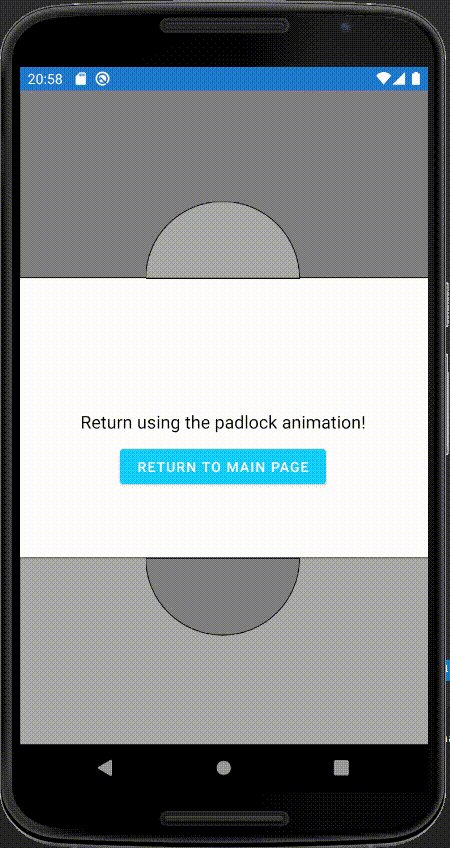
Now, for the return animation, let’s get a little more creative and create two circles using the Ellipse, one at the left top corner of our screen and the other at the right bottom.
We will grow a circle from the bottom right to return to its original size at the top left
The result:
Continuing with our “creative rush”, let’s create a multi-page transition animation, that’s mean an animation that starts on one screen and finish on the other one.
For that reason, on the Main Page we add some shapes hidden on both sides of the screen.
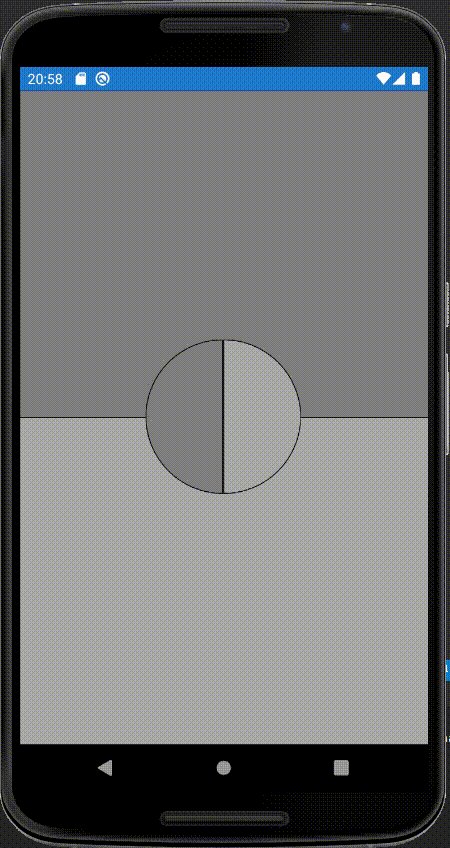
In the code behind, we will create an animation that closes the pane shapes we made and navigate the next page.
On the next page, we start with the same panes shapes, but they must start closed.
In the code behind, we override the OnAppearing method and execute the panes open animation.
The result:
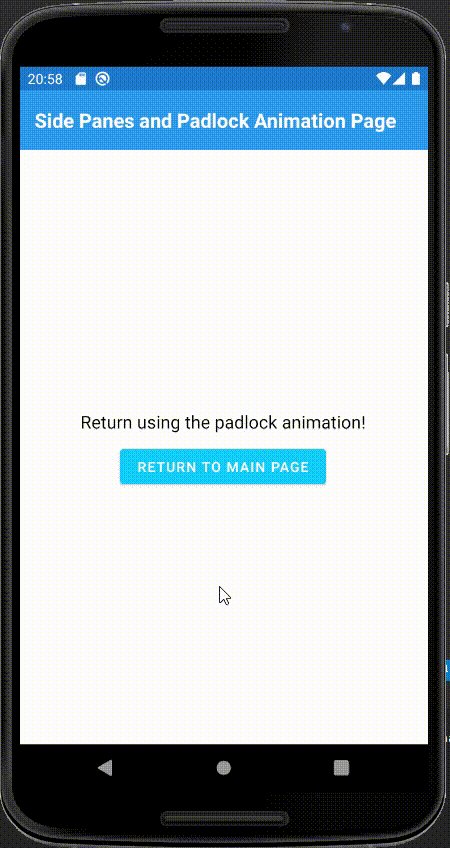
For the return animation, let’s make something more interesting.
Although some shapes are simple to make with paths, others won’t or would require much time to make, so we will use SVG path data for that.
If you are lucky enough, maybe you have a UI designer on your team, you could go and ask them to make great designs that you can use.
If not, you can use some tool like Figma to create and export SVG code:
Create your shape on Figma, then right-click on it, look for the Copy/Paste section and select Copy as SVG.
Paste it on your editor and take the content inside the d tag
Now let’s add all the shapes to our screen:
Remember that we need to add the same on the Main Page, but also need to say that we only want to fire that animation when return from a specific page, so we simply add a flag:
Now we can add the rest of the code PadlockTransitionAnimationShapes code behind for the return animation.
The result:
For our last example, let’s stress the engine with lots of shapes and animations running on the screen. For that reason, we will make a wild pokemon appear as transition animation!
For this example we add the pokemon as a png image, but you can look at some svg pokemon image to take the path 😉.
These will be our shapes on the MainPage
And the code behind’s animation:
Result:
That’s all folks!
As I said before, these are just samples of how we can exploit our creativity and push the boundaries of Xamarin.Forms.
If this post helps you to create amazing transition animations or you want to showcase the things you’ve done, please leave a sample repo in the comments and will be added to this post later.
Also, you can see a complete sample repository for this post on GitHub. 👇
XFShapeAnimatedTransitions
Cool transition animations with Shapes in Xamarin.Forms
Sample repository created for Cool transition animations with Shapes in Xamarin.Forms
Thanks for reading and keep coding! 😁

















Top comments (0)