Hi, devs 👋
Blogsphere is a simple blogging website that was created using the Flask web framework. The website allows anyone to post a blog like any other blogging platform. I recently completed the development of this project and it is now live at the following link: https://blogsphere.top.
I started the project as a hobby to improve my skills in web development and databases. So, The main goal of the project was to improve my skills.
In this article, I reflect on the lessons I learned from my blogsphere project. I discuss the challenges I faced, the successes I achieved, and the skills
💻Tech stacks
Technologies: Flask, HTMX, PostgreSQL, Bootstrap 5
Cloud platform: Digital Ocean ($200 free for 2months)
The website was built using a combination of technologies, including Flask, a microweb framework for Python that makes it easy to build web applications. It allowed me to quickly develop a robust and powerful server-side component for the website.
To create the user interface for the website, I used Bootstrap 5 which provided me with a responsive and clean layout, making the website accessible on a variety of devices. Additionally, I used HTMX which is a Javascript library that allows for real-time updates to the website without requiring a page refresh. This allowed for a smooth and responsive user experience.
To store and manage the data for the website, I used a SQL database named PostgreSQL. This allowed me to easily create and manipulate a database to store information about the blogs and users.
To run the site on production I have used the Gunicorn web server which can serve web pages in production
Python modules That are used:
Authlib #for integrating google login
bs4 #For scrapping pages
Flask-Admin #For the admin panel
Flask-Migrate #Making Database changes
Flask-Session #Save Login information and use cookies
Flask-SQLAlchemy #SQL ORM
Flask-WTF #Web forms
gunicorn # Primary web server for running the website
Markdown #generate markdown to HTML
markdownify #generate HTML to markdown
psycopg2-binary #Postgres
python-dotenv #using env
readtime #calculate read time for a blog
timeago #showing the publishing date like social media
💥My Experience
As a developer, it has been an incredible experience creating the Blogsphere project. The journey of building a full-stack web application from scratch was both challenging and rewarding.
The process started with a clear idea of what the project should achieve, and a plan for how to implement it. This included choosing the appropriate technology stack to use, which in my case was Flask, HTMLX, SQL, and Bootstrap 5.
I began by setting up the server-side component using Flask. This involved creating the necessary routes and functionality for the website, such as handling user registration and login, as well as creating and managing blog posts. I found Flask to be a great framework to work with as it is lightweight, easy to learn, and has a vast library of resources and tutorials available. I have used the libraries of the flask to extend the functionality as needed such as Flask-Admin, Flask-Migrate, Flask-Session, Flask-SQLAlchemy, and Flask-WTF.
Once the server-side component was in place, I focused on building the user interface. I used Bootstrap 5 to create a responsive and clean layout and HTMLX which allowed me to create real-time updates to the website. This allowed for a smooth and responsive user experience for the visitors.
I also used SQL for creating and managing the database to store information about blogs and users. It was satisfying to see the database come to life as I added more data to it, and also challenging to make sure the database structure is good for the scale of the application.
One of the most rewarding moments of the project was seeing everything come together and seeing the website finally working as it was intended. Being able to share the project with others, and receive positive feedback, was an incredible feeling.
However, the journey was not without its challenges. Debugging errors and fixing bugs can be time-consuming, but it was a valuable learning experience, as well as it gives a sense of accomplishment once they are solved.
😟Challenges I Faced
Working on a Flask full-stack project presented me with several challenges. One of the most difficult challenges was to balance the complexity between the client and server sides, which is necessary for any full-stack application. Additionally, I had to ensure that each layer was appropriately structured to ensure the scalability of the application. Furthermore, debugging and troubleshooting any errors quickly became an arduous task because certain problems could occur in either front or back-end parts. Finally, I found syncing data between my local environment and cloud environments required an extra level of effort as there were discrepancies that needed identifying to keep pace with feature development. Especially, I have to overcome the difficulties, bugs, and errors in Flask with routes, models, forms, templates, and efficiency.
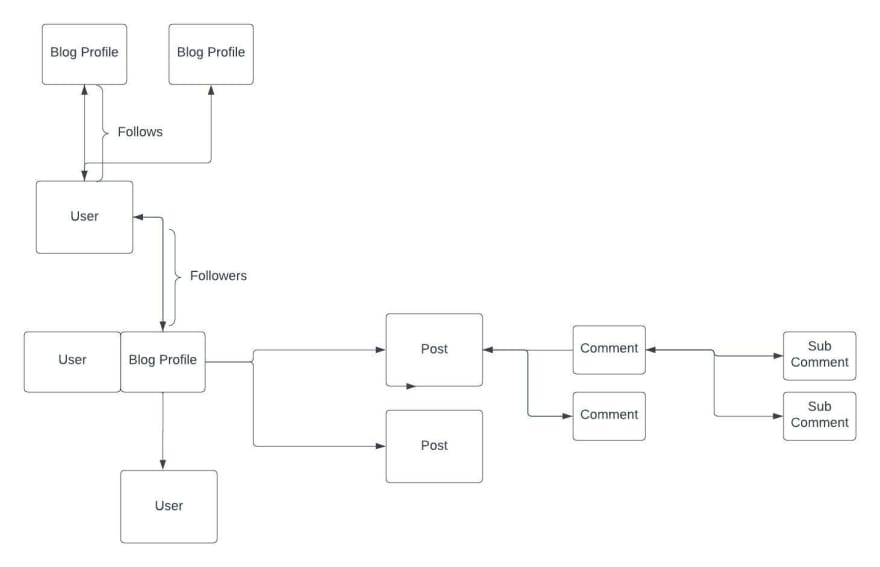
One of the main challenges I faced while building Blogsphere was working with the SQL database and relational models. This required a lot of planning and organization, as well as a thorough understanding of how the different tables in the database would interact with one another. The following system and comment section were particularly challenging to implement, as they required a lot of work on the SQL side of things.
The 'follow user' system was designed to allow users to follow other users and see their posts in a centralized location. This required creating the relationship between different tables in the database, such as the user and follow tables. I had to think carefully about how to structure the database and how to connect the different tables in order to make the 'follow user' system work properly.
The comment section was also challenging to build, as it required a lot of work on the SQL side as well. I had to think carefully about how to structure the database to allow for comments to be linked to specific posts and easily displayed on the site. This was not an easy task as it required a lot of thinking to create the relationship between comment and post tables in the database.
To solve these problems, I break them down into small pieces and also make a diagram to understand and find out the perfect relation to work for these problems. I used LucidChart for this problem.
It's much easier to illustrate the solutions before coding them.
Aside from the technical challenges, I also had to consider the user experience when building Blogsphere. I wanted to create a website that was easy to use and navigate, with a clean and modern design. I used Bootstrap 5 to create a visually appealing and responsive website, which allowed me to create a seamless experience for the user.
In addition to all of the above, I had to keep track of the time as well. So time management was also a key aspect of the development process. As a result, I had to prioritize the features and work on the most important ones first, making sure that everything was finished on time.
🎯Skills I learned
Working on a full-stack Flask project has enabled me to develop a range of valuable skills and expertise. I learned to craft professional user interfaces with HTML, CSS, and JavaScript as well as create a PostgreSQL database linked to my application via ORM. I have learned to work professionally with Flask SQL ORM for CRUD operations. Additionally, I overcame various challenges while leveraging Flask blueprints to structure my application’s models, forms, controllers, and views. I applied my knowledge in OAuth2.0 authentication integration, jQuery Ajax requests setup, and deployment procedures with the DigitalOcean App platform. This deep learning experience cultivated my knowledge of web development standards like real-world problem solutions, Git Version Control processes, and best practices for software engineering design patterns. All together these skills have enabled me to take on large-scale web applications with confidence and ensure high-quality code deliverables for clients.
Despite having difficulties, Building a real-world project can help you to gain immense knowledge and you can learn from your mistakes.
🥜In a Nutshell
By working on the project, I have learned:
- The importance of planning and organization when working with relational databases.
- The significance of testing is to catch bugs and errors early on.
- Techniques for creating and managing complex SQL databases for specific features like follow and comment systems.
- The impact of user experience and design on the overall success of a website.
- The importance of time management and prioritization when working on a project with a strict deadline.
- Solving problems by illustrating the solutions or dividing them into small pieces
- Don't be frustrated by the errors or bugs
- Don't lose patience
- It doesn't matter whether people are loving your project or not, but you have to have faith in yourself and your project
- Overcome the problems you faced with the help of the resources available on the Internet and utilize the solution as your need.
Conclusion
Overall, developing the Blogsphere project was a great experience, one that allowed me to enhance my skills and knowledge as a developer, and create something that can be used by others. I'm looking forward to maintaining the project and continuing to make it better. I am also happy to share my experience from zero to Creating a real-world full-stack project.












Top comments (0)