If you are at least familiar with programming languages, you must have heard the names of different programming languages such as C, C++, Java, Python, etc. You may also hear about a language named JavaScript. At a glance, you may think Java and JavaScript maybe cousins. In truth, Java and JavaScript both are two very different languages. JavaScript is a scripting language and its syntax is based on Java and C.JavaScript is the soul of modern web applications. If you turn off your browser's JavaScript and browse a website you'll feel the difference.
To know the in and outs of a language we have to first learn the building blocks ' the types' of a language. JavaScript's types are :
- String
- Number
- Array
- Function
We'll look at a few of the most used methods of each type in this blog. Let's start with String.
String
Strings are represented in text form. You can make any word or number a string just by keeping those words or numbers inside a quotation mark. For example,
Now that we have some idea of what is a String type is, let us look at some most used methods of String.
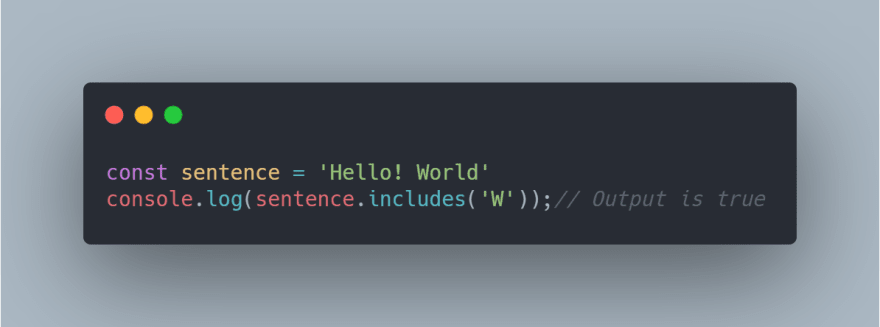
String.prototype.includes(): Includes method is mostly used while you search for a specific word in a sentence. It returns a boolean answer true or false. For example,
Includes is also very case sensitive. For example,
String.prototype.concat(): Concat method is a way to add two separate strings together. It returns a completely new string after the operation. For example,
Notice that I added white space between the quotation mark which resulted in the whitespace between Hello and World.
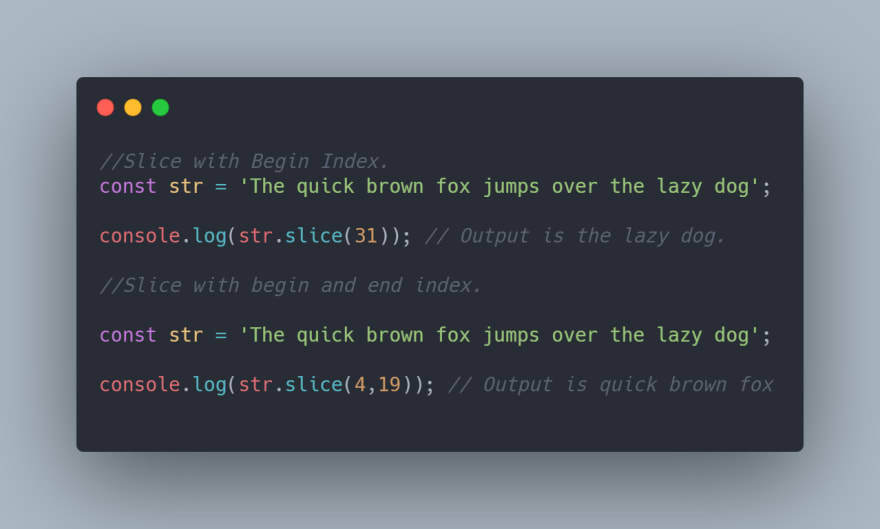
String.prototype.slice(): You can guess it by the name. The slice method slices the string and returns a completely new String. Slice method has a beginIndex and an optional endIndex For Example,
Note that, the endIndex will always be greater than the beginIndex but what if someone gives a negative endIndex? then the string will start slicing off from the end of the sentence. For Example,

You can see that the missing letters 'o' and 'g'. As the endIndex is negative the slice method started slicing off letters in a reverse way. Now, what if someone gives a positive endIndex but it is lower than the beginIndex then the slice method will return an empty string.
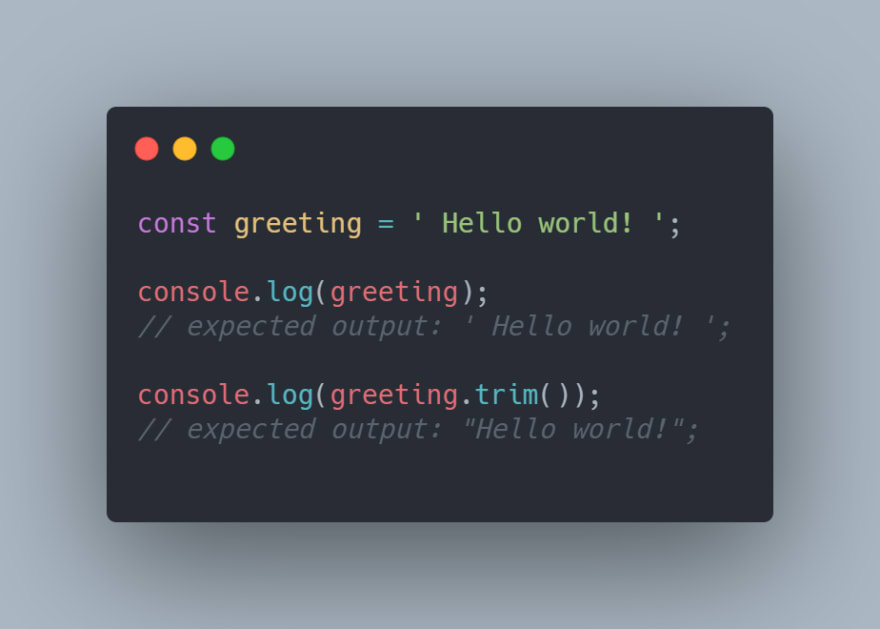
String.prototype.trim(): If you ever edited a video you have probably heard of trimming ✂️. The same concept is also applied here. The trim method trims the start and end white space of a String. For example,
Numbers
Numbers are primitive data types in JavaScript.Unlike many other languages, JavaScript doesn't define a specific type of number such as integer, floating-point, short, long, etc. JavaScript only has one type of number. You can write it with or without a decimal. Now, let us look at some of the popular JavaScript number methods.
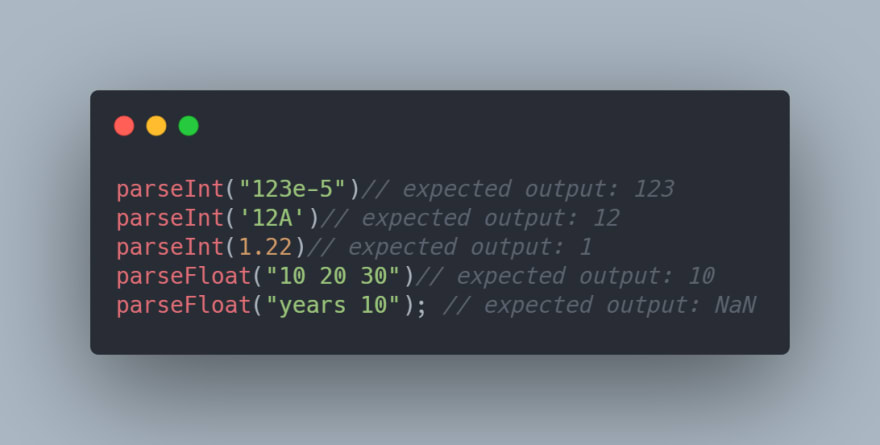
parseInt(): As the name suggests parseInt() method parses a string,floating-point number and returns the first integer number. Integer is a number without any decimal point meaning a whole number. It returns NaN(Not a Number) if the number can't be converted to an integer For example,

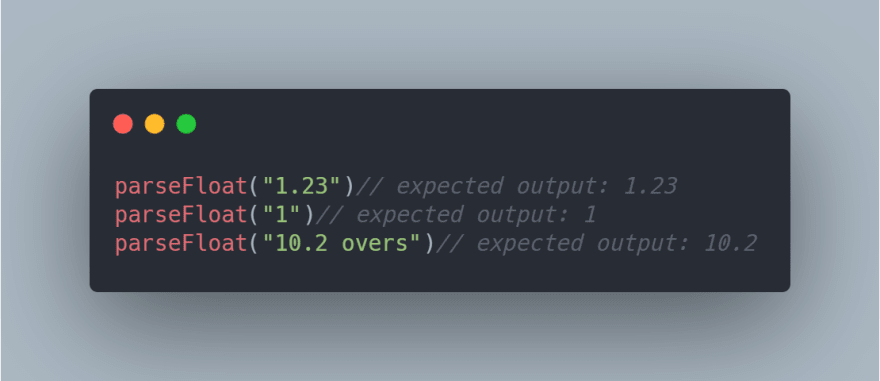
parseFloat(): ParseFloat method is same as parseInt method. Instead of returning a whole number, it returns a number with or without a decimal. For example,

Arrays
Imagine you have 20 values. Now you want to store the values. You can create 20 variables and assign the numbers in those 20 variables but it is not efficient at all. Instead of creating so many variables, we can create an Array to store those numbers. An array is a special variable that can store more than one value at a time. You can store numbers, strings, and even objects in an array. We can create an array in this way,
Let us look at some most used Array methods in JavaScript.
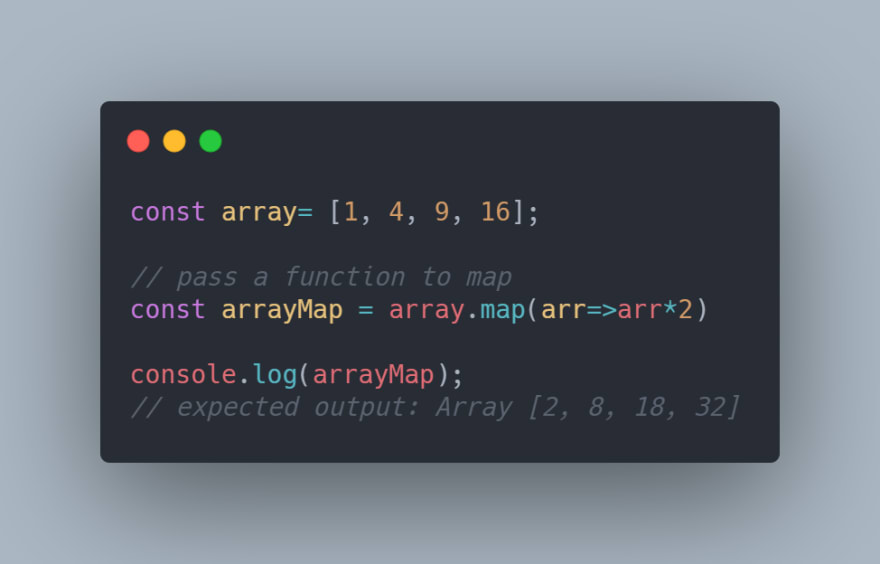
Array.map(): If you ever work with APIs you will know why the map is the most used array method of them all. The map method takes every element of an array and returns a completely new array. For example,

Array map takes a callback function as a parameter. When the function is called, it scans through every element of an array. Each time the callback function is executed it adds a new value to the newArray. The callback function takes at least one argument and it is the current value of the given array. In our case, it is labeled as arr.
Array.filter(): Imagine you have an array you have set some conditions and you want all the values in return if those values pass the condition. This can be achieved with the filter method. The filter method returns a new array with all the elements which pass the given condition.
As you can see 10, 20, 21, 22, 99, 100 are bigger than 6 hence these values are returned and stored in a new array.
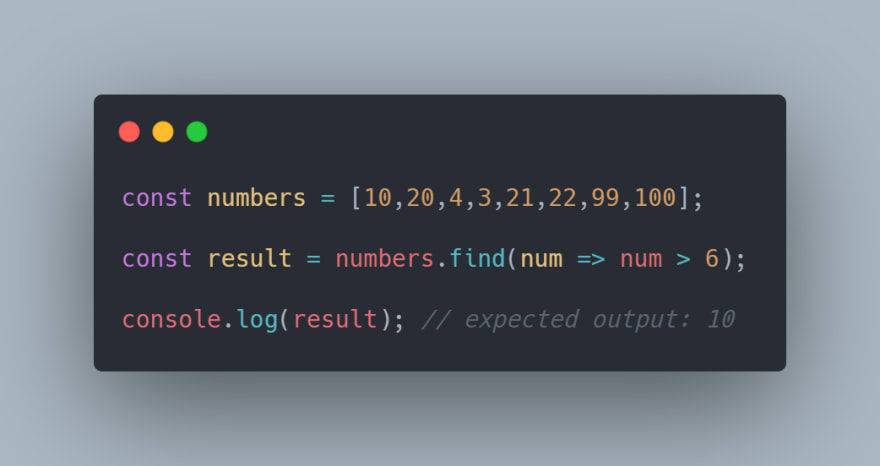
Array.find() : Now imagine the last example with some tweaks. Now you want only the first number returned which fulfills the condition.

Since the find method only returns one element. It does not create a new array.
Array.includes(): Same as the String.prototype.includes(), the include method in array searches for a certain value in an array and returns a boolean number true or false.

















Top comments (0)