It is a good idea to deploy your Angular application with latest changes on github pages automatically. Travis CI is an appropriate tool to do that.
OK, let’s start ☺
Prerequisites
Node.js ≥ 10
Angular CLI
To get strarted, simply create an Angular project on your local computer using commands below:
ng new angular-github-pages-travis // no diffrences between having routing or not cd angular-github-pages-travis
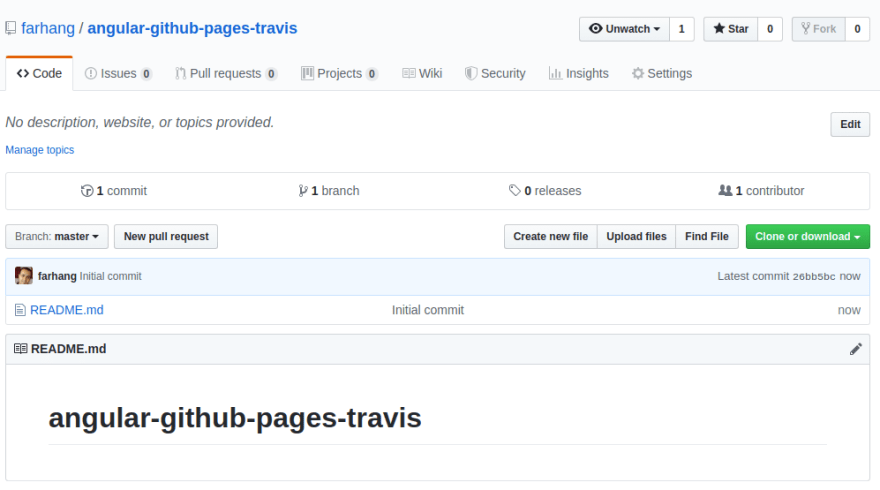
Then, create a repository on Github:
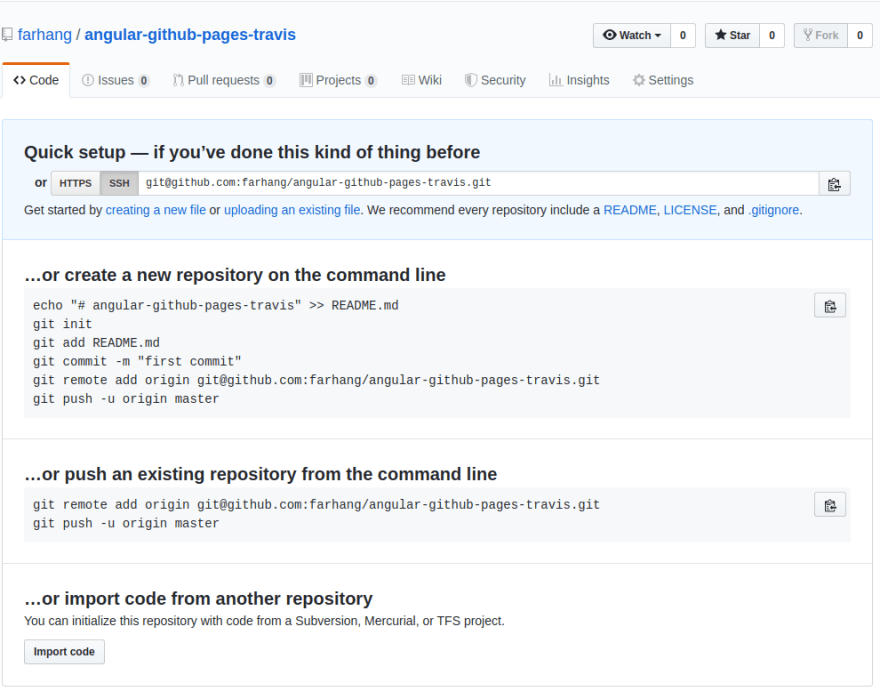
Add the remote repositoy to your local computer and push the changes using following commands:
git remote add origin git@github.com:YOUR_USER_NAME/YOUR_REPOSITORY_NAME.git git push -u origin master
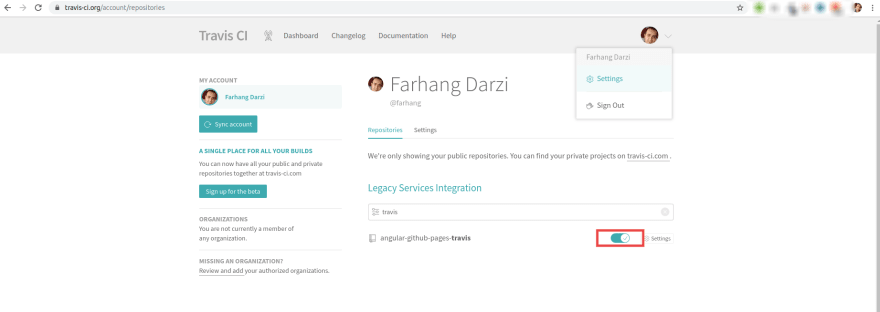
Signup to Travis CI and turn on your repository to be synced with it.
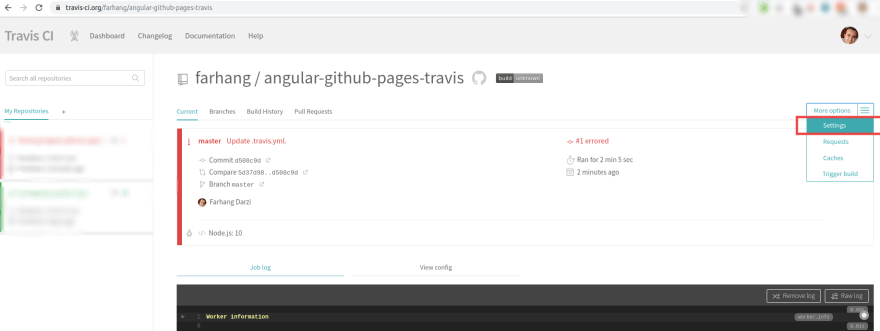
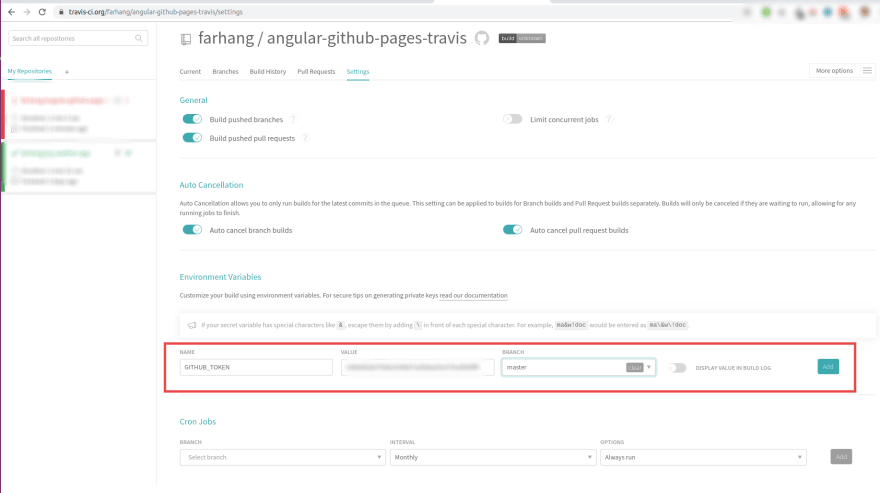
Switch to setting of your active repository in Travis CI panel.
Turn on the repository to start being synced with Travis.
Create an enviroment variable named “GITHUB_TOKEN” then paste your github token value.
If your don’t have Github token you can create one using this link:
https://help.github.com/en/articles/creating-a-personal-access-token-for-the-command-line
Now go back to the local project and create “.travis.yml” file in the project root. Then copy the code below and paste it to the file:
Click on the link below to find out more information about the travis CI commands: https://docs.travis-ci.com/user/apps/
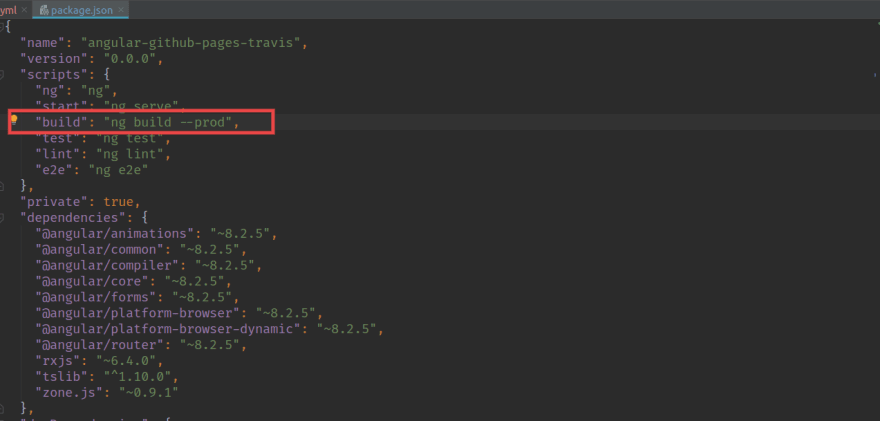
Now in your local repository Add "--prod" flag to package.json file.
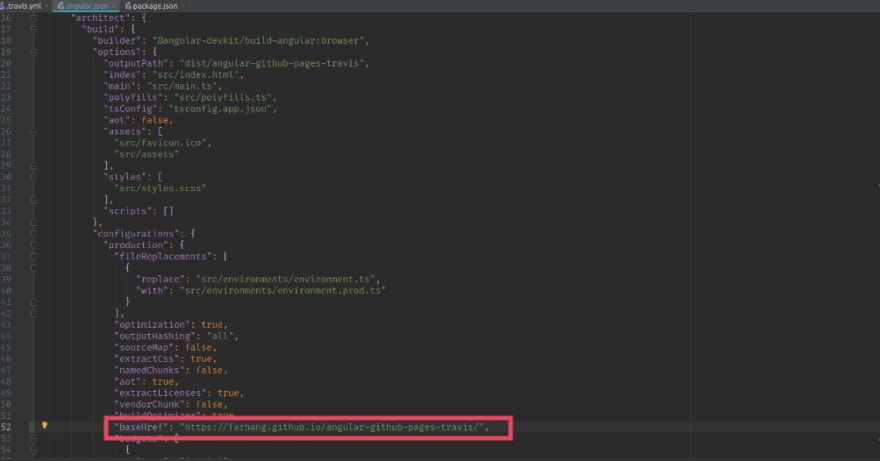
After that, add baseHref to angular.json.
"baseHref": "https://YOUR_USER_NAME.github.io/YOUR_REPOSITORY_NAME/",
Commit and push your changes.
If you get succeeded, just visit the github pages of your github project, you can follow the build status in Travis CI using the following url :
https://YOUR_USER_NAME.github.io/YOUR_REPOSITORY_NAME/
Congratulations 👍
Please leave a comment If you have any question or issue.














Top comments (2)
Note that it's a good idea to use the router with the hash param set to true as github pages doesn't support the redirect to index.html:
RouterModule.forRoot(routes, { useHash: true })Thank you @Maxime for your nice idea, also you can copy the index.html to 404.html by Travis CI.
I just add this line to .travis.yml file in script section:
Then the issues was solved.
My edited .travis.yml
You can see it in action.