So, you've created a React web app on http://localhost:3000 and now you want to deploy it for the Internet to access?
The basic premise is to get the app running on a computer somewhere that can be accessed from the Internet.
One rudimentary solution is to run the app on a Compute Instance on the Oracle Cloud Infrastructure (OCI) and allow the relevant ports to be accessed publicly. Let us talk how to achieve this.
1. Set up a Compute Instance
See How to create a Compute Instance on Oracle Cloud using the web app.
2. Update packages and create a React app
Now, we'll need to run all these commands on the Terminal:
sudo yum upgrade -y # upgrade all packages
sudo yum update -y # update all packages
curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash # install the node version manager (nvm)
source ~/.bashrc # restart the Terminal so we can load the nvm environment
nvm install 18 # install node version 18
npm i -g create-react-app # install the create-react-app package globally
npx create-react-app my-app # create a new react app
This will take a while.
The React app is now live on the instance's http://localhost:3000.
Sidenote on viewing the React app on local computer
This sidenote is optional to read.
While the React app is now live on the instance's localhost:3000, you cannot access that address on your browser on your personal computer because it is only live in that remote instance.
An easy way to forward all traffic coming to localhost:3000 on the remote instance to your computer's localhost:3000, simply create add an SSH configuration. Create (or add to) the ~/.ssh/config file on your local computer with the following details about this connection instance:
Host my-instance-001
HostName 193.122.144.199
LocalForward 3000 127.0.0.1:3000
User opc
IdentityFile "~/Downloads/ssh-key-2023-07-17.key"
Be sure to change the details with your own.
If instead you want to forward the remote instance's localhost:3000 to your local computer's localhost:3001 (so you can access the React app on your browser at http://localhost:3001), update the LocalForward line to:
LocalForward 3001 127.0.0.1:3000
Make sure to disconnect the currently running connection (after all running processes are done) by typing exit + Enter or by closing the Terminal window.
Open a new Terminal window and connect to the instance using:
ssh my-instance-001
Once inside the instance, start the React app:
cd my-app # change directory into the new app
npm start # start the app
and navigate your browser to http://localhost:3000. You can now access the React app deployed on your remote instance's localhost on your local computer.
Psst... look at VS Code's Remote - SSH extension
3. Update Firewall and VCN security list
The idea now is to allow the Internet to access the instance's port 3000 where the React app lives. We saw in the sidenote above that you can forward the port to your local computer's port through LocalForward but that's only good for dev purposes.
We need to update the VCN security list and the Oracle Linux firewall settings to allow such public access.
Updating VCN security list
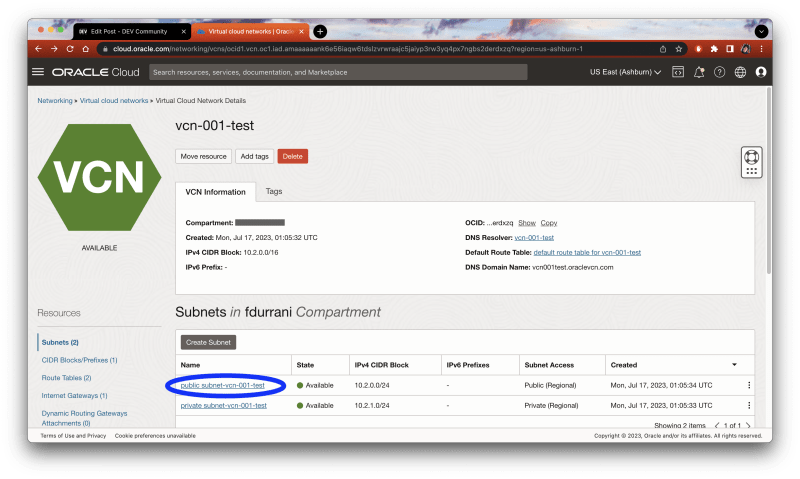
Search Virtual cloud networks on the Oracle Cloud web app console and click the VCN you created. You'll arrive at this VCN details page.
Click on the subnet marked public.
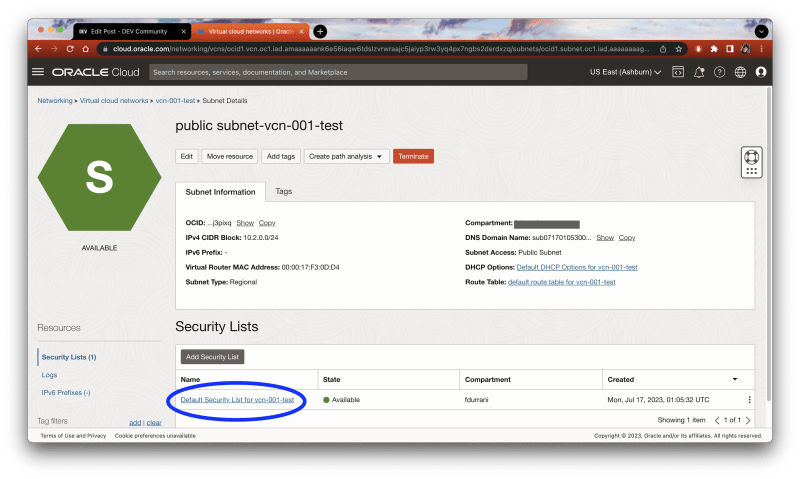
Click on the Default Security List.
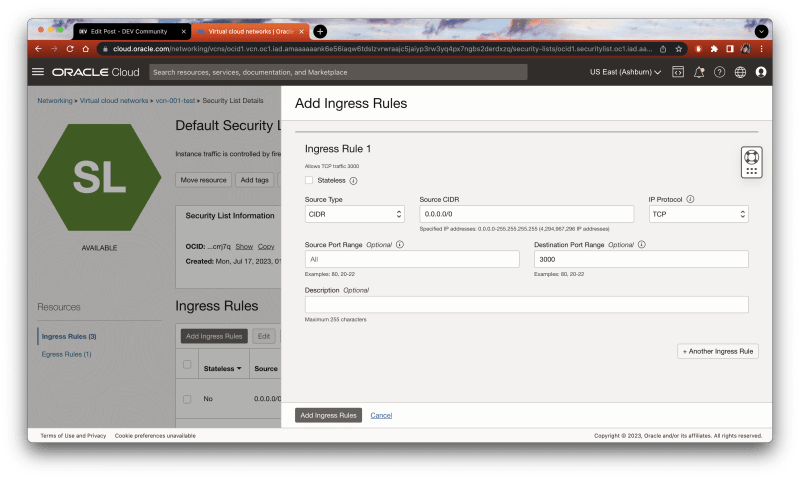
Click Add Ingress Rules to allow incoming connections.
Let us allow all incoming connections from all IP addresses (Source CIDR 0.0.0.0/0) to the port 3000 as follows:
We have successfully whitelisted all connections to port 3000.
Updating firewall on Oracle Linux
Now connections can come in but the instance's firewall is still blocking connections to that port.
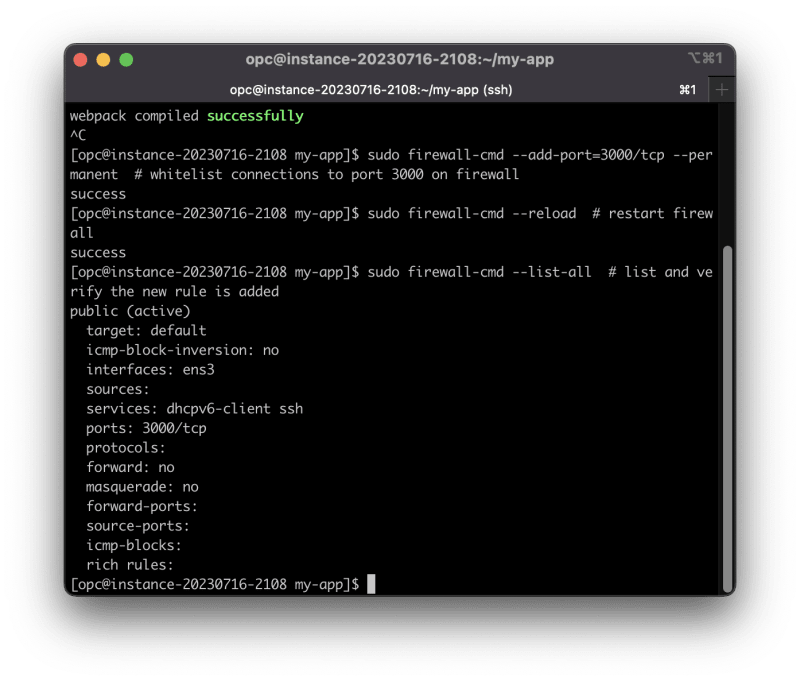
In the instance's Terminal connection, whitelist port 3000:
sudo firewall-cmd --add-port=3000/tcp --permanent # whitelist connections to port 3000 on firewall
sudo firewall-cmd --reload # restart firewall
sudo firewall-cmd --list-all # list and verify the new rule is added
4. Run React app and verify
In the instance's Terminal connection, start the React app:
cd my-app # change directory into the new app
npm start # start the app
Now, browse the URL of the instance's public IP address and the port 3000 on your local computer's internet browser, for example:
http://193.122.144.199:3000
which is the URL that everyone can use to see your React app:
That's it! Good luck!
Safe harbor statement
The information provided on this channel/article/story is solely intended for informational purposes and cannot be used as a part of any contractual agreement. The content does not guarantee the delivery of any material, code, or functionality, and should not be the sole basis for making purchasing decisions. The postings on this site are my own and do not necessarily reflect the views or work of Oracle or Mythics, LLC.
This work is licensed under a Creative Commons Attribution 4.0 International License.














Top comments (0)