Hello there guys.
Today we will provide a nice trick,about how you can style your console messages with css.
It's common nowdays developers using the browser console for their
tests.
What about if you can preview your result with more semantic way?
Let's dive to the point
I will use Chrome Developer Tools for this project you can seek with me or you can use the browser of your choice.
First we open the developer tools,you can pres F12 for the shortcut.
You should see something like this :

After that you going to the head menu and you hit the console tab.

If you have bunch of errors or warnings you can press CTRL + L
to clear the console.
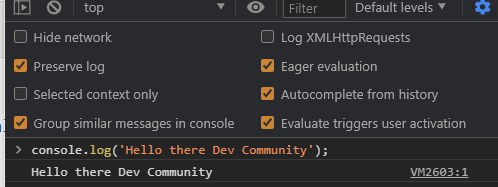
So,for our example we will console just the Hello World with styling and without.
The normal console.log should be something like this and we print just a 'Hello there dev Community'
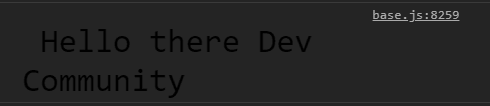
If we would like to add some styling we should use the percentage sign and the letter c in the beggining of the text and as second parameter with comma you import your css style and the example shoul look something like this
And our result seems different,ouacha!
Have a nice workday guys, in case for further explanation do not hesitate to contact me or find me in github or linkedin.
GitHub : https://github.com/feco2019
Linkedin : https://www.linkedin.com/in/dimitris-chitas-930285191/










Top comments (0)