Today I built my first working Square app!
I started with Square's official Order-Ahead Sample App, a Node/Express project.
Following its accompanying tutorial in the Square docs:
Configuration
I created an Order Ahead app in https://developer.squareup.com/apps/ (you need a Square account to do this)
I updated config.json with the sandbox app ID and token.
Running npm test failed. I did npm install and tried again. It worked:
$ npm test
> order-ahead-sample-app@0.0.0 test /Users/arg/projects/3rd-party/connect-api-examples/connect-examples/v2/node_orders-payments
> NODE_ENV=sandbox node ./bin/www
First Local Run
I went to http://localhost:3000/ and saw a page with "Sandbox Location Business Nickname" at the top. Yay, the app runs locally!
Generating Test Data
I ran the example script to seed the sandbox store catalog with test data. It generated a bunch of restaurant food items:
$ npm run seed
> order-ahead-sample-app@0.0.0 seed /Users/arg/projects/3rd-party/connect-api-examples/connect-examples/v2/node_orders-payments
> NODE_ENV=sandbox node ./bin/script/seed-catalog.js generate
Successfully uploaded item: #Italian Sandwich
Successfully uploaded item: #Steak Tacos
Successfully uploaded item: #Autumn Soup
Successfully uploaded item: #Sunny-Side Egg on Toast
Successfully uploaded item: #Fried Chicken Sandwich
Successfully uploaded item: #Salmon with Zucchini
Successfully uploaded item: #Oatmeal with Fruit
Successfully uploaded item: #Mediterranean Yogurt Bowl
Successfully uploaded item: #Meatballs
Successfully uploaded item: #Pancakes with Fruit
Successfully uploaded item: #Bacon Cheeseburger
Successfully uploaded item: #Grilled Steak
Placing a Sample Order
Restarting the local server with npm test, I now see those test items. I can click them to see a pop-up with detail and a Buy This button:
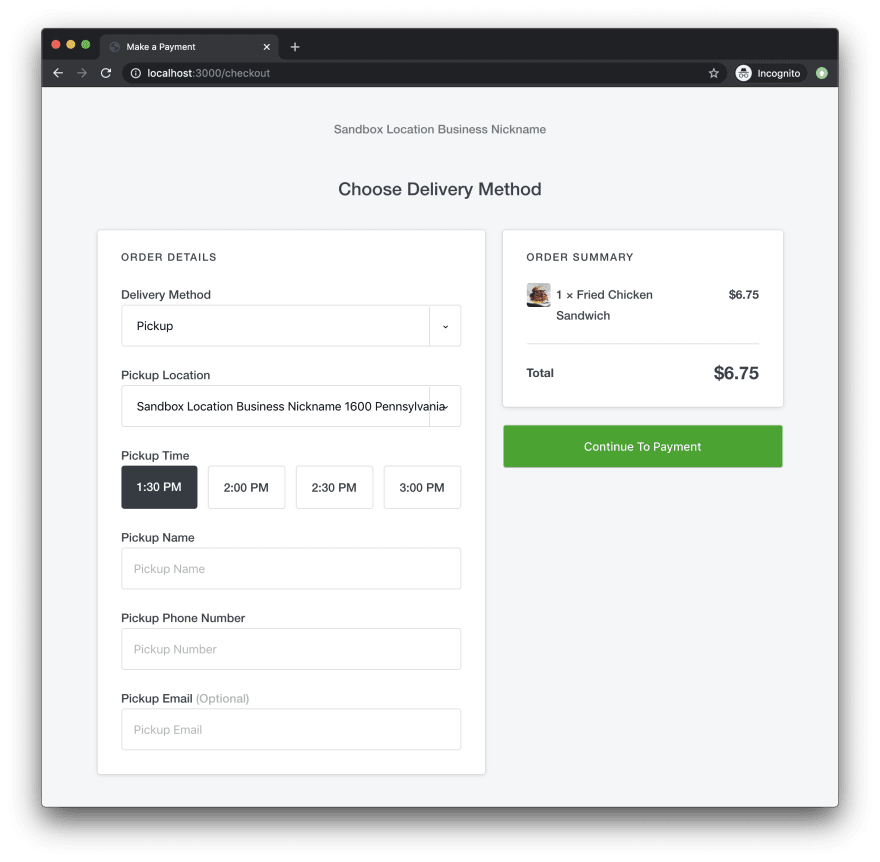
Clicking Buy This leads to Choose Delivery Method:
- Under Delivery Method, the only option is Pickup.
- Under Pickup Location, the only option is Sandbox Location Business Nickname.
The next screen was Review and Complete Your Order. I entered the test card:
I clicked Pay with Card and it gave me this Order Confirmation:
Verifying the Order in the Sandbox
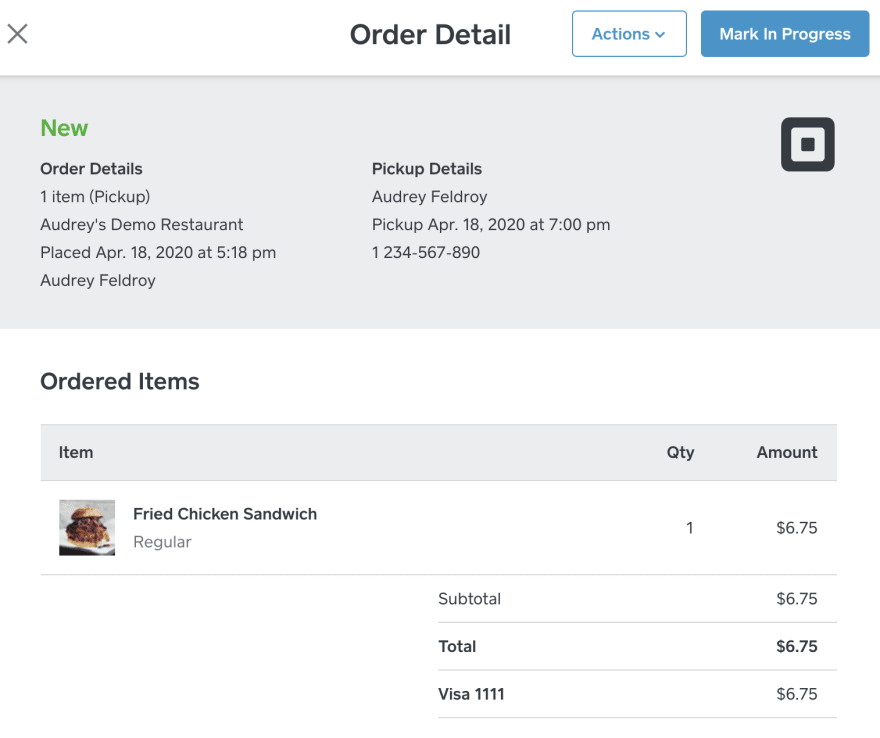
Sure enough, the order shows up under Orders:
I can mark it In Progress, then Ready, then Picked Up using the upper right button.
That's great that the sample Square app works locally.
Getting It Running on Glitch
I made a copy of the node_orders-payments folder as OrderAhead.
I copied GitHub's Node.gitignore as the project .gitignore.
The code's now in a GitHub repo: https://github.com/feldroy/OrderAhead
In Glitch, I clicked New Project > Clone from Git Repo and pasted in git@github.com:feldroy/OrderAhead.git. The screen went black and it didn't like that. I tried again with https://github.com/feldroy/OrderAhead.git and that worked.
The Square tutorial had me put credentials into config.json earlier, which I .gitignored. I moved those to .env and now load them from there in util/square-connect-client.js:
const config = {
"path": "https://connect.squareupsandbox.com",
"squareApplicationId": process.env.SQUARE_APPLICATION_ID,
"squareAccessToken": process.env.SQUARE_ACCESS_TOKEN
}
Here's the Glitch app:
The Deployed Demo Site
You can experiment with this and even place test orders using the demo credit card.
Play with the live demo: https://orderahead.glitch.me/
Finally, if you're new to Square, here's an invite to get free processing on up to $1,000 in credit card transactions for the first 180 days.












Top comments (1)
Hey! Great work.
I am a newbie and testing the sample app for a school project. However, I am hitting an error and no matter what trouble shooting I do, I cant get past step two on the sqquare up example.
For npm test I get the following error
'Error: no test specified'
I have tried the trouble shoots such as replacing ttest in the package.json file with the following;
"scripts": {
"start": "NODE_ENV=production nodemon -e js,pug ./bin/www",
"test": "mocha",
This didnt work. I have also noticed that some files might have been changed or updated in the squareup github files but these are not being reflected in the steps (which is a possibility).
Hopefully you can point me in the right direction?