This article is part of a series that I'm writing to help people new to web development understand React better.
When we use HTML + CSS + vanilla JavaScript, we often have to apply DOM methods that directly modify it. How do these methods work?
Document.getElementByID('id').innerValue = 'new value'
When you run this code the browser will go through these steps
- Find the element we want;
- Remove its child element;
- Update the element and add a 'new value' to it;
- Recalculate CSS for parent and child;
- Update layout;
- Display the updated element in the browser (rendering).
These six steps affect performance and make the code prone to mishaps.
This fragility is one reason why libraries and frameworks like React, Angular, Vue, Svelte, Remix, and many others exist.
React has gained popularity for several reasons, and one of them is how React solves the fragile code problem. All changes to the Document Object Model (which is a structured representation of HTML elements present on a web page) are first written to the Virtual DOM and then synchronized with the real DOM. This process is called reconciliation. DOM changes are handled much faster because the browser doesn't have to render these changes – when we make changes to the React application code, they go into Virtual DOM, and only after that are they pushed to the real DOM.
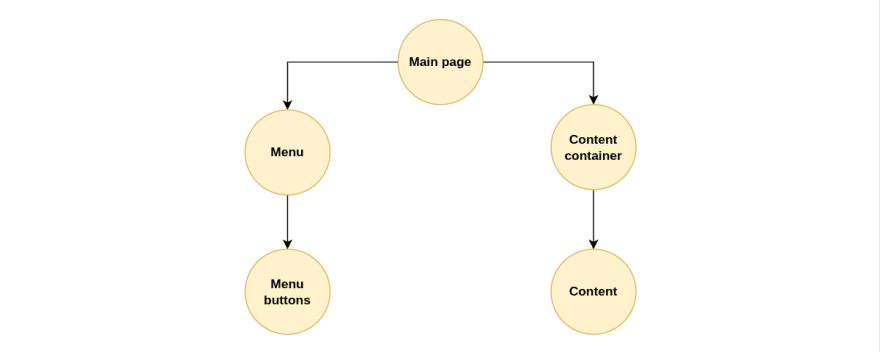
Let's try to understand this in more detail. When we change React application, we create a Virtual DOM, a tree of elements in the application.
In this case, this application has five elements – main page, container element for content, and menu with buttons.
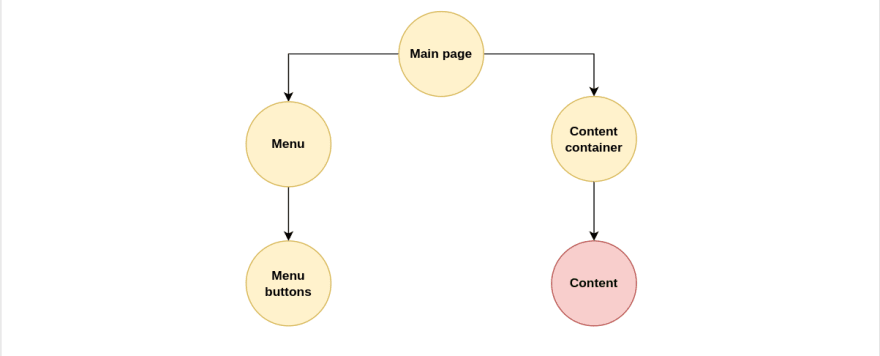
Let's say we made a request to the server and got a response with the new content – the changes will be written to the Virtual DOM, which will be compared to the real DOM and find a way to render it in a way that results in rendering the least number of elements.
In this case, only the content will be rendered.
Let's say we made a request to the server and got a response with the new content – the changes will be written to the Virtual DOM, which will be compared to the real DOM and find a way to render it in a way that results in rendering the least number of elements. In this case, only the content will be rendered.
How can this be faster than writing changes directly to the DOM?
The point is that React keeps two copies of the Virtual DOM. One of them is a copy of the DOM (i.e., it doesn't contain our changes yet), and the second includes the changes we made. React can quickly compare the differences between the two Virtual DOMs (this process is called diffing). After that, React changes only the necessary parts of the real DOM. To do this, React uses a batch update. It means that all changes to the DOM happen all at once, not just one by one. The batch update improves the performance of the browser and the speed at which changes are rendered.
Recap
Let's summarize. One of React's core concepts is Virtual DOM, which improves the process of making changes to the browser's real DOM. It improves performance and increases the reliability of the application.
- Making changes to the real DOM is insecure and slow (in terms of performance).
- The virtual DOM is a copy of the real DOM.
- The virtual DOM monitors application state changes.
- React uses an efficient diff algorithm to compare virtual DOM versions against each other.
- React uses batch update to update the real DOM.
Sources
https://reactjs.org/docs/faq-internals.html
https://www.geeksforgeeks.org/reactjs-virtual-dom/
https://indepth.dev/posts/1501/exploring-how-virtual-dom-is-implemented-in-react








Top comments (2)
Thanks for the article, it's informative.🙂
You're welcome :)