Meteor 1.10 is a release full of exciting updates such as Cordova, MongoDB, option to exclude architectures, new Meteor DevTools and more
We started working on Meteor 1.10 last December by updating Cordova and MongoDB to the latest versions. Since then, we have included the ability to exclude specific architectures in development, new Meteor DevTools and much more.
During this release, we were able to close 27 PRs and issues. All this was possible because of our community, more than 40 people have helped in 1.10. Thank you all! 😉
Let's dive into a few highlights.
Cordova Update
Meteor is now up-to-date with Cordova; we have updated from cordova-lib 7 to 9 and also cordova-ios and cordova-android to latest versions. Also, we’ve upgraded every Cordova plugin that is a direct dependency of Meteor.
As a result of these updates, the problems reported by XCode due to old Swift versions are gone and also the warnings after the submission to the App Store about using UIWebView. As always you can check everything that was updated in History.
The Cordova integration is very important for many Meteor developers that are delivering their apps or their client’s app to App Store and Google Play. We are now able again to provide a smooth experience for developers creating a native application only using Javascript.
You can create a new Meteor application with native support via Cordova by running:
meteor create my-mobile-app
cd my-mobile-app
meteor add-platform ios
meteor run ios
meteor run ios will open the iOS Simulator with your app running on it. You can also run Android by running:
meteor add-platform android
meteor run android
meteor run android will run your app in the Android Simulator as well.
If you don’t have iOS or Android development kits setup yet, follow the steps from our guide before adding the platforms to your Meteor app.
Cordova still has a lot of presence on App Store and Google Play, and Meteor can help a lot with the native experience by providing a Cordova project already configured properly for you.
In my opinion, Cordova deliveries the best cost-benefit for companies that want to have their apps on Web, iOS, and Android. We will continue to provide support for Cordova and we are also going to enhance the documentation and include more code examples on how to build great native apps. 📱
MongoDB Update
As you probably know Meteor has a long story with MongoDB — Meteor even provides a MongoDB ready to be used by your application without requiring that you install MongoDB yourself. This embedded MongoDB for development is now using the version 4.2.1.
We have also updated the MongoDB driver used by core Meteor packages so we are up-to-date with MongoDB as well. 🎉
Thanks Christian Klaussner for this work!
Skeleton Updates
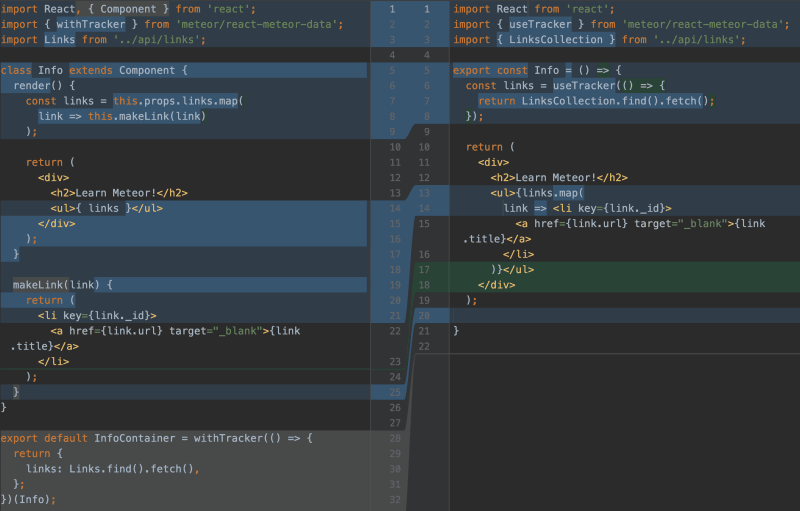
You can create a new Meteor project choosing from a few skeleton options, but the React skeleton was still using class components and withTracker HOC, these two patterns are still valid but we believe there are better ways to create React apps today. It was time for an update here. Now, it uses function components and the new hook for tracker called useTracker.
If this hook is new to you, check our recent blog post introducing it. See below how it is used in the updated skeleton — useTracker makes it very simple to have reactive data in your React components!
You can use this new skeleton running meteor create --react. The TypeScript skeleton (meteor create --typescript) also uses React, and therefore it is also updated with function components and useTracker hook.
On the subject of skeletons, a new skeleton is coming soon: the new skeleton (not published yet) will help you to create a native app with Cordova, Push Notification, PWA settings, Service Worker and much more. Sign-up to our newsletter to know when the mobile skeleton is available! 💀
Vue.js Tutorial
If you are not using React as your view layer, there is a good chance that you are using Vue.js. We are glad to announce our Vue.js Tutorial!
In the tutorial, you are going to learn how to create a simple app to manage a “to do” list and collaborate with others on those tasks. By the end, you should have a basic understanding of Meteor and how to use Vue.js with Meteor. Feedback is welcome!
Thanks to Brian Mulhall who wrote this tutorial and also Guillaume Chau who implemented Meteor akryum:vue-component package.
Exclude Architectures
Meteor 1.7 introduced a new client bundle called web.browser.legacy in addition to the web.browser (modern) and web.cordova bundles. Naturally, this extra bundle increased client (re)build times. Since developers spend most of their time testing the modern bundle in development, and the legacy bundle mostly provides a safe fallback in production, Meteor 1.8 cleverly postpones building the legacy bundle until just after the development server restarts, so that development can continue as soon as the modern bundle has finished building. This was nice, but not enough, as the web.browser.legacy is still using machine resources even if it’s not blocking the modern bundle to be used but now this is solved.
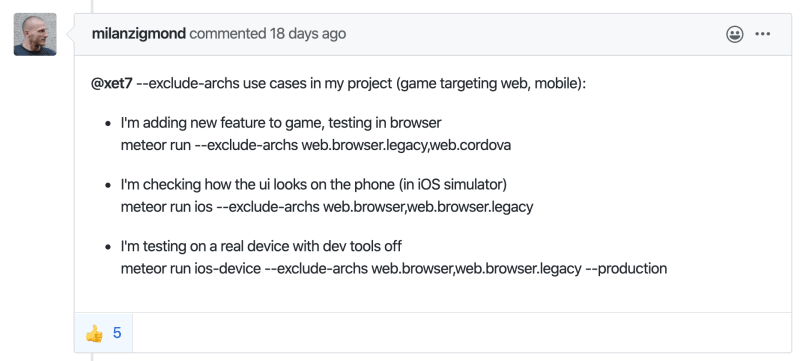
You can now pass an --exclude-archs option to the meteor run and meteor test commands to temporarily disable building certain web architectures saving machine resources. For example, meteor run --exclude-archs web.browser.legacy. Multiple architectures should be separated by commas. This option can be used to improve (re)build times if you’re not actively testing the excluded architectures during development.
As you can see below you can optimize your development excluding architectures that are not important for you in a specific moment.
Thanks Seba Kerckhof 😃
If you want to update an existing Meteor project you can update to 1.10.1 running meteor update on your app directory. Enjoy!
Meteor DevTools Evolved
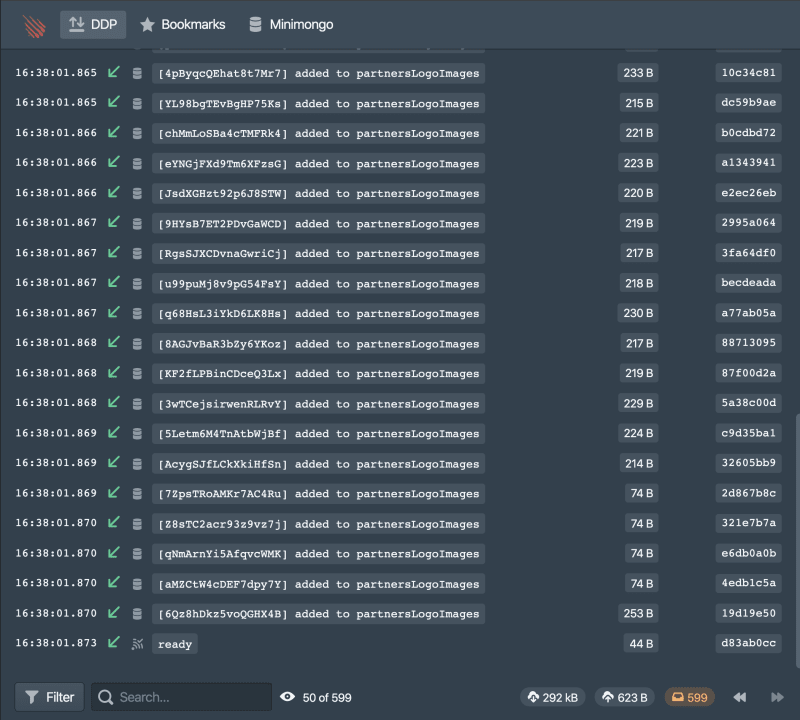
Leonardo Venturini published a new version of the Meteor DevTools that he called Meteor DevTools Evolved, an incredible tool for Meteor developers to debug and understand Meteor methods and publications. Also, it provides a view of your MiniMongo collections.
This new DevTools is capable of handling a lot of DDP messages per second without freezing or breaking, and also offers new features like save messages to analyze later (bookmarks), MiniMongo documents filter, etc. If you would like to contribute or if you found a problem feel free to open an issue or PR. ⚙️
Galaxy News
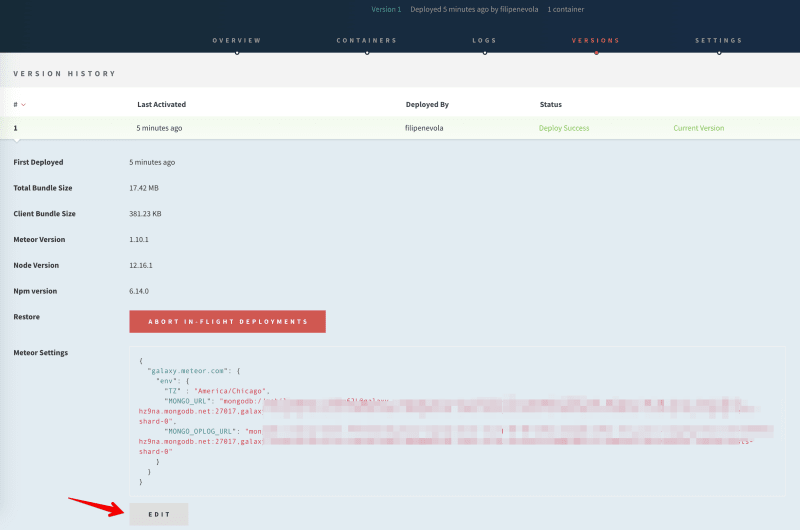
Galaxy also received a new feature today! One of the most requested features on Galaxy was the ability to edit the Meteor settings without requiring a new code deploy. We are glad to announce that now you can edit the settings from the current version of your app deployed to Galaxy.
It's very simple — go to Versions tab in your Galaxy app dashboard, expand your current version and click in the Edit button below your current settings then a text input will appear for you to edit the settings. Click save when you are ready and a new version will be created with your changed settings. ✏️
In case you have missed, Galaxy is offering a free trial of 30 days! You can use up to 4 GBs of RAM, which is the same as 4 standard containers, 2 double containers or 1 quad, so you can try all the Galaxy container sizes for free. Sign-up for Galaxy now! 🆓
Wow, many things to cover in this post, I hope you liked it. Check the Meteor and Galaxy roadmaps to know what is coming next! 😉










Top comments (4)
Awesome!!! 🎉 Thanks for posting these updates @filipenevola 🙌
This is so great, thank you everyone for all the hard work! I am already updating apps and getting ready to push to production!
I noticed a slight change with meteor build performance in the latest version 1.10.1 after upgrading. The app rebuilds faster especially with --exclude-args but it loads slower on the browser. Simply clicking refresh on the browser while the app is fully loaded takes a couple of seconds (~10s). The browser displays a blank screen during this time, there are no files loaded and no requests on the network tab until after ~10s. The HTML, CSS and other media start to load after ~10s. Meanwhile, the app is fully loaded in the terminal and there are no activities going on.
As you said in Meteor Community Slack (join here if you want) the issue was related to the way you were importing
material-ui/iconsand not Meteor--exclude-archs;)