Presumed, you got some scripts, started from scratch some coding. Now you reached a level of complexity, it's dawning that you need a modicum of structure. Preferably an automated test suite to give you the confidence and confirmation that everything is and stays fine in your code base.
https://code.visualstudio.com/docs/python/testing#_enable-a-test-framework
I will go with built-in unittest of the Python extension, so no additional configuration is necessary.
Here the steps for a concentrated quick start:
- Ctrl+Shift+P Python: Configure Tests (saved in .vscode settings.json)
- unittest
- root dir, I'm taking repository root
- "*_test.py" pattern
-
Create tests in test-file https://code.visualstudio.com/docs/python/testing#_create-tests
- "python.testing.unittestArgs": [ "-v", "-s", ".", "-p", "*_test.py" ],
Ctrl+Shift+P Python: Configure Tests
take care of proper imports
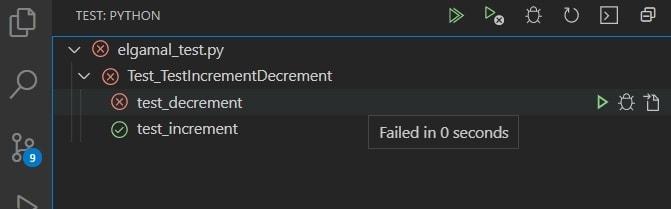
Run All Tests
Mistakes FAQ
- Restart VS Code if test framework doesn't show discoveries or the test icon on the left panel in general.
- If you are at odds with import dependencies read: https://stackoverflow.com/questions/448271/what-is-init-py-for
This test approach is really simple and you should stick at least with basics in any early stage of development. I go for DEBUG and print outputs only for simple single file scripting. But if there are encapsulated parts in play, stick with the fundamentals of unit testing to keep dev velocity high and stay productive.
For more information study the docs page https://code.visualstudio.com/docs/python/testing#_a-little-background-on-unit-testing
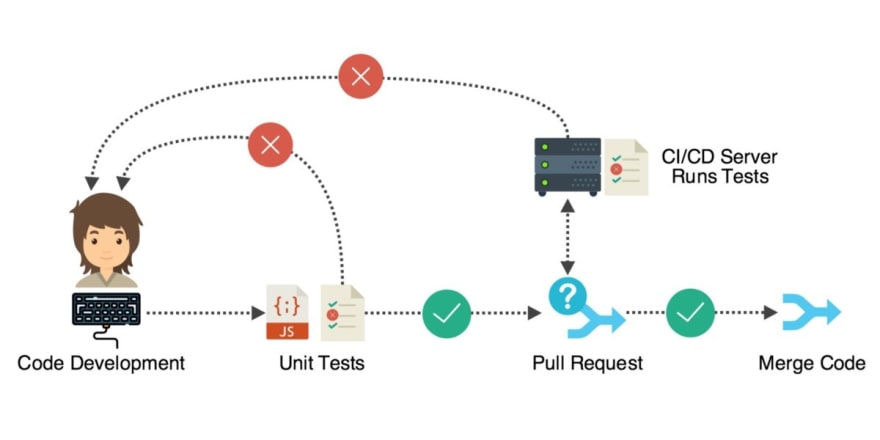
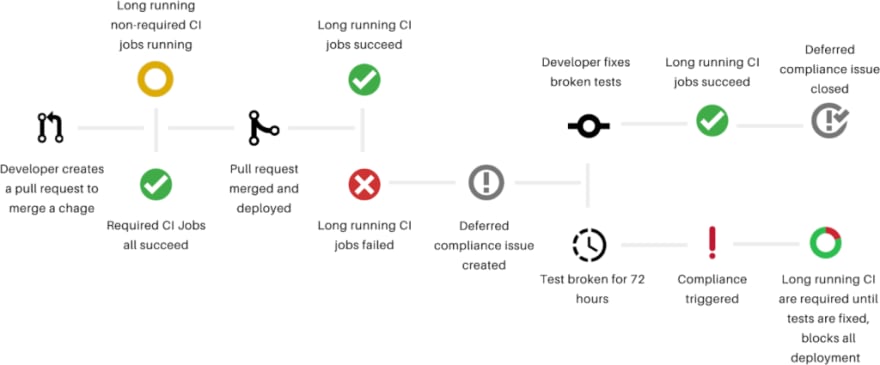
Next steps for advanced dev automation is setting up a Continous Integration CI config in eg. github.










Top comments (0)