I recently found myself in the position of needing to spin up several small TypeScript projects all at once, with the aim for at least two to publish to NPM. There are a bunch of steps to go through for this to work successfully, and I found myself remembering something and having to go back and apply it across all the projects.
I have a couple of library modules on the back-burner, so I could see how I was going to have to do all of this again, over and over again.
In the true nature of a lazy programmer, I figured that there had to be an easier way: spending several hours of my own time creating a tool which could do all of this for me 😆.
I figured this would be especially useful when I come up with an idea for a quick-n-dirty CLI tool to do something: with all the scaffolding out of the way, I could settle in on making things instead of boiler-plating.
But enough jibber-jabber! Let's check out 🦎 newts 🦎 and please take a moment to ⭐ the GitHub repository if you like what you see so that other people discover it*.
What's in the box?
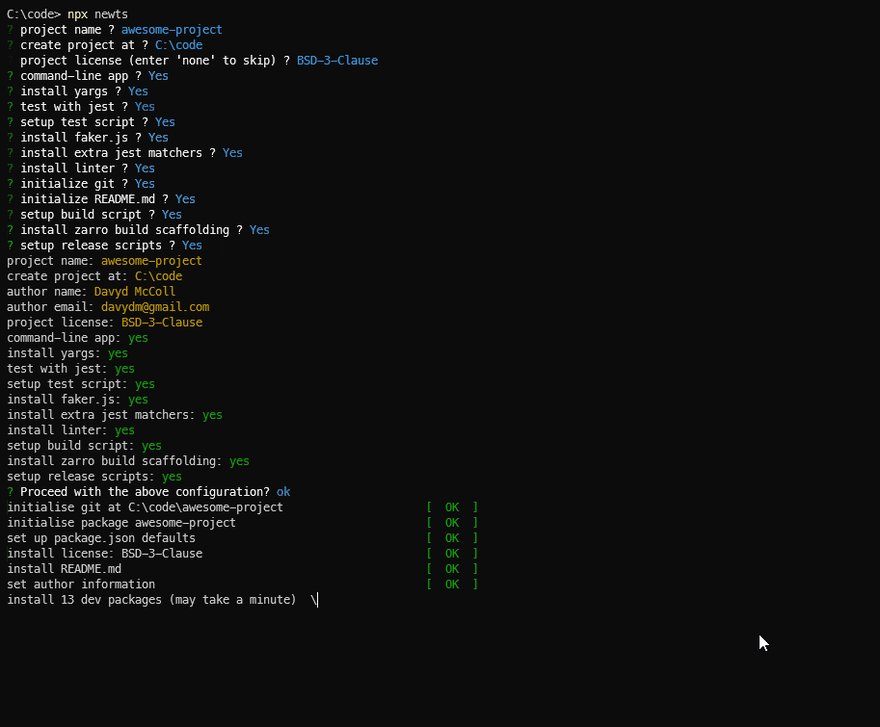
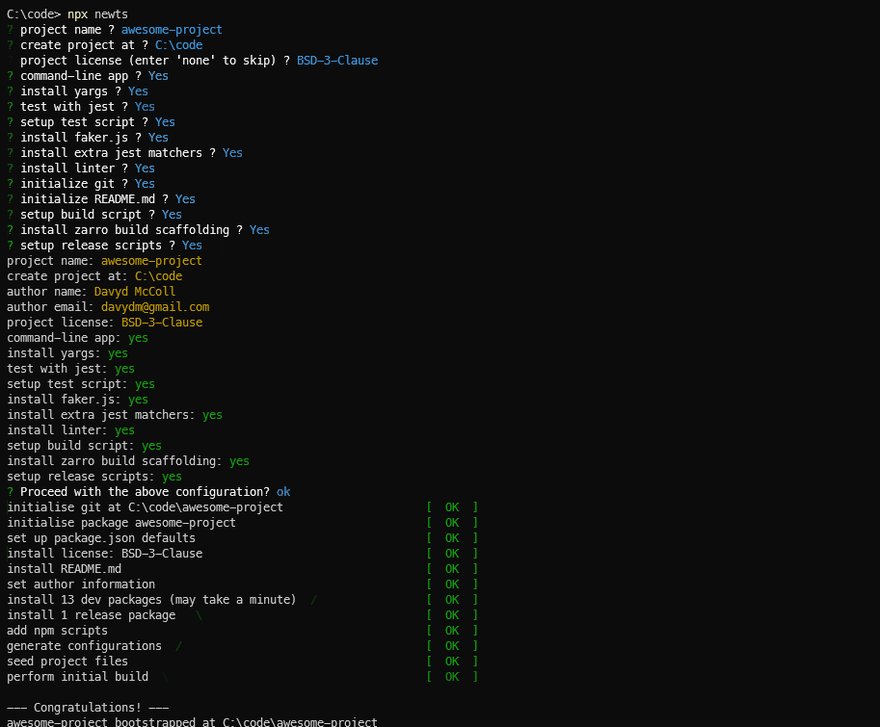
NEWTS (literally "new ts" -- hey, naming is hard and all the good names are already taken on npmjs.com 😡) can bootstrap your TypeScript package with as little as one piece of information: the name of the package. In addition, it will:
- test that the package name you've selected is available at npmjs.com
- naming is hard and it really sucks when you spend time making an awesome package with a name that fits, only to find that name is already taken by an unrelated project 😞
- initialize git
- with relevant .gitignore
- build your TypeScript to ES2018 JavaScript so anyone with a modern environment can use it
- outputs your declarations so that anyone consuming your package from within a TypeScript environment will get the necessary types
- install dev-packages
- typescript
- jest
- faker
- npm-run-all
- tslint (for now, until eslint behaves as expected)
- zarro (for release)
- relevant @types packages
- set up tsconfig.json
- outputs to dist
- includes types
- set up testing with Jest
- jest.config.js with
ts-jestpreset for node - a starter spec file
- jest.config.js with
- set up tslint.json
- select a license
- create a skeleton README.md
- set up your package.json
- scripts
- build
- test
- release
- release-beta
- lint
- author information
- set up publish files from the dist folder
- set version to 0.0.1
- set up your CLI app
- create a skeleton entry-point script with the correct hash-bang
- install yargs
- scripts
- perform an initial build to check that everything is 👌
Most of these options are opt-out (with CLI setup being opt-in) by default.
Usage
There are three easy ways to get started on your next TypeScript project with newts.
- interactively:
npx newts- you're asked some questions
- you can go back and change any answers
- quickly:
npx newts -n awesome-package --defaults- the only input you may be prompted for is an output folder, if the current folder is under git version control. You may even omit
--defaultsif you know for sure you're not currently in a version-controlled folder, ienpx newts -n awesome-package
- the only input you may be prompted for is an output folder, if the current folder is under git version control. You may even omit
- explicitly:
npx newts -n awesome-package ...- run
npx newts --helpto get a list of all possible flags -
newtsusesyargsfor commandline processing, so any--optioncan be negated by specifying--no-option
- run
Now sit back and let newts bootstrap your project. This may take a minute as it will need to install packages into your project. I've found that the total run-time depends on network, but typically it's about 30 seconds to 2 minutes. Not bad considering that it saves me about 15-30 minutes of setup (and doesn't forget important configuration points!)
Notes:
- You may explicitly specify where to create the project with the
--outputflag (or via the interactive interface), but the default is to create the project off of the current directory, unless you're in a git-controlled folder structure (because we potentially want to initialize git), in which case, you'll be prompted for a base folder to create yourawesome-packagefolder in. - You may omit licensing and authoring information by specifying 'none' for these prompts
- By default, authoring information is obtained by querying git's configuration, so hopefully your git is setup correctly 😁
I suggest using newts via npx as it's really the easiest way to always run the latest version
Working with your new project
Obviously, you can use whatever tooling you like to write your code, but at some point, you're going to want to release that package!
newts sets up two scripts for you (dependant on accepting the zarro dependency):
-
release- builds the output JavaScript and typings, ready for publication
- runs your tests and linting
- increments the minor version and zeros the patch version (ie
1.2.3will become1.3.0 - creates a git tag for that version
- performs an
npm publish - pushes your commits and tags
-
release-beta, which is similar toreleaseexcept:- increments the patch version (ie
1.2.3becomes.1.2.4) - publishes with the
betatag - use this to test that your package works as expected as a user: you can always
npm install awesome-package@betain a project to test your beta package. When you're happy, runnpm run releaseto create an official release!
- increments the patch version (ie
*Postscript:
I don't (personally) care much for GitHub stars, but I've seen that repositories which get starred frequently end up on lists like the Changelog Nightly email which might make it easier for someone to discover newts and have an easier time with their first TypeScript package.








Top comments (0)