If you are reading this, chances are you are a developer researching options for delivering an admin panel or another internal tool. After all, most businesses require a product used by their founders and employees to solve customer problems, go through the list of transactions, analyze data, and perform other specific actions.
In the past, almost all internal tools were built in-house. The result? Even up to 30% of dev time spent in the back office instead of focusing on the shiny client-facing app. Luckily, you have more options now, such as:
- Frontend admin libraries
- Backend admin frameworks
- Database GUI clients
- Third-party solutions
In this article, we are going to compare a third-party solution, Forest Admin, with a popular frontend admin framework, React Admin.
React Admin: A quick introduction
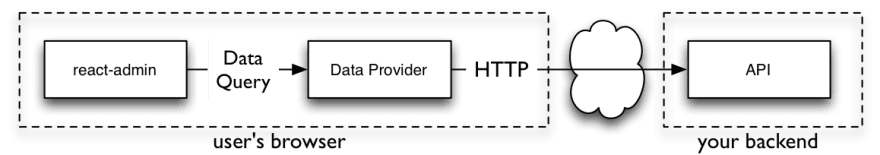
React Admin was born in the Digital Innovation Studio Marmelab. It is a React.js framework that uses an adapter approach, with a concept called Data Providers. Thanks to that, React Admin can fetch the data from any API connected to the data source, for example, REST, GraphQL, RPC, or even SOAP. It is powered by React, React Router, Redux, and Redux Saga. Material UI is responsible for the visual side.

Source: React Admin documentation
In fact, the UI is often considered one of the biggest advantages of React Admin and other frontend templates for internal tools. They’re built with clear and responsive components that provide a good user experience for data entry, editing, and visualization. The downside? Working with components requires coding and frontend templates are much more difficult and time-consuming to set up compared to the off-the-shelf solutions like Forest Admin.
Forest Admin: An alternative to React Admin
Forest Admin’s architecture is also based on API. When you install Forest Admin, you can generate a Node.js application on your local machine that includes a RESTful API that connects to your database. It also provides the Forest Admin API Server with the information needed to build the User Interface. Another option is to install Forest Admin using Rails, Express/Sequelize, or Express/Mongoose apps as your data source. That way, you don’t have to compromise on privacy and security in exchange for the convenience of the SaaS solution. To learn more about what happens under the hood, read this deep-dive article explaining the Forest Admin architecture.

Forest Admin architecture consists of four components: the database, the admin backend, the Forest Admin API server, and the Forest Admin UI server.
React Admin vs. Forest Admin
Although Forest Admin and React Admin share some similarities, both solutions have functionalities that are very different. Let us compare each product in terms of architecture, requirements, setup, onboarding, layout, data connectivity, custom logic, and security.
Technical Aspects
Architecture
- Forest Admin: API-based. The UI fetches the data from an API connected to the data source.
- React Admin: Also API-based, the architecture is similar.
SaaS/On-premises
- Forest Admin: SaaS UI
- React Admin: On-premises
Open Source
- Forest Admin: Yes
- React Admin: Yes
Setup
Requirements
- Forest Admin: A database (PostgreSQL, MySQL, MicrosoftSQL, MongoDB) + Node.js, or Rails, Express/Sequelize and Express/Mongoose.
- React Admin: A data source + Node.js. React Admin uses JSONPlaceholder REST API.
Onboarding
- Forest Admin: 5 minutes with Lumber. Watch a short video
- React Admin: 4 hours to run the tutorial before starting implementing a real use case.
Layout
Visual Builder
- Forest Admin: Yes, with a robust Layout Editor, a no-code visual builder.
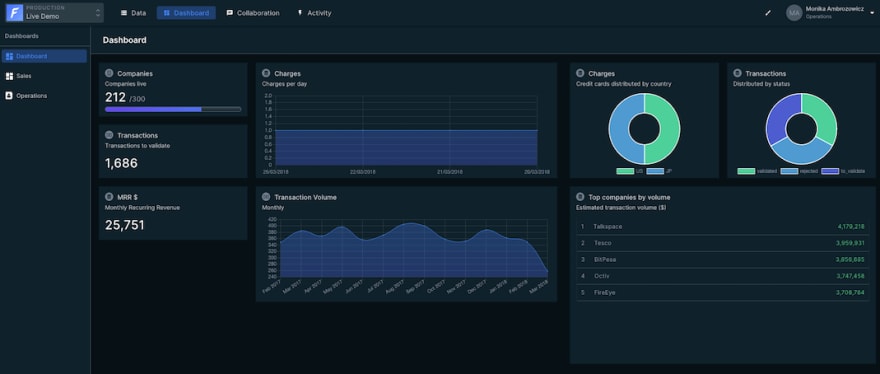
 Dashboards in Forest Admin in an editor mode that allows for drag-and-drop no-code edits. Source: Forest Admin Live Demo.
Dashboards in Forest Admin in an editor mode that allows for drag-and-drop no-code edits. Source: Forest Admin Live Demo.

Orders view in Forest Admin. Source: Forest Admin Live Demo
- React Admin: No, you need to code the UI.

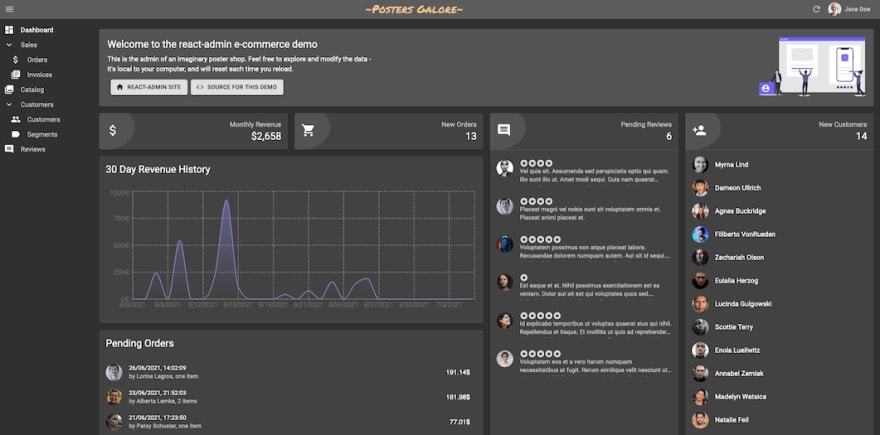
Dashboards in React Admin. Source: React Admin Live Demo

Orders view in React Admin. Source: React Admin Live Demo
CRUD + Pagination
- Forest Admin: Out of the box.

Source: Forest Admin Live Demo
- React Admin: Available but requires UI definition, and one basic CRUD takes up to a day to setup.
Search and Filtering
- Forest Admin: Out of the box.

Source: Forest Admin Live Demo
- React Admin: Requires UI definition.
Segments
- Forest Admin: Out of the box.
- React Admin: Out of the box.
Themes
- Forest Admin: Dark and light themes available.

Dashboards in Forest Admin in the dark mode. Source: Forest Admin Live Demo
- React Admin: Dark and light themes available, templates from Material UI and fully customizable with CSS.

Dashboards in React Admin in the dark mode. Source: React Admin Live Demo
Data connectivity
ORMs
- Forest Admin: Sequelize (ORM), Mongoose (ORM)
- React Admin: Sequelize (ORM), Google Firebase, Prisma (ORM).
REST/GraphQL
- Forest Admin: Possible, using the Custom API connector (beta).
- React Admin: Yes, relies on the dataProvider implementation. Compatible with Hasura and few REST Standards. Requires implementation if the API is not yet supported.
SaaS API
- Forest Admin: Forest Admin provides native integrations to Stripe, Mixpanel, Intercom, Close.io and it's simple to add more through the Smart Features.
- React Admin: Requires implementing a "facade" API to aggregate the data access and 3rd party API.
Security
Permissions:
Forest Admin: Real RBAC system with Roles and Teams, provided out of the box, configurable in the UI. The API is automatically protected according to the configured permissions. These permissions can then be fully delegated to the Operations Manager or Product Manager.
React Admin: Basic ACL are available but you need to code the permissions restrictions on the API and UI level. It can lead to inconsistency or data leaks.
Authentication
- Forest Admin: Google SSO, User/Password.
- React Admin: AWS Cognito & Amplify, Google Firebase Auth, User/Password, OpenIDRequires a bit of coding and auth knowledge to set up.
Two-factor authentication
- Forest Admin: Enforced 2FA out of the box.
- React admin: Not out of the box, requires custom implementation.
Auto Logout
- Forest Admin: Out of the box.
- React Admin: Not out of the box, requires custom implementation.
Resources
- Forest Admin: Documentation, Live Demo, Woodshops
- React Admin: Documentation, Live Demo, HowTos.
When React Admin may be a better fit for your project
At Forest Admin, we have years of experience in building internal tools in-house but our team members have also used open source frameworks. This experience brought us to the conclusion that an off-the-shelf solution is the most efficient way to combine the convenience of a SaaS with strict data security. However, the ideal solution is always the one that fits your business needs. And in some cases, React Admin may be the best choice for you, particularly if your team is exclusively technical and you don’t mind spending time on coding even basic features, and on learning how to implement them.
When you should choose Forest Admin
- You need to set up an internal tool as fast as possible. After all, the idea is to let developers focus on the main app and not to spend too much time in the back office. With Forest Admin, onboarding literally takes a few minutes and we’re working hard on increasing the number of data sources you can plug.
- You need an internal tool that is designed to scale. When starting with Forest Admin, you don’t need to worry about what happens with internal tools when your company grows from a few to thousands of employees. Forest Admin handles exponential growth better than competitors. Hundreds of Forest Admin customers from rapidly growing industries (FinTech, e-commerce, mobility, just to name a few) can prove that statement.
- Internal tools are usually made for employees to solve customer problems, monitor transactions, analyze data, take care of claims, etc. These are not tasks performed by developers and frontend frameworks require coding skills to edit the UI. On Forest Admin, non-technical staff can be independent with tools and dashboards that are essential in their work. On top of that, basic CRUD operations are ready to use with no code, out of the box.
- Forest Admin provides native integration and allows users to add the custom integrations easily, which is not the case of React Admin.
- At Forest Admin, we believe one can’t be over cautious when it comes to security. That’s why we build the architecture in a way that your data goes through the admin API hosted on your servers, right into your end-user browser interface. It remains completely invisible to our servers, so it can never be accessed or stored by anyone other than you. On top of that, we offer enforced two-factor authentication, no third-party tracking, IP whitelisting, and more ways to protect your data.
One of Forest Admin clients, Maxime Sraïki, VP Tech at BAM (Theodo Group), has built internal tools with both React Admin and Forest Admin. Here is what he said about both experiences:
As an architect, I have developed 10+ admin panels with open-source frameworks like React-Admin and third-party solutions like Forest Admin. My preference now goes to Forest Admin both when I want to create a quick MVP for personal projects and when I need to build a strong internal tool with high security, audit trails and the ability for operational to customize their tool autonomously.
Forest Admin vs. React Admin: Conclusion
Choosing the right solution for internal tools is never an easy task. After all, your business operations efficiency is at stake. To make an informed decision, we always recommend answering these questions:
- How much time will I have to spend implementing both the basic and advanced features?
- How difficult and time-consuming will it be to maintain the solution and to teach it to new team members?
- Will it scale together with my product and users?
- Can I easily find support and documentation if any issues arise?
If you decide to give Forest Admin a try, sign up for free. 🌲🌲🌲










Top comments (0)