Seguramente has visto algunos elementos parecidos a las GIFs en las paginas web que llaman mucho su atención por su movimiento y su diseño, y te preguntaras: ¿Qué son esos elementos? y ¿Como puedo utilizarlos en mi pagina web?
Bueno, esto es precisamente lo que aprenderás, pero usando React JS.
Cualquier tipo de Feedback es bienvenido, gracias y espero disfrutes el articulo.🤗
Tabla de contenido.
📌 Tecnologías a utilizar.
📌 ¿Qué son los Lottie animations?
📌 Diferencia entre GIF y Lottie.
📌 Sitios web donde puedes descargar archivos Lottie.
📌 Creando el proyecto.
📌 Instalando dependencia para usar Lottie con React JS.
📌 Primeros pasos.
📌 Usando Lottie.
📌 Otras configuraciones para el Lottie.📍 Speed.
📍 Background.
📍 Direction.
📍 Style.
📍 onEvent.📌 Agregando controles.
📌 Conclusión.
🖍️ Tecnologías a utilizar.
- ▶️ React JS (version 18)
- ▶️ Vite JS
- ▶️ TypeScript
- ▶️ LottieFiles
- ▶️ CSS vanilla
🖍️ ¿Qué son los Lottie animations?
Lottie es una biblioteca creada por Airbnb para facilitar la creación de animaciones para diferentes plataformas.
Un archivo Lottie está compuesto por un archivo JSON. Esto significa que, si tienes conocimientos en este tipo de archivos, puedes modificar tanto su aspecto como sus variables. (aunque también existen aplicaciones que te permite modificarlos de una manera más fácil).
Los Lottie funcionan en cualquier dispositivo y se pueden escalar sin pérdida de calidad, al igual que un archivo SVG.
🖍️ Diferencia entre GIF y Lottie.
La gran diferencia entre los GIF animados y los archivos Lottie, es que los GIFs están formados por imágenes y los Lottie se generan a través de código en un archivo de tipo JSON, lo que permite personalizarlos completamente.
Los Lottie a nivel de tiempos de carga son mucho más rápidos que la multitud de los archivos GIFs y tienen un peso menor que los GIFs.
🖍️ Sitios web donde puedes descargar archivos Lottie.
🖍️ Creando el proyecto.
Al proyecto le colocaremos el nombre de: lottie-app (opcional, tu le puedes poner el nombre que gustes).
npm init vite@latest
Creamos el proyecto con Vite JS y seleccionamos React con TypeScript.
Luego ejecutamos el siguiente comando para navegar al directorio que se acaba de crear.
cd lottie-app
Luego instalamos las dependencias.
npm install
Después abrimos el proyecto en un editor de código (en mi caso VS code).
code .
🖍️ Instalando dependencia para usar Lottie con React JS.
Para usar archivos Lottie en react, existen algunas librerías para dicha tarea, en este caso usaremos @lottiefiles/react-lottie-player
Entonces, en la terminal (debemos estar en el proyecto lottie-app), ejecutamos el siguiente comando para instalar la dependencia para usar los archivos Lottie.
npm install @lottiefiles/react-lottie-player
🖍️ Primeros pasos.
Dentro de la carpeta src/App.tsx borramos todo el contenido del archivo y colocamos un componente funcional que muestre un titulo.
export const App = () => {
return (
<div className='container'>
<h1>Using Lottie with React JS ⚛️</h1>
</div>
)
}
export default App
Debería de verse algo así 👀:
🖍️ Usando Lottie.
Ahora necesitamos un componente especial para mostrar nuestro Lottie. El componente se llama Player y lo obtenemos del siguiente paquete.
import { Player } from '@lottiefiles/react-lottie-player';
Hora de usarlo!
import { Player } from '@lottiefiles/react-lottie-player';
const App = () => {
return (
<div className='container'>
<h1>Using Lottie with React JS ⚛️</h1>
<Player/>
</div>
)
}
export default App
El componente Player necesita un propiedad que es obligatoria, la cual es el src. El cual recibe un string.
Y de donde obtenemos ese src?
Dicha propiedad la podemos localizar en alguna pagina donde puedas descargar archivos Lottie. (en este caso, usaremos la pagina de LottieFiles).
1- Primero, iniciamos sesión o creamos una cuenta en LottieFiles.
2- Buscamos algún Lottie y lo seleccionamos.
3- Lo mas probable es que debajo del Lottie te aparezcan unas opciones y una de ellas sera el Lottie Animation URL y esa URL sera la que colocaremos en la propiedad src del componente Player.
🚨 Nota: Debes ponerle un ancho y alto a este componente Player. Puedes usar la propiedad style que el componente ofrece; yo en este caso lo hago atreves de un className y estilos cSS
import { Player } from '@lottiefiles/react-lottie-player';
const App = () => {
return (
<div className='container'>
<h1>Using Lottie with React JS ⚛️</h1>
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
/>
</div>
)
}
export default App
Debería de verse así 👀:
Notaras que el lottie no realiza ningún movimiento como animación, eso es debido a que faltan algunas propiedades que debemos configurar.
- autoplay: permite que el lottie inicie de manera automática una vez este listo. (recibe valores booleanos).
- loop: permite que la animación se vuelva a repetir de manera automática (recibe valores booleanos).
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
loop
autoplay
/>
Ahora debería de verse así 👀:
Generalmente esto es lo único que necesitarías para usar lottie en tu aplicación, pero veamos que otras propiedades nos ofrece este componente.
🖍️ Otras configuraciones para el Lottie.
Ademas de las propiedades que vimos con anterioridad, el componente Player tiene otras propiedades interesantes como:
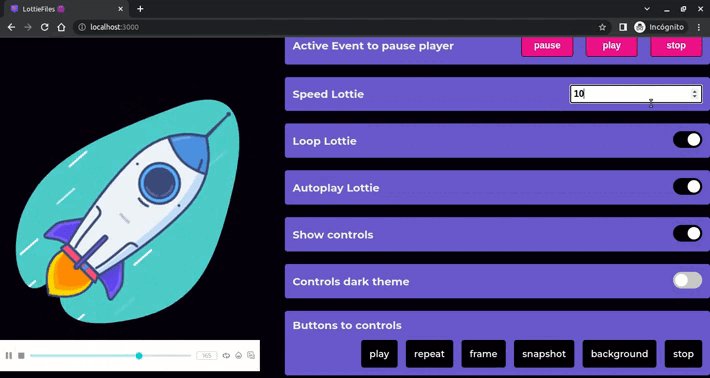
🟣 Speed.
Propiedad que recibe un valor numérico, el cual maneja la velocidad de la animación y por defecto tiene el valor de 1
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
loop
autoplay
speed={10}
/>
🟣 Background.
Propiedad que recibe un valor string y el cual maneja el color del fondo del Lottie.
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
loop
autoplay
background='red'
/>
🟣 Direction.
Propiedad que recibe un valor numérico ( 1 o -1) y el cual maneja el en que dirección se debe realizar la animación (comenzando desde el inicio al final o comenzando desde el final al inicio). Por defecto su valor es 1.
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
loop
autoplay
direction={-1}
/>
🟣 Style.
Propiedad que recibe un objeto (igual que un estilo en linea en JSX) y el cual maneja el estilo del contenedor del Lottie
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
loop
autoplay
style={{ height: '300px', width: '300px' }}
/>
🟣 onEvent.
Esta propiedad recibe una función que permite recibe como parámetro un PlayerEvent.
Básicamente esta función esta escuchando diversos eventos:
- load: Cuando los datos de la animación se cargan.
- error: Cuando una fuente de animación no puede ser analizada, no se carga o tiene errores de formato.
- ready: Cuando los datos de la animación están cargados y el reproductor está listo.
- play: Cuando la animación comienza a reproducirse.
- pause: Cuando la animación está en pausa.
- stop: Cuando la animación se detiene.
- freeze: Cuando la animación se detiene porque el reproductor es invisible.
- loop: Cuando se completa un bucle de animación.
- complete: Cuando la animación se ha completado
- frame: Cuando se introduce un nuevo fotograma.
const handleEventPlayer (e:PlayerEvent) => {
if (event === 'load') alert('Lottie Load!')
}
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
loop
autoplay
onEvent={handleEventPlayer}
/>
🖍️ Obteniendo la referencia.
Obtener la referencia al componente Player es similar a como lo haríamos con un componente JSX. Solo necesitamos usar la propiedad ref y en conjunto con el hook useRef, ya tendríamos lo necesario.
const playerRef = useRef<Player>(null);
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
loop
autoplay
ref={playerRef}
/>
¿Y para que necesitaríamos obtener la referencia al componente Player?
Bueno, obtener la referencia sera necesario para ejecutar diversos métodos que nos ofrece el componente. Los cuales veremos a continuación.
🟣 Ejecutando métodos del Player.
Dentro de la propiedad current de la referencia playerRef, tendremos acceso a unos cuantos métodos como:
play: Comienza a reproducir la animación.
pause: Pausa la animación.
stop: Detiene la animación.
Ninguno de los métodos antes mencionados requieren algún parámetro y no retornan nada.
playerRef.current.play();
playerRef.current.pause();
playerRef.current.stop();
También tenemos unas funciones setters para estableces ciertos valores al Player
setPlayerSpeed: Establece la velocidad de la animación, recibe solo valores numéricos.
setLoop: Establece si la animación debe ejecutarse mas de una vez de manera automática, recibe solo valores booleanos.
setSeeker: Establece un fotograma determinado. recibe solo valores numéricos o cadenas de porcentaje.
playerRef.current.setPlayerSpeed(5);
playerRef.current.setLoop(true);
playerRef.current.setSeeker('50%');
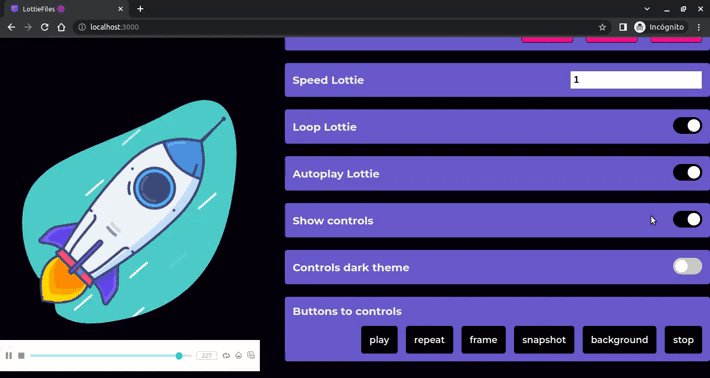
🖍️ Agregando controles.
Aparte del componente Player, también existe otro componente llamado Controls , y para usarlo debe estar anidado dentro del componente Player de la siguiente manera:
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
>
<Controls/>
</Player>
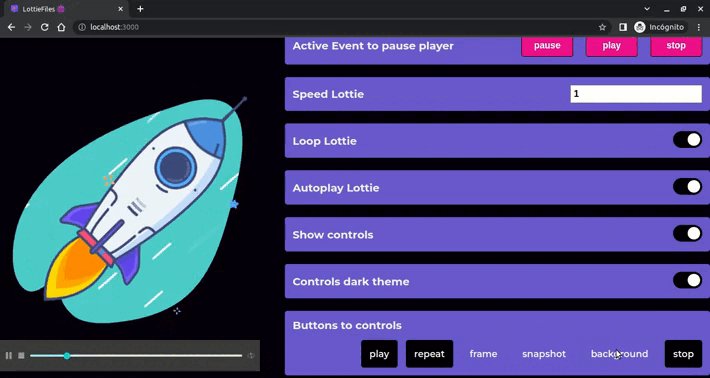
Dicho componente recibe diversos parámetros, pero solo mencionaremos algunos como:
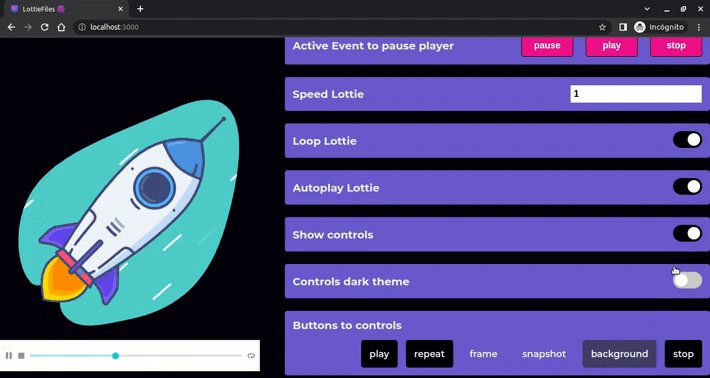
visible. Propiedad que permite hacer visible o no, la caja de controles. Solo acepta valores booleanos.
darkTheme. Propiedad que permite cambiar el aspecto de la caja de controles a un tema oscuro. Solo acepta valores booleanos.
-
buttons. Propiedad que permite desplegar los botones que puede tener la caja de controles. Solo acepta un arreglo de strings con algunos de los siguientes valores:
- play
- repeat
- stop
- frame
- snapshot
- background
<Player
src='https://assets1.lottiefiles.com/packages/lf20_myejiggj.json'
className="player"
>
<Controls
visible={true}
darkTheme={true}
buttons={['play', 'repeat', 'frame', 'stop']}
/>
</Player>
Hice este ejemplo también para que puedas observar dichos controles. Échale un vistazo! 👀 Ve a la sección de 'Demostración en vivo'
🖍️ Conclusión.
Los archivos Lottie son una mejor opción para adornar tu web y darle vida con estas animaciones. Cada vez es un elemento más utilizado en el diseño web. 👐
🚨 Pero no obstante, debes tener control sobre la cantidad de animaciones que colocas, no quieres sobrecargar tu web y hacerla más lenta.
🚨 Y también, debes tener cuidado de donde descargas estos archivos, por que recuerda que son basados en código! Asi que debes buscar fuentes viables.
🖍️ Demostración en vivo.
https://lottie-app-demo.netlify.app/
🖍️ Código fuente.
 Franklin361
/
lottie-app
Franklin361
/
lottie-app
Application to show how Lottie files work using React JS ⚛️
How to use Lottie animations in React? 🖌️
This project will help you understand how to use Lottie animations together with the React JS library.
Technologies 🧪
- React JS
- TypeScript
- Vite JS
- LottieFiles
Installation 🧰
- Clone the repository (you need to have Git installed).
git clone https://github.com/Franklin361/lottie-app
- Install dependencies of the project.
npm install
- Run the project.
npm run dev
Links ⛓️
Demo of the application 🔥
- 🔗
Here's the link to the tutorial in case you'd like to take a look at it! eyes 👀
-
🇲🇽 🔗
-
🇺🇲 🔗












Top comments (9)
Que excelente recurso, muschas gracias lo aplicare en mi proximo proyecto!
Muchas gracias!, espero te quede genial este proyecto
That's wonderful 👏👏👏👏
Thank you so much!
Muy completo el articulo, vengo del Back y estos ejemplos para Front me ayudaron mucho.
Me alegra haberte ayudado! 🙌
Excelente trabajo!
Muchas gracias!
Muchas gracias ChatGTP ya me estaba mandado por otro lado! jaja no de verdad eres un crack!