What I built
Platform to demo Flutter apps by deploying them as web apps using GitHub actions
Category Submission:
DIY Deployments
App Link
https://ukoreh.github.io/ukoreh.fun
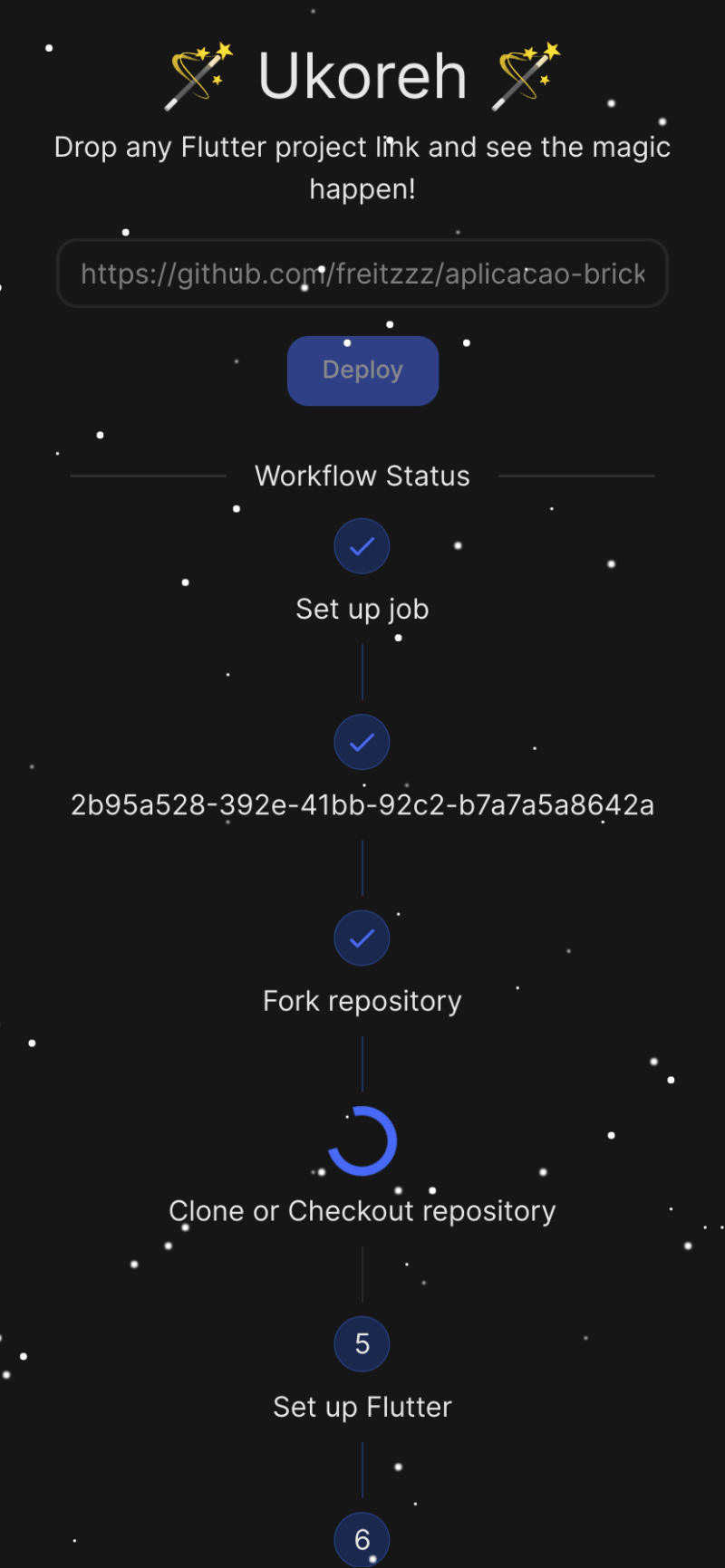
Screenshots
| Loading | Initial page | Loading | Stepper |
|---|---|---|---|
 |
 |
 |
 |
Description
Ukoreh is a tool for Flutter developers. It aims to increase the openness of open-source projects by allowing developers to easily demo Flutter projects as web apps since any project is most of the time cross-platform.
Link to Source Code
https://github.com/ukoreh (org)
https://github.com/ukoreh/gecgecgecgecgec (frontend)
https://github.com/ukoreh/fold (serverless functions)
https://github.com/ukoreh/actions (actions)
Permissive License
MIT
Background (What made you decide to build this particular app? What inspired you?)
We all love to view and research new projects on GitHub. Some of them have screenshots and videos, others don't. Well, wouldn't it be great if, at the distance of a click, you could get a demo of that particular project?
We made that possible for Flutter projects: since most Flutter apps are cross-compatible in different platforms (mobile, web, desktop), even if one built an app for iOS, I could test it as a web app.
How I built it (How did you utilize GitHub Actions or GitHub Codespaces? Did you learn something new along the way? Pick up a new skill?)
Our stack is composed of four technologies: Svelte, Cloudflare Workers, GitHub Pages and GitHub Actions. Let's start with the last one:
- We leveraged actions to establish a workflow starting from cloning the target repo, polishing it, building as a Flutter web app and publishing it to GitHub Pages.
- We used Cloudflare Workers as the middleman between the platform you request a repo to be deployed and triggering an action via GitHub API.
- Finally, we used Svelte to build the platform. It could have been React, Vue, some random JS framework I don't know, or even pure HTML. However, we chose Svelte because we are learning it as we believe it's the top-standing JS framework for building web apps.
We did find some issues along the way and learned a lot from them. One of these issues, is the fact that GitHub does not give you back the workflow run id when you start a new workflow for a given action.
To overcome this issue, we had to do some shenanigans in both the actions and workers code. In short, the action finds the most recent workflow run and then sets the identifier in the action local storage. Then, the worker patiently waits for this identifier to be set and get's it via GitHub API.
Additional Resources/Info
This project was thought about way back in 2020! Thankfully it got to see the daylight after 3 years, thanks to this hackathon.






Top comments (0)