Some time ago, in a college project, I've posted here about my experience with Svelte and some newbie questions about the overall structure of the framework. Recently, I was developing a prototype for my final paper at college and had the opportunity to revisit Svelte with Sveltekit and, hopefully, solve my earlier questions.
While studying the framework itself and its capabilities, I came across Joy Of Code blog and YouTube channel, which I strongly recommend for those who are willing to understand more about it.
Development itself was way smoother than the first journey, since I knew some more about the limitations of the platform. Furthermore, I almost instantaneously loved the structure of Sveltekit, it was so easy to navigate and read components and pages. But the thing I've liked the most about it is how the logic can be well separated, it just makes sense. Well, at least for me lol.
So, let's get to my remarks on this (lovely) experience:
Project Structure
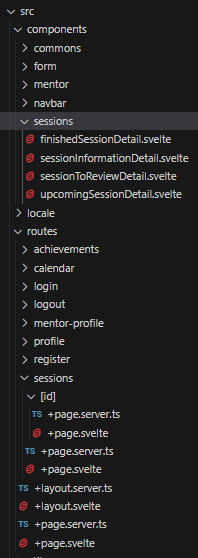
The first thing you have to put your mind into while using Sveltekit is its hierarchy on the file structure. When using layouts, you can nest them, and it will be prioritized from the outermost to the innermost, what gives you a powerful tool to scaffold your application.
The bad (or different, may I say) part of it is that I saw myself rarely using the file tree to navigate the project, since most of the files would have the +page.svelte or +page.server.ts name. Mainly, I've used the ctrl + p feature from VSCode to search for the wanted file.
Isolating the logic from the server from the client using file was really nice, making it so much easier to understand which code would run server side and which would be client side. Since I've never worked on a full project with SSR in place, it was kinda hard for me to get the grip of it, but this helped me a lot, which leads to the next point.
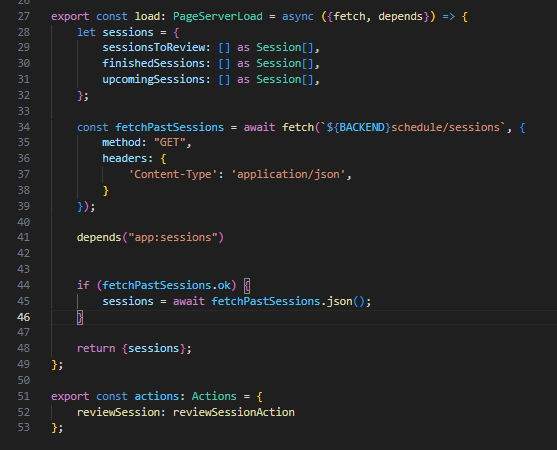
Server side capabilities
I know that SSR is no exclusive for Sveltekit, and surely no new concept overall (Omg hiiiii PHP <3), but this framework made it so readable and extendable that it matches almost exactly my thought process on building a system.
What I've liked the most on this bit was that the lifecycle of the server was clear, so I could enter my +page.server.ts file and check what I'm doing on load and what are the actions available on that given page. I felt that it was organized and clean, making it easier to reuse logic and also straightforward to write new code.
Reviewing my old comments
On my first post, I've asked some questions, and now I have an answer for them (or at least more knowledge about it).
Components
I'm not really sure why I was struggling here. On my current project, I was able to create components just like this, and accomplish exactly the behavior I was looking for. It looked great!
Also, I now see that sometimes there's no problem on creating a new component that will be kind of specific if that helps on readability, for example. In this project I was more prone to let my feeling guides me towards the right approach, and that worked great until now. Since I had a time crunch to deliver, that helped on not being so much strict on creating atomic components, preferring what would make the code run better.
Svelte community is, as per my perception, still being crafted. There is a lot of people creating great content for the framework, but it is still years away from React, for example, in terms of finding answers quick and components ready to use. That being said, I see that webcomponents usage is extremely useful, which I would loved to have used more now that I got to look back.
Authentication and authorization
My heart and soul goes to Sveltekit on this specific point. Layouts are just so extremely useful and readable to accomplish user authorization. Mostly, I've just created a mechanism to redirect the user if they are not logged in trying to enter a guarded area. Also, login was managed with cookies + locals object on the framework. Quick to set up and easy to extend. Also, the locals object could easily be used to guard roles with inner layouts/pages.
Newer final thoughts
As described on the title, Svelte and Sveltekits now are my pet frameworks. Although I have years of experience in React, Vue and Angular, I found that Svelte made me worry less about a complicated file/folder structure, giving so much more time to create a strong logic for my project.
It surely seems weird to do so (mostly because we are not used to it), but I could write simple backend code on it with confidence, something I couldn't grasp with Next and Nuxt, for example. For sure we have scalability concerns, but for small systems I would go all in on this approach and feel good with it.
For those who want to take a look on how the project, here is the github link. It has a lot of unfinished ideas because of time, but it was so nice to finally make an end to end project with this tech. I'm looking forward to contribute to this community and see it being even more promoted on the future.
I'd love to read about your experience on this framework and what do you think about the future of this tech :D












Top comments (0)