About Diariomotor
Diariomotor is a digital publication which in-depth provides coverage of the automotive world, featuring news, reviews, opinion articles and Formula 1.
Founded in 2005 by Óscar Miguel and Daniel Seijo with the goal of combining their passions for cars and technology, Diariomotor has evolved over the years into one of the leading automotive publications in Spain.
In 2020, a particularly tough year for this industry because of the pandemic, it reached over 131 million page views. That is between 10 and 12 million page views each month on average.
Diariomotor runs two separate websites powered by WordPress and Frontity under the same domain: Diariomotor and Diariomotor Competición. The second one is a WordPress blog dedicated solely to providing news and information about motorsports.
Challenges
Simplifying web development and maintenance
Prior to using Frontity, Diaromotor had up to three different versions of its website.
Besides a desktop version with its custom layout, it had a mobile theme powered by an external publisher platform which showed news and regular posts, but which omitted a customized section called 'Coches'. This section, which contains 'cards' (custom post types) with information about car brands and prices and which is crucial to Diariomotor's project, wasn't supported by the publisher platform they were using, hence requiring them to have a separate mobile version for it.
Within this scenario, the team was grappling with ongoing development challenges and suffering from inefficient workflows which restricted agility. One of the priorities at Diariomotor was to unify and simplify the development and maintenance of their websites.
Taking back control of the code
The team at Diariomotor has a strong culture of iterating, experimenting, and innovating. They frequently look for and try new ways of interaction, content formats, and campaigns to learn what works best and helps boost Diariomotor's growth. When implementing new ideas, the team likes to have an exhaustive control over the code changes and to track the impact of those changes on analytics. They analyze the before and after pictures of even the smallest changes.
The main issue was that the team no longer had complete control over its code: they were dependent on a third-party platform for everything related to their mobile website. This publisher platform could make unexpected changes to the code without prior notice. The consequences of the proprietary lock-in were sometimes costly, especially when something was broken or compromised, and their metrics were affected. In addition, the development team was required to open support tickets in order to make any changes or improvements to their own mobile website.
These were all frustrating problems that added unnecessary time and pain to the team's workflow. They soon realized that this solution wasn't the most optimal for their needs. Moreover, it hindered the flexibility and speed they needed to experiment, adjust and make changes as new requirements and ideas emerged.
Focusing on performance
At Diariomotor, where the revenue model is based on advertising, site speed and performance are two critical factors to its success. As such, the team is constantly searching for the best ways to optimize them, and provide a great news experience for their readers.
Besides a solution that would enable them to tackle the above issues, the team at Diariomotor wanted a modern tech stack with a strong performance-oriented approach which would allow them to get the best possible results.
Adopting Frontity
At the end of 2019, Diariomotor CTO Javier Serrano began leading the migration of Diariomotor with the goal of overcoming the challenges they were having with their legacy tech stack.
He had known about Frontity since its initial release and had already looked into it well before the migration. When considering which solution to move to, Javier found the framework very easy to get started with, despite not being familiar with React, and decided to run some tests with it.
After a few months of learning and testing, he had enough confidence in Frontity to migrate Diariomotor to a modern frontend environment. Rather than starting a greenfield project, the development team liked the idea of building their application using an open source framework which could connect to WordPress and could easily be extended to fit their needs.
From kickoff to launch, the project led by Javier took a little over a year. The team rolled out the migration in two main phases. They started by moving the motorsports blog Diariomotor Competición to Frontity and launched it in March 2020. Nine months later, they managed to complete the migration of the Diariomotor.com site. Both sites are hosted in Stackscale, which has support for WordPress and Node.js.
Diariomotor now uses one Frontity multisite installation for the two websites. This enabled the team to simplify the diverse structure of the legacy tech stack, and to unify everything under just one project consisting of a single codebase.
The new sites take advantage of such Frontity functionalities as the Infinite Scroll hooks and the REST API - Head Tags package to add support for the All in One SEO WordPress plugin.
In addition, the dev team made use of the Code Splitting feature supported by Frontity to split large libraries and load them only when needed (on demand), thereby avoiding ending up with a large bundle and improving the performance of the application.
In order to integrate third-party services, such as Google Analytics and Comscore, they adapted several Frontity packages to their own requirements.
Thanks to Frontity's extensibility Diariomotor can reuse all these packages across their sites, helping them reduce both development time and maintenance workloads. Moreover, whenever they need to add new functionality or expand the capabilities of Frontity, they can use any of the existing Frontity and npm packages without having to build them from the ground up.
Because of its impact on SEO and UX, there was a final requirement the team at Diariomotor needed to address after the migration: the WordPress redirects. These are key to help catch and correct incorrect URLs. Since last February, Frontity supports this feature out of the box, allowing developers to configure and handle both client-side and server-side WordPress redirects quite easily. This helped Diariomotor set up the necessary redirects quickly, and take one more concern off the table.
Going forward, they are interested in taking advantage of the Google AMP package for Frontity (currently in development).
The two layer cache system
One of the things that Javier found particularly useful and that he values most about Frontity is the ability to have independent cache invalidation strategies for the WordPress REST API and the Frontity application, impacting positively both on performance and on the server load.
For a better understanding, let's explain how this two layer cache system works:
- Both the WordPress REST API and the HTML generated by Frontity are aggressively cached.
- When the team deploys a new version of the site, which can happen several times a day, they only invalidate the HTML cache, but not the REST API cache.
- The Frontity application uses the REST API to get the necessary data, but those requests never hit WordPress, they hit the REST API cache, which means that generating the new HTML is really fast and cheap.
- Finally, both the REST API and the HTML caches are invalidated selectively when a post is created or updated, which means that any change in the data is instantly reflected in the frontend.
The result of this two-layer system is that the WordPress load is reduced by several orders of magnitude.
- Everything is as fast and as performant as possible.
- The server load is as low as possible.
- Content updates are instantly reflected in the frontend.
This technique is similar to static site generators in the sense the HTML and REST API assets are only generated once and then served from a cache. The main difference is that the generation of those assets happens on the fly, instead of at build time, so this technique has no penalty for large sites such as Diariomotor, which has almost 500.000 URLs indexed by Google.
Key benefits and results
Diariomotor needed to migrate an existing production project, a challenge that comes with its own difficulties. But the challenge was even greater considering that the team had no previous experience with React.
Frontity not only took all of their problems off the table but also made the whole learning process easier. It enabled Diariomotor to adopt a modern frontend architecture effectively, eliminating time-consuming maintenance and development workstreams, and freeing the team to focus on performance and growth. Plus, they have taken back control of their project's code.
Apart from the ease of getting started with the framework, Javier found the support of the Frontity team and the forum resources especially helpful throughout the migration.
The improved developer experience is one of the biggest benefits that Diariomotor has gained from using the framework, allowing them to develop faster, to have more productive workflows, and to avoid common pitfalls.
"While working on this project I found many complex things that Frontity simplified and made easy. For example, the handlers make it really easy to make complex calls. Or not having to deal with the state manager, just managing it with Frontity Connect is magic."
Javier Serrano, Diariomotor CTO.
Along with a great developer experience, Javier highlighted the flexibility Frontity has brought to their frontend development, especially the ability to create, and to experiment with, components and libraries easily. The team has regained the power to explore and implement new formats and campaigns with agility and speed.
Core Web Vitals improvements
In addition to the above advantages, since moving to Frontity Diariomotor has observed significant improvements in performance and in its Core Web Vitals metrics.
The Core Web Vitals are a set of metrics introduced by Google that quantify key aspects of the user experience such as load time, interactivity, and the stability of content as it loads.
This is great news for Diariomotor since these page experience signals are becoming a ranking factor for search results and a criterion to appear in Google Top Stories in mid-June 2021.
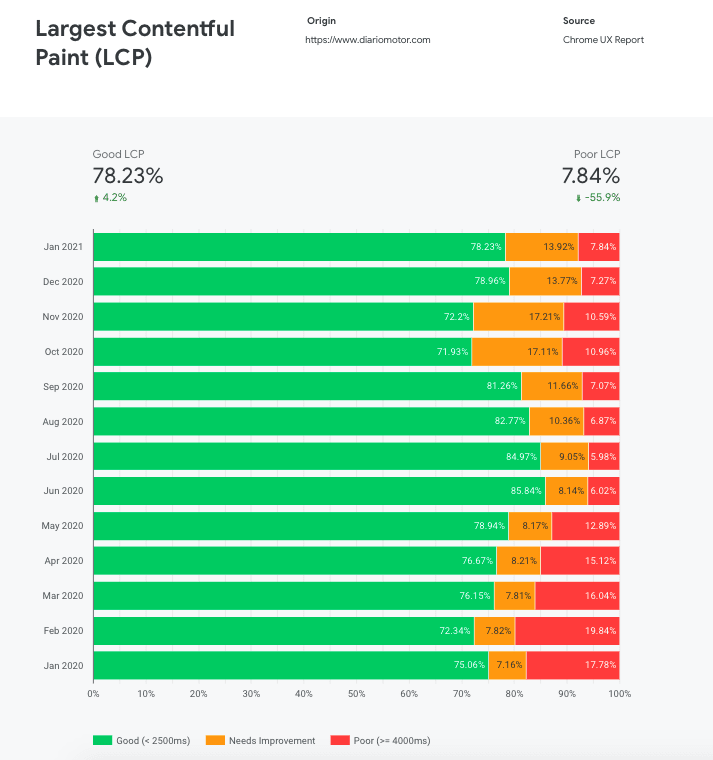
The following screenshots, which have been taken from Diaromotor's public Chrome UX Report, show real user experience data on Diariomotor based on three main metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Largest Contentful Paint (LCP)
The LCP measures the perceived load speed.
If we compare January 2020 (legacy site) vs. January 2021 (with Frontity), Diariomotor has seen a 4.2% increase in the number of indexed URLs which have a 'good' LCP score (they take 2.5 seconds or less to load). More interesting is the fact that the number of pages that score a poor LCP have been reduced by 55.9%.
First Input Delay (FID)
According to web.dev, the FID metric helps measure users' first impression of the site's interactivity and responsiveness.
In January 2021, 94.3% of Diariomotor's pages were classified as 'good' (FID was 100 milliseconds or less). In comparison to the same period last year they have observed a 72.2% decrease in pages classified as 'poor FID'.
Cumulative Layout Shift (CLS)
The CLS metric takes into account the visual stability of a page.
Comparing January 2020 (legacy site) vs. January 2021 (with Frontity) again, Diariomotor has experienced a significant increase (128.7%) in the number of pages with a good CLS score (0.1 or less). On the other hand, pages classified as 'poor' have been reduced by 48.8%.
With these improvements, Diariomotor is already in a favorable position to work on further performance optimizations and provide their visitors with a great user experience.
"Now with Frontity we have one code (installation) for both websites, a fully responsive site and we have already seen performance improvements without doing anything special. Plus, the developer experience is great, maintaining the code is much easier."
Javier Serrano, Diariomotor CTO.
Diariomotor is no longer stuck with the legacy tech stack that made their websites hard to maintain and difficult to improve.
Migrating to Frontity has allowed Javier and his team to steer clear of the previous headaches and drive the evolution of Diariomotor, putting them on the path to both better performance of their application and more productivity from their team.
This case study was prepared based on an interview with Javier Serrano, CTO at Diariomotor.
Thank you to all the Diariomotor team for bringing their expertise and experience around the table and for contributing to make Frontity better by providing feedback, testing features, and reporting bugs among many other things.











Top comments (0)