Here are the top 10 posts from the past week that will be useful to front-end developers and beyond. The selection was made on the basis of their interestingness, uniqueness, presentation, usefulness and subjective assessment of the author.
Chrome Debugger is easier to use than you might think
This article introduces and demonstrates the usage of the Chrome Debugger for efficient web application debugging, covering features like breakpoints, conditional breakpoints, logpoints, event listeners, and various navigation controls.
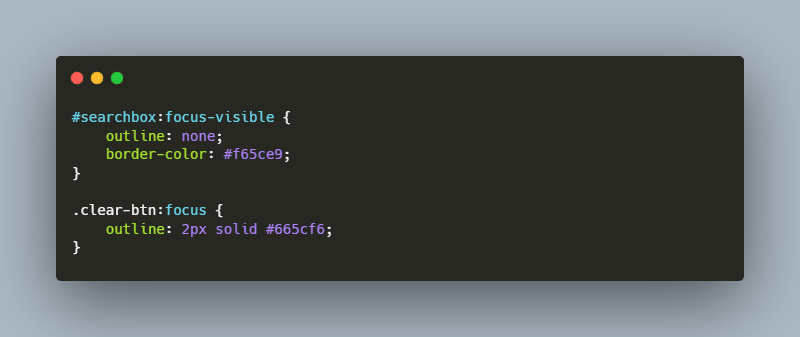
Focus or focus visible? A guide to make your focus state accessible
This article explores CSS techniques for enhancing the focus state of interactive HTML elements, including the use of :focus and :focus-visible pseudo-classes, to create accessible and visually appealing navigation experiences for users across different devices.
Serialization and Deserialization in JavaScript
This article explains the concepts of serialization and deserialization, focusing on their meaning, practical use in JavaScript with JSON, and other formats like BSON and EJSON for efficient data storage and transmission.
Coding Magic: Unleashing CSS Pseudo Elements
This article delves into the world of CSS pseudo-elements, exploring their uses, syntax, and creative possibilities to enhance web design and user interfaces, along with practical examples, responsiveness, performance optimization, and browser compatibility considerations.
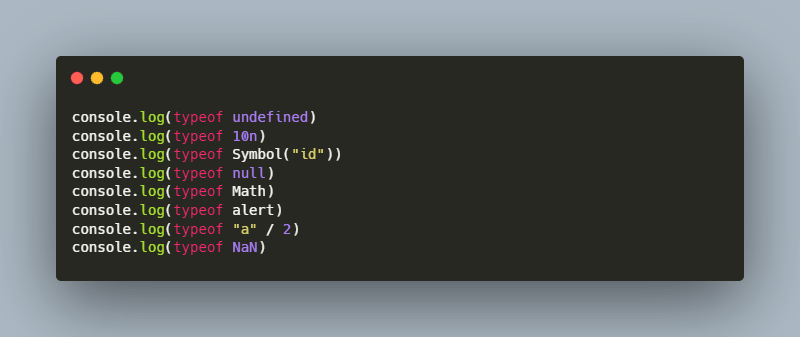
JavaScript Under The Hood: The typeof Operator and Data Types Demystified
This article explores JavaScript's typeof operator and fundamental data types, aiding front-end developers in technical interviews and enhancing their comprehension of the language's core concepts.
How to upload files using JavaScript
This guide explains how to create a powerful file uploader using JavaScript, including features like file validation, drag-and-drop functionality, progress tracking, and a user-friendly interface, while also introducing Uploadcare Blocks as an alternative solution for advanced file handling.
Getting started with Pico CSS
The article discusses Pico CSS, a minimal CSS framework for semantic HTML, demonstrating its features and guiding the creation of a React to-do app with dark mode and custom theming.
Styling the HTML5 Tag with CSS and WebKit Properties
The article explains how to style the HTML5 <audio> tag using CSS and WebKit properties to customize the appearance of the audio player and its controls for a more visually appealing design on web pages.
Understanding TypeScript “as” Keyword
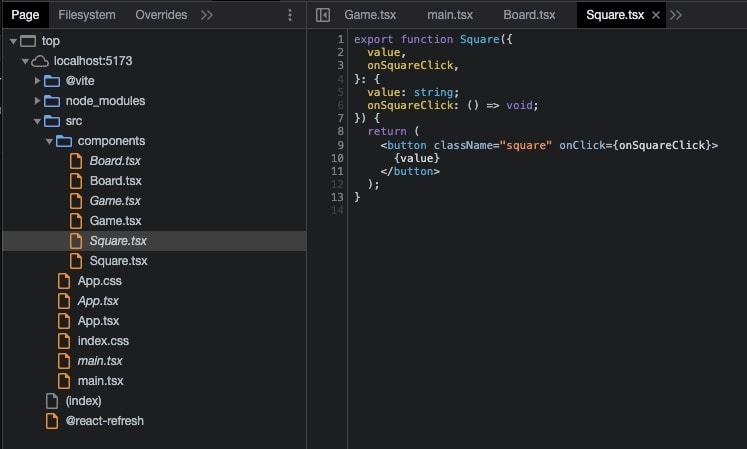
The article explains the usage of the as keyword for type assertion in TypeScript, allowing manual specification of variable data types to prevent compiler inference and provides guidance on its proper use, drawbacks, and design considerations.
Getting started with accessibility? Embrace the power of HTML
The article provides 10 tips for improving the accessibility of HTML content, focusing on using semantic elements, correct heading structure, clear link text, alternative text for visuals, associated labels for inputs, keyboard navigation, and utilizing attributes to enhance accessibility.















Top comments (0)