Through my work with Vue, I have gained experience in developing components and reusing them in applications, thus gaining agility, time, resources, among others. And in recent projects I had come to realize that some of my components had very similar code, including some methods, computed properties.
It was a lot of code that I practically copied and pasted from one component to another, changing small details and that caught my attention, so I went to get more information on the internet, mainly in the documentation of Vue.js itself, and also in telegram, in the Vuejs Brasil group. I found out that there is a fantastic feature that is Mixins, where the documentation itself gives a clear explanation:
Mixins are a flexible way to distribute reusable functionalities for Vue components. A mixin object can contain any component options. When a component uses a mixin, all options in the mixin will be “mixed” into the component’s own options.
Clearer than that, impossible, isn’t it ?! Mixins allow you to have methods, props, data, computed properties applied to various components. They closely resemble an approach to having an inheritance composition (those same inheritances we find in C #, Java, and other languages). Well, after that, I saw that my work on code reuse has slowed down a lot, making it even faster to build my applications. But let’s stop talking and let’s practice.
Let’s go to the example!
Inside your Vue application, we will create a folder called mixins, where we will put files with extension .js to import in the components where we will take advantage of the codes in the application.
In my case, I will use some words in the Portuguese language, but nothing is changed in the use of features.
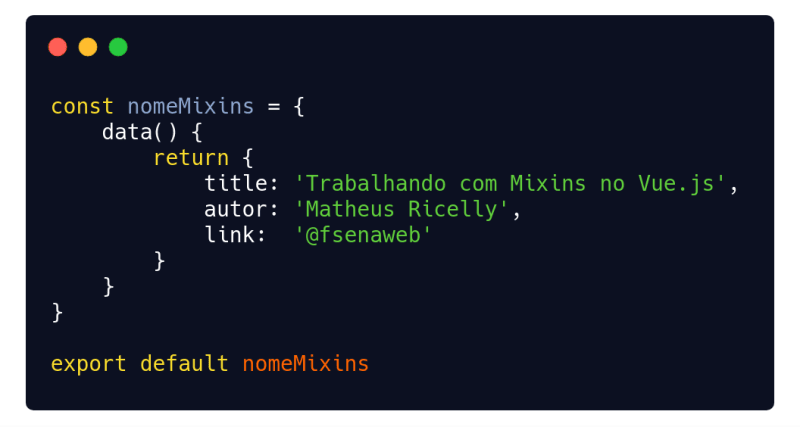
In this first example (nomeMixins.js) I created a constant named nomeMixins and returned an object, just as we do in the Vue instance itself containing three simple properties for our study. Now we can import the nomeMixins.js file into the component:
Initially we made the import (import nomeMixins …) and declared mixins and assigned the value declared in import, in this case being mixins: [nomeMixins], where you can insert several other files through an array.
Not only with the data() we can work with, as I said earlier, you can work with methods, computed properties, and many others. Continuing, in the same file nameMixins.js, we will insert a computed property, where it will join 2 properties of the object in data (), which follows:
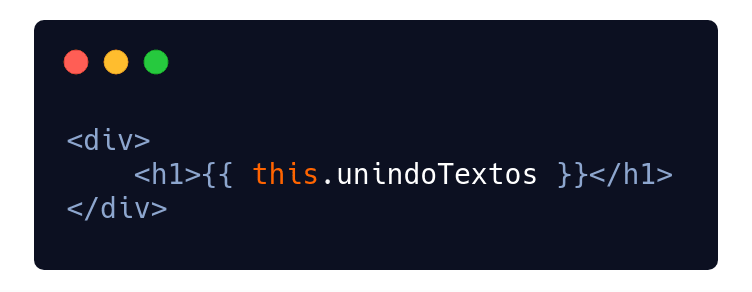
In the .vue component, we don’t need to add anything, since it already understands that that computed property will be part of it, so just call it inside the tag or via a console.log () to view the result:
This saves you line after line of code for activities that are repetitive on your site or application with Vue.js. There are several possibilities for this reuse, including a way to produce a global mixin where you can use it in all instances of Vue, but the documentation itself recommends caution, as this may affect other parts of your code.
You can find more information in the official Vue.js documentation, containing many examples of using mixins in your application, go there and check it out.
If you enjoyed this article, be sure to share and comment. If you want to know a little more, exchange some ideas (I’m still improving my English, but we can talk), you can leave your comments on the subject and even suggest something for the next articles.
Enjoy and know a little of my work, visit the site www.fsenaweb.dev, he has my portfolio, my social networks (including GitHub, where you have available some sample applications to practice with Vue.js), and a small space for contacts.
And that’s it, see you next time! My name is Matheus Ricelly, and for your attention, thank you very much!












Top comments (0)