In this blog, I'm going to build a simple Chrome Extension that gives user a healthy habit whenever he clicks on the "Get a Healthy Habit!!" button.
The source code is available here
Initial Set Up
A chrome extension required following files -
- icon.png - this is the icon displayed to user.
- manifest.json - This file contains properties like extensions' name, extension's version, author's name, and most importantly what permissions the extension requires.
Setting up manifest.json
Our extension does not require any special permission. So our manifest.json will look this-
{
"manifest_version": 2,
"name": "Healthy Habits Plugin",
"description": "This extension will give show Healthy habits.",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"activeTab"
]
}
Points to note -
- name - name 0f extension
- description - description of what this extension does.
- version - extension's version
- browser_action - here we specify browser actions.
- default_icon - this is the default icon of extension.
- default_popup - this is the html that will appear if user clicks on extension icon.
- permissions - we only need activeTab permission
Read more about manifest.json Here
popup.html
Our popup.html will look something like this -
<!doctype html>
<html>
<head>
<title>HealthyHabits</title>
<script src="popup.js"></script>
<style>
#habit{
font-size: 22px;
text-align: center;
border: 1px solid red;
margin-bottom: 10px;
}
</style>
</head>
<body>
<h1>HealthyHabit</h1>
<div id="habit"></div>
<button id="getHabit">Get A Healthy Habit!!</button>
</body>
</html>
popup.js
This file contains the logic to handle the button click. It will look something like this -
document.addEventListener('DOMContentLoaded', function() {
var getHabitButton = document.getElementById('getHabit');
var count = 0;
getHabitButton.addEventListener('click', function() {
var data = {
"habits":[
{"habit":"Eat Breakfast Every Morning"},
{"habit":"Add Fish & Omega-3 Fatty Acids To Your Diet"},
{"habit":"Get Enough Sleep"},
{"habit":"Make Social Connections"},
{"habit":"Exercise For Better Health"},
{"habit":"Practice Dental Hygiene"},
{"habit":"Take Up A Hobby"},
{"habit":"Protect Your Skin"},
{"habit":"Snack The Healthy Way"},
{"habit":"Drink Water & Eat Dairy"},
{"habit":"Drink Tea"},
{"habit":"Take A Daily Walk"},
{"habit":"Plan"}
]
}
document.getElementById('habit').innerHTML =
data.habits[count%13].habit;
count = count +1;
}, false);
}, false);
Whenever the button is pressed, it chooses next habit from data and will set it in our div's content.
Testing it out
It’s really easy to test a new extension in Chrome. Type “chrome://extensions” in a tab to bring up the extensions page.
Once on this page, check “Developer mode” to enable loading unpacked extensions. This will allow you to load your extension from a folder. Finally, click “Load unpacked extension” and select the extension folder to load up the extension. You should immediately see the extension show up as a Browser Action with your icon in the toolbar window of the current tab.
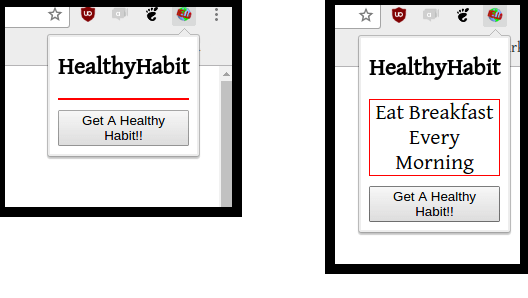
To test out the extension, Simple click the icon for our extension. When the HTML page comes up, click “Get a Healthy Habit!!” and you should immediately see a healthy habit being displayed.
And that’s it! We have created our first Google Chrome Extension.
Resources -
https://developer.chrome.com/extensions/overview





Top comments (0)