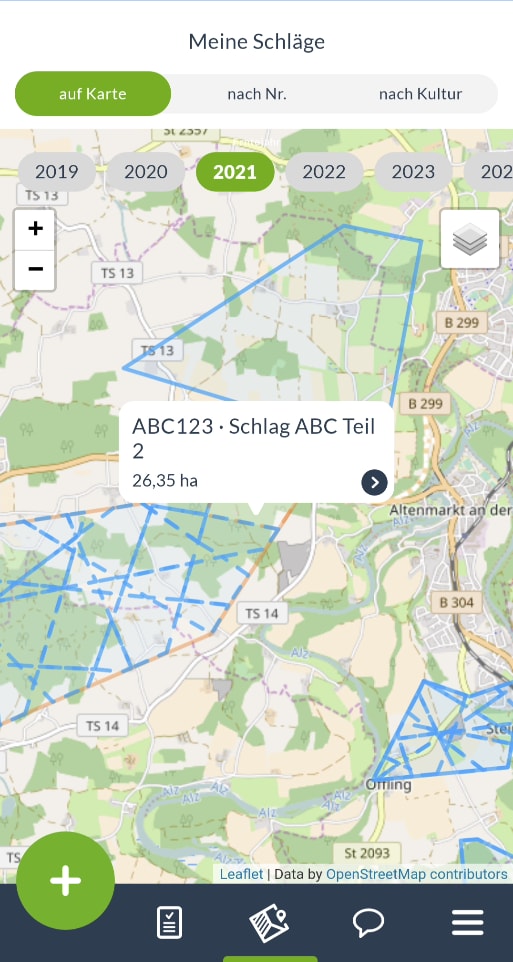
A local webpage extracted from an online webpage that runs on HTML, CSS and JavaScript.
For my current mobile app project I needed to embed the field map from an website into my field management mobile app. Here you can see how it looks at the end of the process on both platforms:
Complex layouts and functions are often a problem in Xamarin.Forms … but they are great when they finally work 😇
There were multiple problems on the way:
- The webpage is running on HTML, CSS and JavaScript and executing custom code. We didn’t want to rewrite it in parallel in the web and the app, but to reuse the code.
So we shrinked down the web version to a local standalone page running in the webbrowser that can be displayed by simple opening the index.html file. For displaying it we would need to open the index file with the Xamarin.Forms WebView and make it load the other files.
- The webview is not easy to understand, because it’s cross-plattform but uses the native controls on each. It was hard to get it working on Android, but I didn’t make it on iOS.
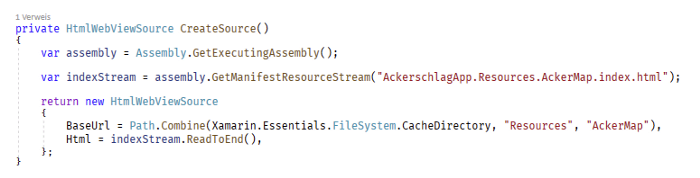
It didn’t want to load the files from the assets, so I placed them in the shared project, set them as “Embedded Resource”, copied them at runtime to a sub folder in the cache and set this as the base path. Then I would load the index.html directly.
When the files are copied to [CacheDirectory]/Resources/AckerMap I set this directory as the base for the webview to search the other files referenced.
I got it working on android, but iOS was crashing and I still don’t know why.
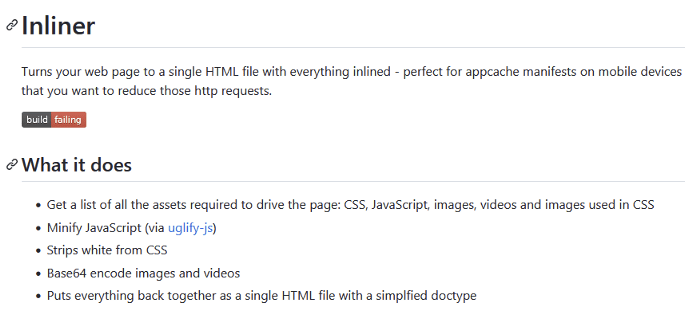
So I was trying something else: If the webview doesn’t want to load additional files correctly, why not put everything into a single file? After a short search I found the Inliner tool. It takes your webpage and tries to combine all of the assets in a single file.
From Github
So I made sure my webpage runs well in my local browser and then used this tool to create the single file. It’s quite easy:
Install the tool over NPM
Just specify the base html file of your webpage and the output file.
And the output tells me everything is alright :-)
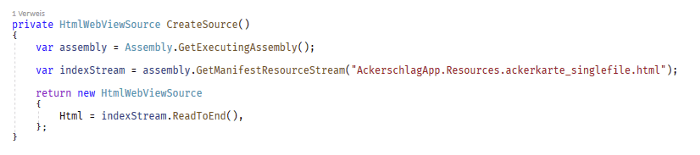
At last I just needed to put the file in my project, set it as “Embedded Resource” and load it directly:
And now 🥳 it works out of the box on Android & iOS 🎉💯
Have a nice day 😉












Top comments (0)